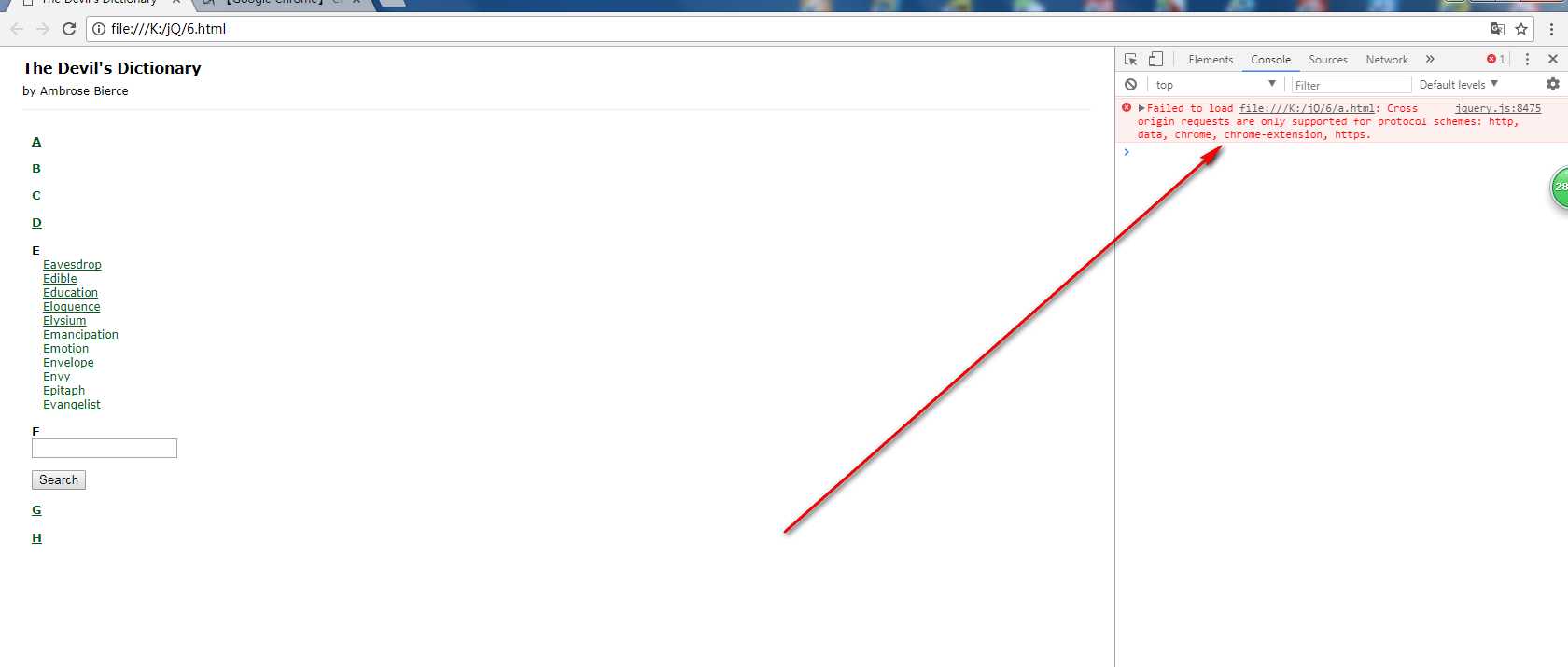
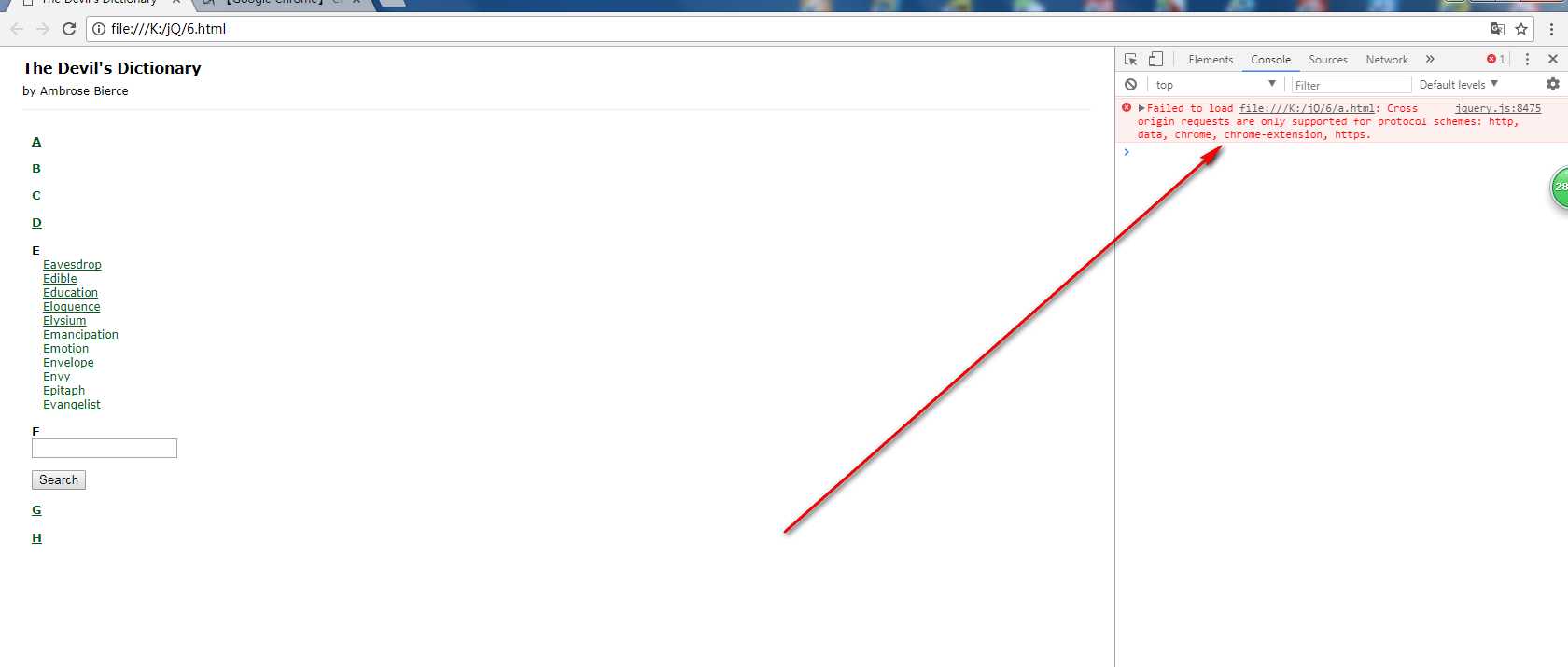
