复习HTML CSS JavaScript
Posted 西科之巅、不可能
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了复习HTML CSS JavaScript相关的知识,希望对你有一定的参考价值。
HTML
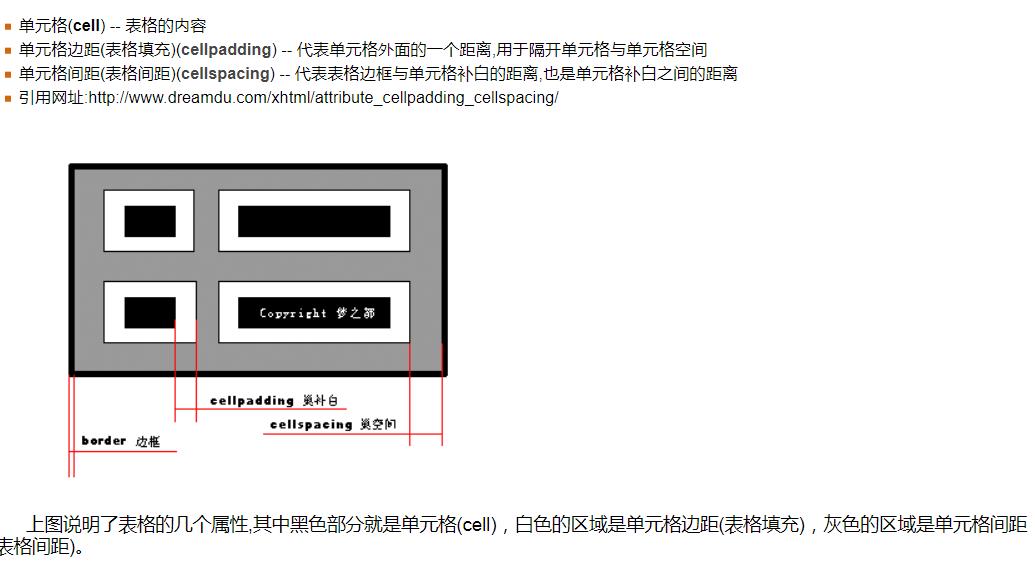
cellspacing与cellpadding:


1 <table width="400px" cellpadding="0px" border = "1" cellspacing="0px" style="border-collapse:collapse"> 2 <caption>信息统计表</caption> 3 <thead> 4 <tr> 5 <th>编号</th><th>姓名</th><th>性别</th><th><th>年龄</th> 6 </tr> 7 </thead> 8 <tbody> 9 <tr> 10 <th>1</th><th>蛋蛋</th><th>男</th><th><th>25</th> 11 </tr> 12 <tr> 13 <th>2</th><th>建国</th><th>男</th><th><th>16</th> 14 </tr> 15 <tbody> 16 <tfood> 17 <tr> 18 <td colspan="4">合计:4人</td> 19 </tr> 20 </tfood>
form表单

1 <form action="index.html"> 2 <label for="account">账号:</label><input id="account" type="text" name="account"/><br/> 3 <label for="password">密码:<label><input id="password" type="password" name = "password"><br/> 4 <label>性别:</label> 5 <input type="radio" name = "gender" checked="checked" value="男"/>男 6 <input type="radio" name = "gender" valu"女"/>女<br/> 7 <label>爱好:</label> 8 <input type="checkbox" name="hobbies" value="读书"/>读书 9 <input type="checkbox" name="hobbies" value="音乐"/>音乐 10 <input type="checkbox" name="hobbies" value="跑步"/>跑步 11 <input type="checkbox" name="hobbies" value="旅行"/>旅行 12 <label>学历:</label> 13 <select> 14 <option value="本科">本科</option> 15 <option value="中学">中学</option> 16 <option value="大专">大专</option> 17 <option value="研究生">研究生</option> 18 </select> 19 <input type="reset" value="重置"/> 20 <input type="submit" value="注册"/> 21 </form>
CSS
CSS的基本单位是样式声明:properyName:value;
CSS的使用方式:
1、把CSS样式声明为HTML标签的style属性值
<p style="font-size:10px;color:#FFFFFF;"> </p>
2、使用CSS选择器
选择器类型:标签选择器(tipName),id选择器(#tipId),类选择器(.tipClass),属性选择器,为类选择器
选择器可书写在HTML的<style>标签内,语法格式为:
<style type="text/css"> 选择器1{样式声明列表} 选择器2{样式声明列表} </style>
标签选择器:标签名{}
Id选择器:#Id{样式},Id名要以字母或下划线开头,Id选择器优先高于标签选择器
类选择器:.class名{属性值},class名要以字母或下划线开头,class名可重复,但Id名是惟一的
选择器优先级:行内样式>ID选择器 > 类选择器 > 标签
盒子模型

第一、一个盒子在页面中占据的范围大小由外边距、内边距、边框、内容的总面积决定
第二、内边距和外边距只能指定宽度样式
第三、盒子的背景会对内边距和内容起作用
第四、外边距、边框、内边距可对上下左右部分分别进行样式控制
第五、设置盒子高度或宽度时只对内容起作用
相对定位:元素在显示时,相对自己本来的位置向下或者向右偏移指定数值,但候命的元素会还认为此元素在原来的位置,所以会排列在此元素原本位置的后面(但会造成覆盖)

1 <style type="text/css"> 2 #div02{ 3 position:relative; 4 top:50px; 5 left:50px; 6 } 7 </style> 8 <div id="div01" style="width:100px;height:50px;border-color:red;"></div> 9 <div id="div02" style="width:100px;height:50px;border-color:green;"></div> 10 <div id="div03" style="width:100px;height:500px;border-color:yellow;"></div>
绝对定位:以最近的已经定位的祖先元素为基准进行偏移(如果没有这样的祖先元素则以浏览器窗口为基准),后面的元素认为此元素不存在,所以会占据此元素原来的位置(但会造成覆盖,脱离文档流后就不具有块级元素独占一行性质了)

1 <style type="text/css"> 2 #div02{ 3 position:absolute; 4 top:50px; 5 left:50px; 6 } 7 </style> 8 <div id="div01" style="width:100px;height:50px;border-color:red;"></div> 9 <div id="div02" style="width:100px;height:50px;border-color:green;"></div> 10 <div id="div03" style="width:100px;height:500px;border-color:yellow;"></div>
固定定位:和绝对定位类似也会脱离文档流,但总是以浏览器窗口为基准,而且位置不会随着滚动条移动

1 <style type="text/css"> 2 #div02{ 3 position:fixed; 4 top:50px; 5 left:50px; 6 } 7 </style> 8 <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> 9 <div id="#div02" style="width:100px;height:50px;border-color:green;"></div> 10 <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
z-index层叠样式属性
第一、z-index只能取整数,默认为0,可正可负
第二、z-index值大的元素会覆盖值小的元素
第三、z-index只对进行了定位的元素有效
JavaScriptjs数据类型:js定义了6种数据类型,其中有5种原始类型:Boolean,Number,String,Null,Undefined,和一种Object类型,原始类型的值是不可改变的,Object类型的值是可以改变的,比如var obj = new Object();我们可以通过obj.name="蛋蛋"这种语法往对象中添加数据,也就是说对象内部的数据是可以改变的。

1 <script type="text/javascript"> 2 window.onload=function(){ 3 var obj = new Object(); 4 var result = new Object(); 5 alert(result); 6 for(var key in obj) 7 { 8 alert(obj[key]); 9 } 10 } 11 </script>
Json语法
创建一个json对象(object对象创建的另一种方法)
var obj = {};
var obj2 = {"name":"蛋蛋","age":24};
函数声明方式1
1 function
