vue 之 用Element ui 写一个简单的后台界面
Posted 智商不够_熬夜来凑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 之 用Element ui 写一个简单的后台界面相关的知识,希望对你有一定的参考价值。
安装和引入Element ui
https://element.eleme.cn/#/zh-CN/
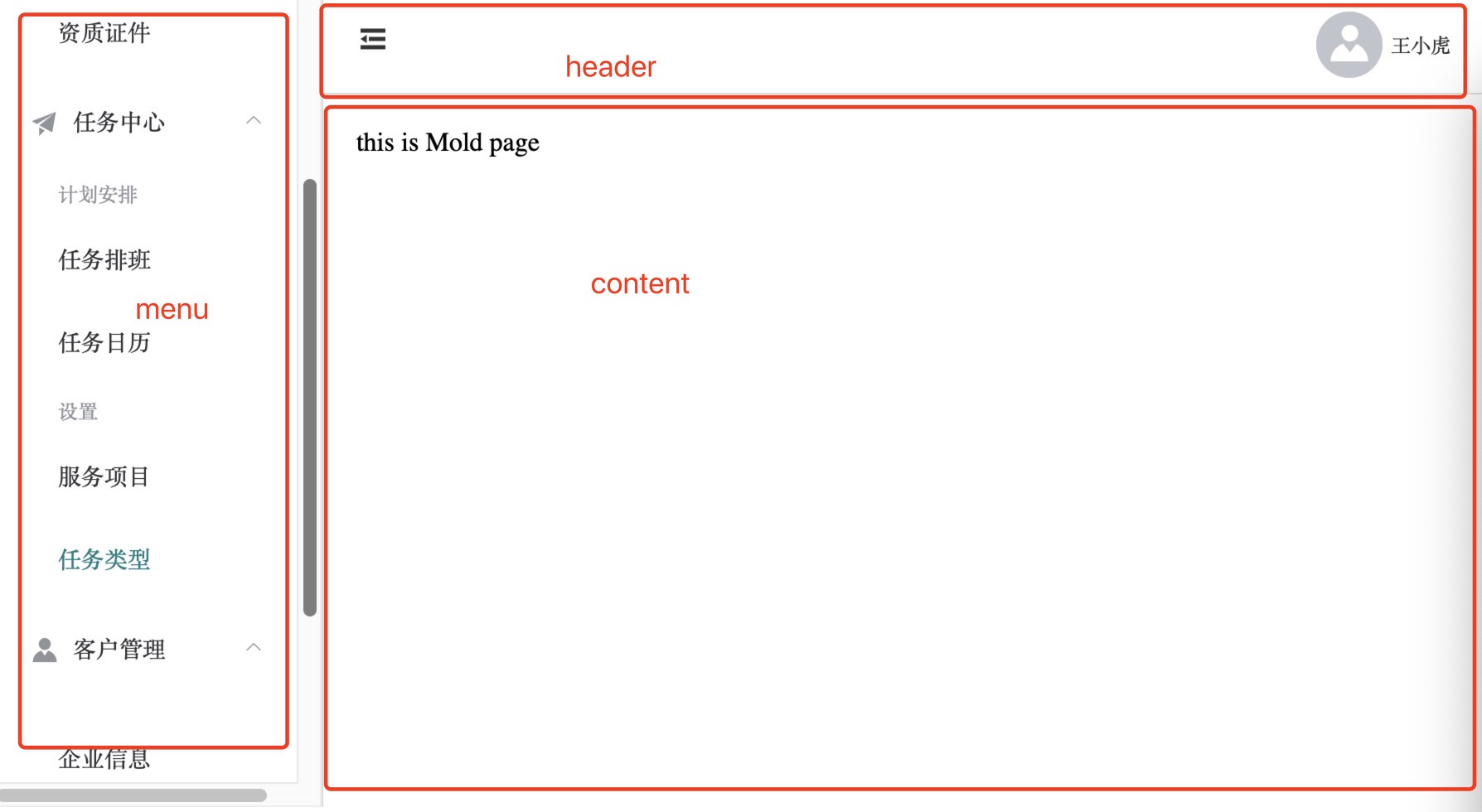
界面分析

整个界面分为三个板块:左侧的导航栏,右侧顶部的header以及内容界面(router-view),参考:https://element.eleme.cn/#/zh-CN/component/container ,那主要就是实现elementui的导航菜单点击跳转事件。
为了界面清晰,左侧菜单和顶部单独写为组件
Home.vue
<template>
<!-- -->
<el-container class="el-container"
:style="'height:'+winHeight+'px'">
<el-aside :width="asideWidth+'px'" >
<Logo v-if="!iscollapse"/>
<Tabbar :iscollapse="iscollapse"/>
</el-aside>
<el-container>
<el-header>
<Header v-on:showMenu="showMenu"/>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
<!-- -->
</template>
<script>
// @ is an alias to /src
//import ajax from '@/utils/ajax'
import Tabbar from '@/components/common/Tabbar'
import Header from '@/components/common/Header'
import Logo from '@/components/common/Logo'
export default
name: 'Home',
components:
Tabbar,
Header,
Logo
,data()
return
iscollapse:false,
asideWidth:200,
winHeight:window.innerHeight
,methods:
showMenu(e)
if(e)
this.asideWidth=200
this.iscollapse=false
else
this.asideWidth=64
this.iscollapse=true
// ,navto(e)
// console.log(e)
// this.$router.push(e)
//
</script>
<style lang="less">
.el-aside
color: #333;
border-right:1px solid #dbdbdb;
.el-menu
border:none
.el-header
color: #333;
line-height: 60px;
border-bottom:1px solid #dbdbdb;
</style>
左侧导航Tabbar.vue
<template>
<!-- 侧边栏菜单 -->
<el-menu router :default-openeds="openeds" :collapse-transition='false' @select="handleOpen"
:collapse="iscollapse" default-active="/Firm/Firm">
<template v-for="item in menuList" >
<!-- 有分组 -->
<el-submenu v-if="item.child" :index="item.index"
v-bind:key="item.title">
<template slot="title">
<i :class="item.icon"></i>
<span slot="title">item.title</span>
</template>
<template
v-for="itemGroup in item.child">
<!-- group -->
<el-menu-item-group v-if="itemGroup.type=='group'" v-bind:key="itemGroup.groupTitle" >
<span slot="title" v-if="itemGroup.groupTitle&&itemGroup.groupTitle!=''">itemGroup.groupTitle</span>
<el-menu-item v-for="child in itemGroup.child" v-bind:key="child.title"
:index="child.index">child.title</el-menu-item>
</el-menu-item-group>
<!-- group -->
<!-- option -->
<el-submenu v-bind:key="itemGroup.groupTitle" :index="itemGroup.index" v-if="itemGroup.type=='option'">
<template slot="title">itemGroup.groupTitle</template>
<el-menu-item v-for="child in itemGroup.child" v-bind:key="child.title"
:index="child.index">child.title</el-menu-item>
</el-submenu>
<!-- option -->
</template>
</el-submenu>
<!-- 无分组 -->
<el-menu-item v-else
v-bind:key="item.title" :index="item.index">
<i :class="item.icon"></i>
<span slot="title">item.title</span>
</el-menu-item>
</template>
</el-menu>
</template>
<script>
export default
name:"Tabbar",
props:
iscollapse: Boolean
,
data()
return
openeds:['1'],
menuList:[
