ajax与json实战
Posted 狂妄的老头
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax与json实战相关的知识,希望对你有一定的参考价值。
目录:(Ctrl+F进行检索)
1.javascript中底层的ajax异步请求后台操作的方法与实例。
2.jquery对ajax的各种操作方法
3.ajax详解
4.json详解
5.java中对json的处理。
6.java将json数据传值前台。
7.jsp前台对json进行处理。
8.ajax异步获取到后台的json并进行处理。
--------------------------------------------
1.传统的 ajax异步请求后台操作的方法。
特点:javascript中的局部刷新,异步交互。
传统的写法:
1 <script type="text/javascript"> 2 function createXMLHttpRequest() {//为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。 3 //如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject : 4 //第一步创建XMLHttpRequest() 5 try { 6 xmlHttp = new XMLHttpRequest(); 7 } catch (tryMS) { 8 try { 9 xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); 10 } catch (otherMS) { 11 try { 12 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); 13 } catch (failed) { 14 xmlHttp = null; 15 // 这里可以报一个错误,无法获得 XMLHttpRequest对象 16 } 17 } 18 } 19 return xmlHttp; 20 } 21 window.onload = function() { 22 document.getElementById("b1").onclick = function() { 23 //调用AJAX发送请求 24 /** 25 * 1.创建xmlHttpRequest对象 26 * 2.绑定回调函数 27 * 3.与服务器建立连接 28 * 4.发送数据 29 * 5.回调函数处理相应的数据 30 */ 31 //第一步:创建XMLHttpRequest对象,往上看怎么验证浏览器支持的↑ 32 var xmlHttp = createXMLHttpRequest(); 33 34 //第二步:绑定回调函数 35 36 xmlHttp.onreadystatechange = function() { 37 if (xmlHttp.readyState == 4) { 38 //表示readyState的状态已经在第四步,数据接收完毕,此时可以通过通过responseBody和responseText获取完整的回应数据, 39 //ajax readyState的五种状态详解请看这篇。传送门:http://www.jb51.net/article/16966.htm 40 if (xmlHttp.status == 200) {//http状态码为200表示正常交互完成。 41 //两步都验证过了则可以设置回调函数 42 var callback = xmlHttp.responseText; 43 //如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。 44 //responseText是获得字符串形式的响应数据。responseXML则获得 XML 形式的响应数据。 45 document.getElementById("myDiv").innerhtml = callback;//这里就可以预设值对回调函数的处理。比如这里把回调函数展示到 id为myDiv的标签中。 46 } 47 } 48 } 49 //第三步:与服务器建立连接 50 xmlHttp.open("POST", "../servlet/AjaxServlet", true); 51 //第一个参数是请求的类型,get或者post,但是get会取得缓存的数据,get携带数据量有限,get对大量未知字符输入时不稳定,有以上三点障碍时,请选择POST; 52 //第二个参数是请求的地址url,这个 地址可以请求任何类型的文件如.txt .xml 或者是.js ,为了防止虚拟路径问题,建议使用el表达式动态获取地址,把url修改为:“${pageContext.request.contextPath}/servlet/AjaxServlet”。再者,如果担心get请求取得了缓存数据,可以让地址每次都不一样就获取不到缓存了,比如这样写:“${pageContext.request.contextPath}/servlet/AjaxServlet?t=”+Math.random()。 53 //第三个参数是设置async 参数,true为异步请求,false为同步请求,false请求时会导致浏览器锁住,等数据处理完才能操作页面。而且,当您使用 async=false 时,请不要编写 onreadystatechange 函数,把代码放到 send() 语句后面即可。就是说上面的document.getElementById("myDiv").innerHTML=callback;把这一段放到send后面。 54 //第四步:向服务器发送请求 55 xmlHttp.setRequestHeader("CONTENT-TYPE", 56 "application/x-www-form-urlencoded");//向请求添加 HTTP 头。可以添加多个。自行百度。 57 xmlHttp.send("name=张三");//send中的string是在请求正文里,只在post的时候用,get的话就空着,因为例子是post请求的数据,所以这里写了一个例子。 58 } 59 } 60 </script>
