js中toFixed重写
Posted 心素如简,人淡如菊。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中toFixed重写相关的知识,希望对你有一定的参考价值。
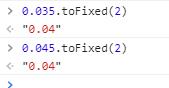
在测试原生的toFixed发现,它在个浏览器上表现不一致,并且有些值在保留小数时得到的结果并不是想要,如在chrome下测试:

所以针对toFixed方法不准的问题,我们进行方法改造:
主要思路是:对原始数值扩大一定倍数,然后再判断小数点后面的数字是否大于等于5(如果有小数点的话),然后再除以上一步的倍数,此时再看小数点的情况,如果小数点后面不满要保留的位数,可以补0。 此外,要考虑负数的情况,所以,这里会先将符号拿出来,再处理数值,最后处理完成后再把符号加上。
Number.prototype.toFixed = function (n){ n = n ? n : 0; //保留的小数位数 var num = this+""; var sign = \'\'; //去符号 if(num.indexOf("-")>-1 || num.indexOf("+")>-1){ sign = num.substr(0,1); //符号 num = num.substr(1,num.length-1); } num = num*Math.pow(10,n)+\'\'; //小数点后面的数字是否大于等于5,是 进1 var i = num.indexOf("."); if(i>-1){ if(num.substr(i+1,1)>=5){ num = 1+num*1; //转为数字运算 否则会进行字符串运算 } } num = Math.floor(num); var result = sign+num / Math.pow(10,n); result +=\'\'+ new Array(n+1).join("0"); //位数不够的 补0 var dot_index = result.indexOf("."); var int_part = result.substr(0,dot_index); var dot_part = result.substr(dot_index+1,n); return int_part+"."+dot_part; }
以上是关于js中toFixed重写的主要内容,如果未能解决你的问题,请参考以下文章