javascript举例介绍事件委托的典型使用场景
Posted 萧晗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript举例介绍事件委托的典型使用场景相关的知识,希望对你有一定的参考价值。
在了解什么是DOM事件以及给DOM事件绑定监听器的几种方法后,我们来谈谈事件委托。
1. e.target 和 e.currentTarget
当我们给目标元素target 绑定一个事件监听器target.addEventListener(event,function(){}), 并指定回调函数function(e), 函数的参数e表示事件。此时e.target 与 e.currentTarget分别表示自己触发事件的元素与被监听的元素
<html>
<body>
<ul style=\'list-style:none;max-width:200px;border:1px solid;\'>
<li>点我试试</li>
<ul>
<script>
(document.querySelector(\'ul\')).addEventListener(\'click\' ,function(e){
console.log(\'e.target\')
console.log(e.target)
console.log(\'e.currentTarget\')
console.log(e.currentTarget)
})
</script>
</body>
</html>
x
1
<html>2
<body>3
<ul style=\'list-style:none;max-width:200px;border:1px solid;\'>4
<li>点我试试</li>5
<ul>6
<script>7
(document.querySelector(\'ul\')).addEventListener(\'click\' ,function(e){8
console.log(\'e.target\')9
console.log(e.target)10
console.log(\'e.currentTarget\')11
console.log(e.currentTarget)12
})13
</script>14
</body>15
</html>16
这段代码为一个ul元素绑定了一个监听器,当ul上发生点击事件时,分别输出e.target和e.currentTarget的值。
当点击ul中的li元素时,该段代码的在控制台输出的结果如下:
此时,e.target为直接点击的元素li,而e.currentTarget为被监听的元素ul。由此我们可以得到一个启发,触发事件的元素与被监听的元素不一定是一个元素。于是就来到了本文的重点内容——事件委托。
2. 如何进行事件委托
什么情况下回用到事件委托呢?举两个例子
1) 当存在多个元素可以共用同一个监听器
<body>
<ul>
<li>点<span>这里</span></li>
<li>点这里</li>
</ul>
<style>
ul, li{
list-style:none;
border:1px solid;
padding:10px;
background:#ddd
}
li{
text-align:center;
margin:10px;
background:#fff
}
</style>
</body>
</html>
x
1
<body>2
<ul>3
<li>点<span>这里</span></li>4
<li>点这里</li>5
</ul>6
<style>7
ul, li{8
list-style:none;9
border:1px solid;10
padding:10px;11
background:#ddd12
}13
li{14
text-align:center;15
margin:10px;16
background:#fff17
}18
</style>19
</body>20
</html>21
上面的代码中定义了如图所示的一个ul,它包裹着两个li,第一个li中还有一个子元素span。如果我们希望点击两个li均执行同一条命令时,第一种方法是为每个li都绑定一个监听器,但当li很多时,这样处理就过于繁琐。
这时我们会想到可以直接监听ul,为ul绑定事件函数,那么只要li存在于ul的内部,点击任意的一个li都会执行这条命令。但同样存在一个问题,当点击li的外部,也就是图中的灰色区域时,命令同样会被执行。
那么如何仅仅在点击li的覆盖区域的时候才执行这段命令呢,可以用以下这段代码。
var ul=document.querySelector(\'ul\')
ul.addEventListener(\'click\',function(e){
var el = e.target
//判断当前点击的元素是否为li,如果不是,执行以下的while循环