底层ajax案例:
案例1:底层ajax用get获取.txt文件
txt文件放在WebRoot文件夹内,.txt内容为:
1 <p id="txt1" style="color:red">woshi yiduan txt wenben !</p> 2 <p id="txt2">woshi dier duan txt wenben !</p>
js代码:
1 <script type="text/javascript"> 2 function createXMLHttpRequest() { 3 try { 4 xmlHttp = new XMLHttpRequest(); 5 } catch (tryMS) { 6 try { 7 xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); 8 } catch (otherMS) { 9 try { 10 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); 11 } catch (failed) { 12 xmlHttp = null; 13 // 这里可以报一个错误,无法获得 XMLHttpRequest对象 14 } 15 } 16 } 17 return xmlHttp; 18 } 19 window.onload = function() { 20 document.getElementById("bt1").onclick = function() { 21 var xmlHttp = createXMLHttpRequest(); 22 xmlHttp.onreadystatechange = function() { 23 if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { 24 document.getElementById("myDiv").innerHTML = xmlHttp.responseText; 25 } 26 } 27 28 xmlHttp.open("GET", 29 "${pageContext.request.contextPath}/test/test.txt?t=" 30 + Math.random(), true); 31 32 xmlHttp.setRequestHeader("CONTENT-TYPE", 33 "application/x-www-form-urlencoded"); 34 xmlHttp.send(); 35 } 36 } 37 </script> 38 39 40 </head> 41 42 <body> 43 44 <div id="myDiv"> 45 <h2>通过 AJAX 改变文本</h2> 46 </div> 47 <button id="bt1">改变内容</button> 48 49 </body>
展示结果:

说明:
内容怎么会有颜色变化呢?因为,responseText属性包含了从服务器返回的文字信息。这些信息其实就是所请求的页面,我们的xmlHttp.responseText是可以自动识别标签,所以我们也可以根据标签或者属性进行部分取值,自己百度研究。
这里要注意的是,一个正常页面是有格式要求的,一旦不符合标签规范,就会引发“未知运行期错误”,假设文本中包含<html></html>标签,你想想<div></div>标签中能嵌套<html></html>标签吗?
还有一个中文乱码问题!为啥我txt不用中文要写拼音,因为我英语不好,呸!因为我还不会处理中文乱码 o(╥﹏╥)o,有大神会的评论里稍稍指点一下呗,或者给个传送门。
-------------------
案例2:底层ajax获取xml文件;
了解一下xml先,xml不知道怎么操作的话,学什么ajax,滚回去复习基础!
简单概括:
- XML 指可扩展标记语言(EXtensible Markup Language)
- XML 是一种标记语言,很类似 HTML,但不是HTML的替代。
- XML 的设计宗旨是传输数据,而非显示数据
- XML 标签没有被预定义。您需要自行定义标签。就是说可以自己发明标签
- XML 被设计为具有自我描述性。
- XML 是 W3C 的推荐标准。
- XML仅仅是纯文本。
- XML无所不在。
摘自w3school.com;
准备xml文件,比如:test.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <CATALOG> 3 <CD> 4 <TITLE>Empire Burlesque</TITLE> 5 <ARTIST>Bob Dylan</ARTIST> 6 <COUNTRY>USA</COUNTRY> 7 <COMPANY>Columbia</COMPANY> 8 <PRICE>10.90</PRICE> 9 <YEAR>1985</YEAR> 10 </CD> 11 <CD> 12 <TITLE>Hide your heart</TITLE> 13 <ARTIST>Bonnie Tyler</ARTIST> 14 <COUNTRY>UK</COUNTRY> 15 <COMPANY>CBS Records</COMPANY> 16 <PRICE>9.90</PRICE> 17 <YEAR>1988</YEAR> 18 </CD> 19 <CD> 20 <TITLE>Greatest Hits</TITLE> 21 <ARTIST>Dolly Parton</ARTIST> 22 <COUNTRY>USA</COUNTRY> 23 <COMPANY>RCA</COMPANY> 24 <PRICE>9.90</PRICE> 25 <YEAR>1982</YEAR> 26 </CD> 27 <CD> 28 <TITLE>Still got the blues</TITLE> 29 <ARTIST>Gary Moore</ARTIST> 30 <COUNTRY>UK</COUNTRY> 31 <COMPANY>Virgin records</COMPANY> 32 <PRICE>10.20</PRICE> 33 <YEAR>1990</YEAR> 34 </CD> 35 <CD> 36 <TITLE>Eros</TITLE> 37 <ARTIST>Eros Ramazzotti</ARTIST> 38 <COUNTRY>EU</COUNTRY> 39 <COMPANY>BMG</COMPANY> 40 <PRICE>9.90</PRICE> 41 <YEAR>1997</YEAR> 42 </CD> 43 </CATALOG>
