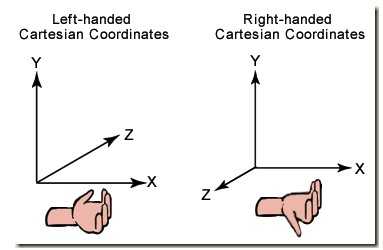
一、three.js采用右手坐标系:
x轴正方向向右,y轴正方向向上,z轴由屏幕从里向外,如下图右:

二、3D编程三要素:场景、渲染器、摄像机
1.场景:创建的物品和模型都需放入场景中
threejs创建场景的方式
scene = new THREE.Scene();
2.渲染器
(1)创建渲染器
renderer = new THREE.WebGLRenderer({antialias: true});
(2)设置渲染面积
renderer.setSize(width, height);
width和height是canvas的长宽
(3)将渲染的元素放入h5页面
document.getElementById(‘canvas-frame‘).appendChild(renderer.domElement)
renderer.domElement其实是封装好的一个canvas元素,所有显示内容都会渲染在此canvas上;
(4)背景
renderer.setClearColor(0xFFFF00, 1.0);
(5)渲染场景
renderer.clear();
renderer.render(scene, camera);
3.摄像机
摄像机分为透视投影摄像机和正交投影摄像机
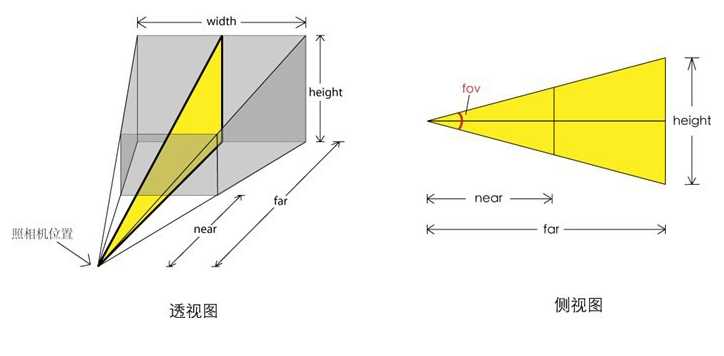
(1)透视投影摄像机
THREE.PerspectiveCamera(fov, aspect, near, far);
fov是视景体竖直方向上的张角(是角度制而非弧度制)。
aspect等于width / height,是照相机水平方向和竖直方向长度的比值,通常设为canvas的横纵比例。
near和far分别是照相机到视景体最近、最远的距离,均为正值,且far应大于near。如下图,灰色部分是可渲染的区域。

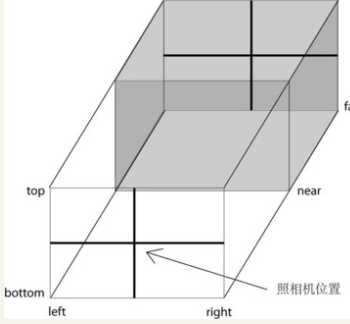
(2)正交投影摄像机
THREE.OrthographicCamera(left, right, top, bottom, near, far)
这六个参数分别代表正交投影照相机拍摄到的空间的六个面的位置,这六个面围成一个长方体,我们称其为视景体(Frustum)。只有在视景体内部的物体才可能显示在屏幕上,而视景体外的物体会在显示之前被裁减掉。为了保持照相机的横竖比例,需要保证(right -left)与(top - bottom)的比例与Canvas宽度与高度的比例一致。near与far都是指到照相机位置在深度平面的位置,而照相机不应该拍摄到其后方的物体,因此这两个值应该均为正值。为了保证场景中的物体不会因为太近或太远而被照相机忽略,一般near的值设置得较小,far的值设置得较大,具体值视场景中物体的位置等决定。

创建及初始化摄像机举例:
1 camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000); 2 3 camera.position.x = 0; 4 camera.position.y = 0; 5 camera.position.z = 20; 6 7 camera.up.x = 0; 8 camera.up.y = 0; 9 camera.up.z = 20; 10 11 camera.lookAt({ 12 x: 0, 13 y: 0, 14 z: 0 15 });