浅谈JavaScript的事件(事件流)
Posted 水击三千
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈JavaScript的事件(事件流)相关的知识,希望对你有一定的参考价值。
事件流描述的是从页面中接收事件的顺序。IE的事件流失事件冒泡,而Netspace的事件流失事件捕获。
- 事件冒泡
IE的事件流叫事件冒泡,即事件开始时,由具体的元素(文档中嵌套层次最深的节点)接收,然后向上传播到不具体的节点。
1 <html onclick="console.log(\'html\')"> 2 <head> 3 <meta charset="UTF-8"> 4 <title></title> 5 </head> 6 <body onclick="console.log(\'body\')"> 7 <div id="aa" onclick="console.log(\'div\');" style="width: 100px;">2222</div> 8 </body> 9 </html>
上面的代码中,如果单击了div,则事件会按照div、body、html的顺序执行。也就是说事件首先发生了div上,而div也就是我们单击的元素。然后事件按照dom向上传播,直至传播到document对象。所有浏览器都支持事件冒泡。
1 function stopBubble(e){ 2 if(e&&e.stopPropagation){ 3 e.stopPropagation(); 4 } 5 else{ 6 window.event.cancelBubble=true; 7 } 8 }
通过上面的stopBubble函数能够阻止事件的冒泡。上面的写法兼容了ie和非ie浏览器。
- 事件捕获
事件捕获的思想是不太具体的节点先接收到事件,最具体的节点最后接收到事件。事件捕获的用意在于事件到达最终的节点前,就可以捕获。如果以前面的例子,则事件发生的顺序为document、html、body和div。
- DOM事件流
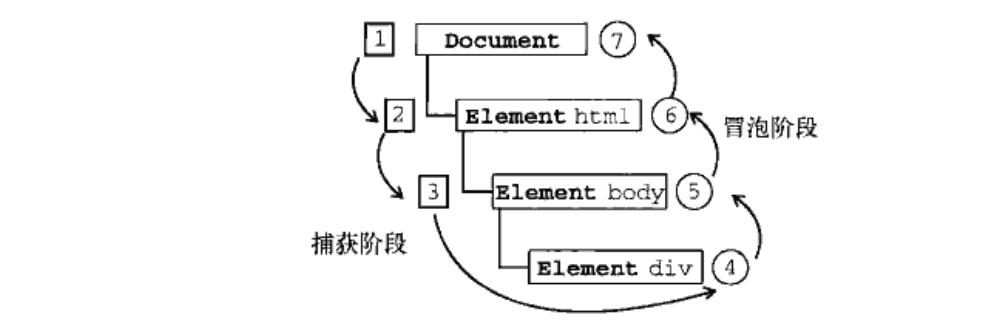
事件流包含三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首先发生的是事件捕获,为事件的截获提供了机会。然后是实际目标接收到事件。最后一个是事件冒泡阶段,可以在这这个阶段对事件作出响应。

在dom事件流中,具体元素div在捕获阶段不会获取到事件,这意味着事件从document到html,到body就停止了。下一个阶段处于目标阶段,于是事件在div上面发生,并在事件处理中被看成事件冒泡阶段的一部分。最后事件冒泡发生,并将事件回传到document。ie8以及更早的浏览器不支持Dom事件流。
以上是关于浅谈JavaScript的事件(事件流)的主要内容,如果未能解决你的问题,请参考以下文章