while(el.tagName !== \'LI\'){
//如果点击的元素为ul,直接跳出循环
if(el === ul){
el = null
break;
}
//否则,将当前元素父元素赋给el
el=el.parentNode
}
//如果最后el不为null,则打出\'ok\'
if(el){
console.log(\'ok\')
}
//否则,打出\'你点击的不是li\'
else console.log(\'你点击的不是li\')
})
x
1
var ul=document.querySelector(\'ul\')2
ul.addEventListener(\'click\',function(e){3
var el = e.target4
//判断当前点击的元素是否为li,如果不是,执行以下的while循环5
while(el.tagName !== \'LI\'){6
//如果点击的元素为ul,直接跳出循环7
if(el === ul){8
el = null9
break;10
}11
//否则,将当前元素父元素赋给el12
el=el.parentNode13
}14
//如果最后el不为null,则打出\'ok\'15
if(el){16
console.log(\'ok\')17
}18
//否则,打出\'你点击的不是li\'19
else console.log(\'你点击的不是li\')20
})21
这段代码实现了当点击的区域在li范围内时,不管点击的是li元素本身,还是li的子元素span,都会执行console.log(\'ok\'),但当点击区域超出li的范围,则执行\' console.log(\'你点击的不是li\')\'。这就成功实现了一个事件委托。
(2) 用事件委托实现动态监控
还有一种情况,也会用到事件委托,那就是需要动态监控的时候。
看以下代码:
<html>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<button id=addButton>+</button>
</body>
</html>
<style>
li{
border: 1px solid;
}
</style>
<script>
addButton.onclick = function(){
var li = document.createElement(\'li\')
li.textContent = \'new\'
document.querySelector(\'ul\').appendChild(li)
}
document.querySelector(\'ul\').onclick = function(e){
console.log(e.target)
}
</script>
</body>
</html>
x
1
<html>2
<body>3
<ul>4
<li>1</li>5
<li>2</li>6
<li>3</li>7
<li>4</li>8
</ul>9
<button id=addButton>+</button>10
</body>11
</html>12
<style>13
li{14
border: 1px solid;15
}16
</style>17
<script>18
addButton.onclick = function(){19
var li = document.createElement(\'li\')20
li.textContent = \'new\' 21
document.querySelector(\'ul\').appendChild(li)22
}23
document.querySelector(\'ul\').onclick = function(e){24
console.log(e.target)25
}26
</script>27
</body>28
</html>29
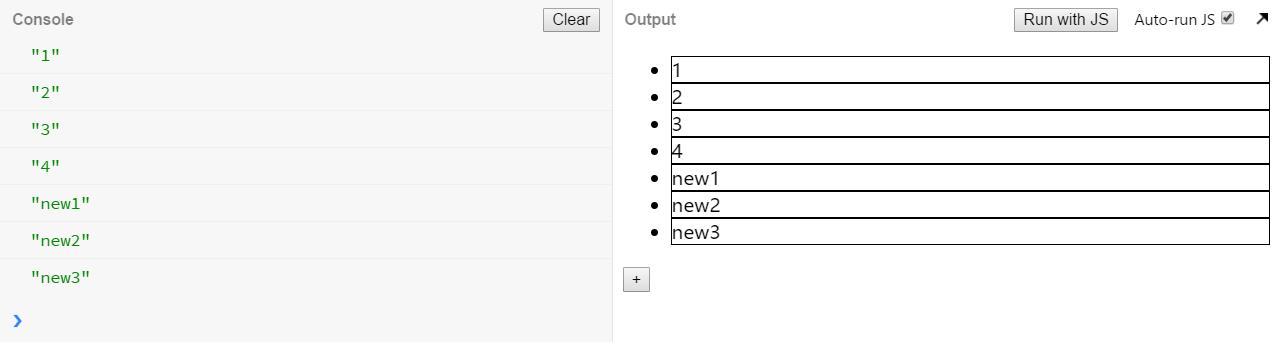
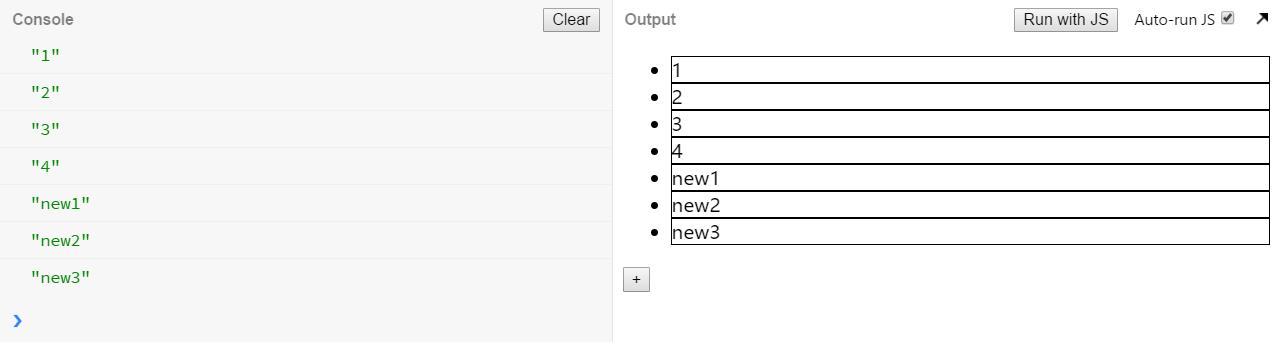
这段代码实现的效果如下:
 当点击左下角的加号按钮时,会增加一个新的li,同时在点击li时,在控制台输出被点击的li的内容。这就是用事件委托实现动态监控。
当点击左下角的加号按钮时,会增加一个新的li,同时在点击li时,在控制台输出被点击的li的内容。这就是用事件委托实现动态监控。
 当点击左下角的加号按钮时,会增加一个新的li,同时在点击li时,在控制台输出被点击的li的内容。这就是用事件委托实现动态监控。
当点击左下角的加号按钮时,会增加一个新的li,同时在点击li时,在控制台输出被点击的li的内容。这就是用事件委托实现动态监控。
以上是关于javascript举例介绍事件委托的典型使用场景的主要内容,如果未能解决你的问题,请参考以下文章