icon:'el-icon-info',
title:'基本信息',
index:'1',
disabled:false,
child:[
groupTitle:'',
type:'group',
child:[
title:'企业信息',
index:'/Firm/Firm'
,
title:'资质证件',
index:'/Firm/Cert'
]
]
,
icon:'el-icon-s-promotion',
title:'任务中心',
index:'2',
disabled:false,
child:[
groupTitle:'计划安排',
type:'group',
child:[
title:'任务排班',
index:'/Task/Scheduling'
,
title:'任务日历',
index:'/Task/Calendar'
]
,
groupTitle:'设置',
type:'group',
child:[
title:'服务项目',
index:'/Task/Project'
,
title:'任务类型',
index:'/Task/Mold'
]
]
,
icon:'el-icon-s-custom',
title:'客户管理',
index:'3',
disabled:false,
child:[
groupTitle:'',
type:'group',
child:[
title:'企业信息',
index:'3-1'
,
title:'资质证件',
index:'3-2'
]
,
groupTitle:'其他',
type:'option',
index:'2-0',
child:[
title:'企业信息',
index:'3-3'
,
title:'资质证件',
index:'3-4'
]
]
,
icon:'el-icon-s-data',
title:'数据统计',
index:'4-1',
disabled:false
]
,
methods:
handleOpen(key, keyPath)
console.log(key, keyPath);
this.$emit("navto",key)
,
handleClose(key, keyPath)
console.log(key, keyPath);
</script>顶部Header.vue
<template>
<!-- 首页顶部菜单栏 -->
<div class="header">
<div class="left">
<i :class="showLeft?'el-icon-s-fold':'el-icon-s-unfold'" class="left-icon" @click="showMenu"></i>
</div>
<div class="right">
<el-dropdown>
<el-avatar class="avatar" :size="40" :src="avatarUrl"></el-avatar>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<div class="amdinText">王小虎</div>
</div>
</div>
</template>
<script>
export default
props:[],
data()
return
showLeft:true,
avatarUrl: "https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png",
,
methods:
showMenu()
this.showLeft?this.showLeft=false:this.showLeft=true
this.$emit("showMenu",this.showLeft)
</script>
<style lang="less">
.header
display: flex;
font-size: 12px;
.left
flex:10;
.left-icon
cursor:pointer;
font-size: 20px;
.right
display: flex;
flex:14;
justify-content: flex-end;
text-align: right;
height:60px;
line-height: 60px;
.avatar
margin:10px auto;
.amdinText
height: 60px;
line-height: 60px;
margin:0 5px;
text-align: center;
</style>
实现点击菜单,router-view跳转
需要在路由中添加如下设置:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
import Firm from '../views/Firm/Firm'
Vue.use(VueRouter)
const routes = [
path:'/',
redirect:'/Home'
,
path: '/Home',
name: 'Home',
component: Home,
redirect:Firm,
children:[ //主要设置
path: '/Firm/Firm',
name: 'Firm',
component: Firm
,
path: '/Firm/Cert',
name: 'Cert',
component: ()=>import('@/views/Firm/Cert')
,
path: '/Task/Scheduling',
name: 'Scheduling',
component: ()=>import('@/views/Task/Scheduling')
,
path: '/Task/Calendar',
name: 'Calendar',
component: ()=>import('@/views/Task/Calendar')
,
path: '/Task/Project',
name: 'Project',
component: ()=>import('@/views/Task/Project')
,
path: '/Task/Mold',
name: 'Mold',
component: ()=>import('@/views/Task/Mold')
]
,
path: '/About',
name: 'About',
component: About
]
const router = new VueRouter(
routes
)
export default router
以上是关于vue 之 用Element ui 写一个简单的后台界面的主要内容,如果未能解决你的问题,请参考以下文章