javascript代码:
1 <script type="text/javascript"> 2 window.onload = function() { 3 document.getElementById("bt1").onclick = function() { 4 var xmlHttp; 5 if (window.XMLHttpRequest) 6 {// code for IE7+, Firefox, Chrome, Opera, Safari 7 xmlHttp=new XMLHttpRequest(); 8 } 9 else 10 {// code for IE6, IE5 11 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); 12 } 13 xmlHttp.onreadystatechange = function() { 14 if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { 15 xmlDoc=xmlHttp.responseXML; 16 17 document.write("<table border=\'1\'>"); 18 var x=xmlDoc.getElementsByTagName("CD"); 19 for (i=0;i<x.length;i++) 20 { 21 document.write("<tr><td>"); 22 document.write(x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue); 23 document.write("</td><td>"); 24 document.write(x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue); 25 document.write("</td></tr>"); 26 } 27 document.write("</table>"); 28 29 } 30 } 31 32 xmlHttp.open("GET", 33 "${pageContext.request.contextPath}/test/test.xml?t=" 34 + Math.random(), true); 35 36 xmlHttp.setRequestHeader("CONTENT-TYPE", 37 "application/x-www-form-urlencoded"); 38 xmlHttp.send(); 39 } 40 } 41 </script> 42 43 44 </head> 45 46 <body> 47 48 <div id="myDiv"> 49 <h2>通过 AJAX 改变文本</h2> 50 </div> 51 <button id="bt1">改变内容</button> 52 53 </body>
执行结果:

说明:
xml编辑成HTML真的很麻烦啊很麻烦,,回调函数里写了一堆就是处理xml数据的东西,说技术含量也没什么技术含量,细心就可以了,码农啊!码农。
验证浏览器的部分怎么和之前不一样了呢?这样写也是可以的啦!try-catch当然 更高级了,但是谁去写啊,复制就行,都一样!
-----------------------------------------------
3.jquery的ajax异步请求。
说明:
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
提示:如果没有 jQuery,AJAX 编程还是有些难度的。
编写常规的 AJAX 代码并不容易,因为不同的浏览器对 AJAX 的实现并不相同。这意味着您必须编写额外的代码对浏览器进行测试。不过,jQuery 团队为我们解决了这个难题,我们只需要一行简单的代码,就可以实现 AJAX 功能。
前提:
引入jquery.js:
<script type="text/javascript" src="http://libs.cdnjs.net/jquery/3.2.1/jquery.js"></script>
这是前端公共库CDN加速的远程仓库,当然也可以下载相关js文件然后引入,但必须是1.4以上的版本。以前的版本几乎没人用了,不知道会出现什么诡异的问题。
学习jquery技术。查着用着也行。
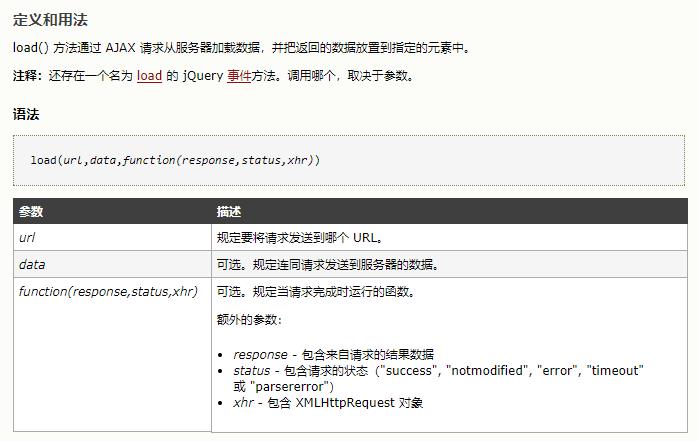
案例1:最简单的jquery load()方法
准备.txt文本,如:test.txt;
1 <p id="txt1" style="color:red">woshi yiduan txt wenben !</p> 2 <p id="txt2" style="color:green">woshi dier duan txt wenben !</p>
jsp中的jquery代码:
1 <script type="text/javascript"> 2 $().ready(function(){ 3 $("#bt1").click(function(){ 4 $("h2").load("./test/test.txt"); 5 }); 6 }); 7 </script> 8 </head> 9 <body> 10 <div id="myDiv"> 11 <h2>通过 AJAX 改变文本</h2> 12 </div> 13 <button id="bt1">改变内容</button> 14 </body>
执行结果:

说明:

该方法是最简单的从服务器获取数据的方法。它几乎与 $.get(url, data, success) 等价,不同的是它不是全局函数,并且它拥有隐式的回调函数。当侦测到成功的响应时(比如,当 textStatus 为 "success" 或 "notmodified" 时),.load() 将匹配元素的 HTML 内容设置为返回的数据。这意味着该方法的大多数使用会非常简单:
就是说如果$()里面的"h2"如果没有这个标签就不会执行,
并且如果使用的是数据的对象,就使用POST方法,否则就使用get方法。
案例2:
我们可以把 jQuery 选择器添加到 URL 参数。
把 "test.txt" 文件中 id="txt2" 的元素的内容,加载到指定的元素中。
准备.txt文本,同上。
准备jsp中的jquery代码:
1 <script type="text/javascript"> 2 $().ready(function(){ 3 $("#bt1").click(function(){ 4 $("h2").load("${pageContext.request.contextPath}/test/test.txt #txt2"); 5 }); 6 }); 7 </script> 8 </head> 9 <body> 10 <div id="myDiv"> 11 <h2>通过 AJAX 改变文本</h2> 12 </div> 13 <button id="bt1">改变内容</button> 14 </body>
执行结果取到了想要的数据:

说明:
没啥说的。
---------------------------------
案例 3:ajax的$.load()方法获取并设置xml文档。
准备.xml文档: 如:test.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <CATALOG> 3 <CD> 4 <TITLE>Empire Burlesque</TITLE> 5 <ARTIST>Bob Dylan</ARTIST> 6 <COUNTRY>USA</COUNTRY> 7 <COMPANY>Columbia</COMPANY> 8 <PRICE>10.90</PRICE> 9 <YEAR>1985</YEAR> 10 </CD> 11 <CD> 12 <TITLE>Hide your heart</TITLE> 13 <ARTIST>Bonnie Tyler</ARTIST> 14 <COUNTRY>UK</COUNTRY> 15 <COMPANY>CBS Records</COMPANY> 16 <PRICE>9.90</PRICE> 17 <YEAR>1988</YEAR> 18 </CD> 19 <CD> 20 <TITLE>Greatest Hits</TITLE> 21 <ARTIST>Dolly Parton</ARTIST> 22 <COUNTRY>USA</COUNTRY> 23 <COMPANY>RCA</COMPANY> 24 <PRICE>9.90</PRICE> 25 <YEAR>1982</YEAR> 26 </CD> 27 <CD> 28 <TITLE>Still got the blues</TITLE> 29 <ARTIST>Gary Moore</ARTIST> 30 <COUNTRY>UK</COUNTRY> 31 <COMPANY>Virgin records</COMPANY> 32 <PRICE>10.20</PRICE> 33 <YEAR>1990</YEAR> 34 </CD> 35 <CD> 36 <TITLE>Eros</TITLE> 37 <ARTIST>Eros Ramazzotti</ARTIST> 38 <COUNTRY>EU</COUNTRY> 39 <COMPANY>BMG</COMPANY> 40 <PRICE>9.90</PRICE> 41 <YEAR>1997</YEAR> 42 </CD> 43 </CATALOG>
准备jsp中的jquery代码:
1 <script type="text/javascript"> 2 $().ready(function(){ 3 $("#bt1").click(function(){ 4 $("#myDiv").load("${pageContext.request.contextPath}/test/test.xml",function(response,status,xhr){ 5 if (status=="success"){ 6 $("div").html("<ol></ol>"); 7 $(response).find("artist").each(function(){ 8 var item_text = $(this).text(); 9 $(\'<li></li>\').html(item_text).appendTo(\'ol\'); 10 }); 11 } 12 }); 13 }); 14 }); 15 16 </script> 17 </head> 18 <body> 19 <div id="myDiv"> 20 <h2>通过 AJAX 改变文本</h2> 21 </div> 22 <button id="bt1">改变内容</button> 23 </body>
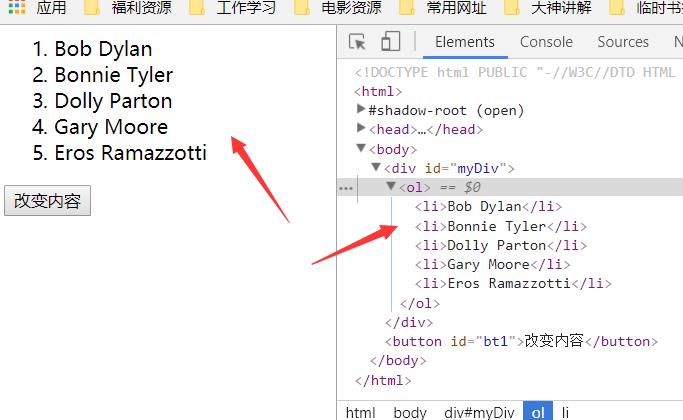
展示结果:

说明:
jquery操作起来是不是 看
以上是关于ajax与json实战的主要内容,如果未能解决你的问题,请参考以下文章