出现的问题:

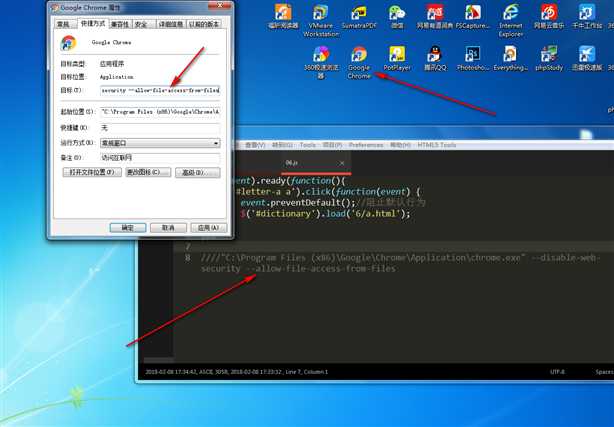
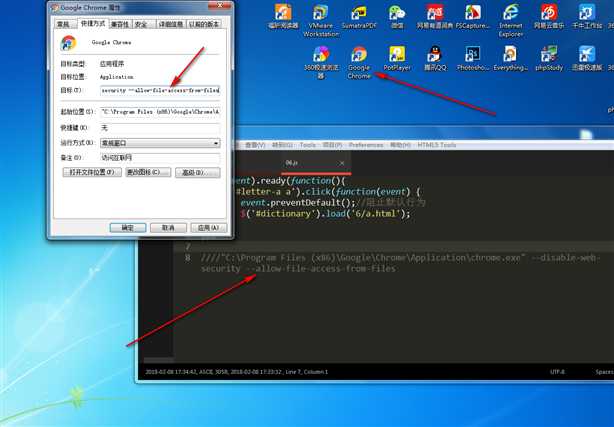
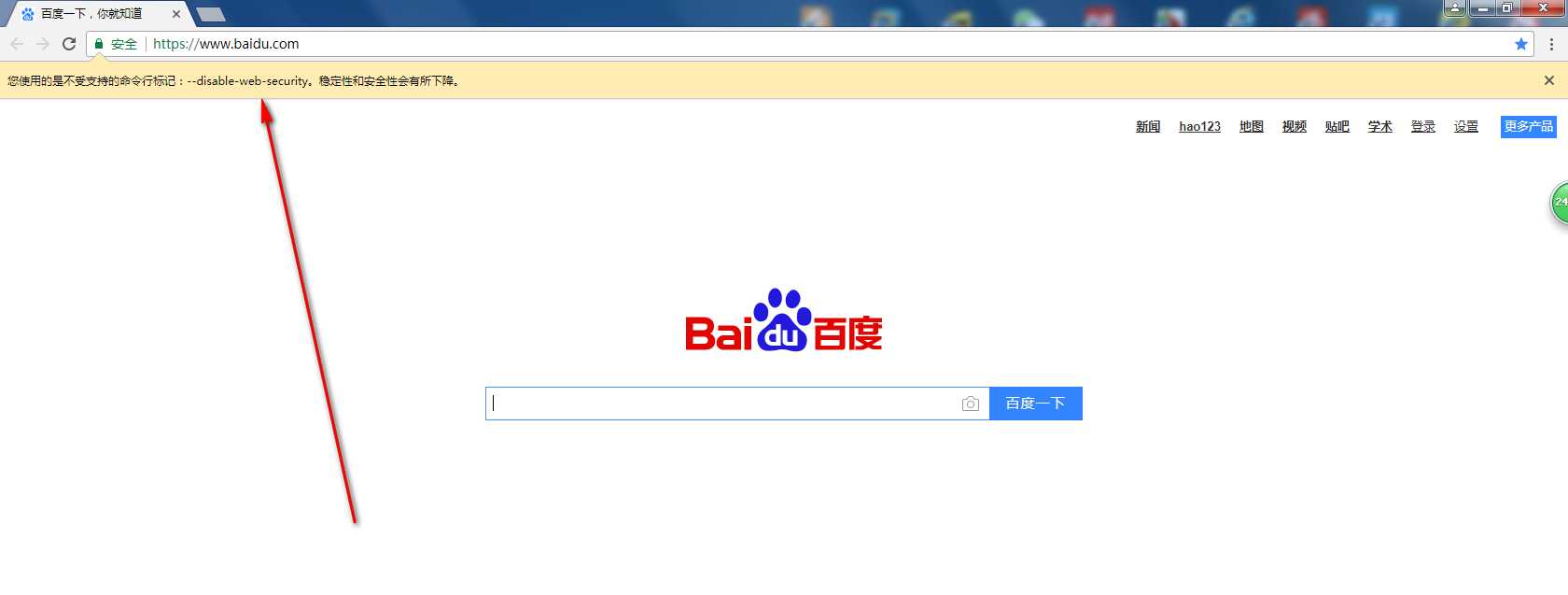
解决的步骤:
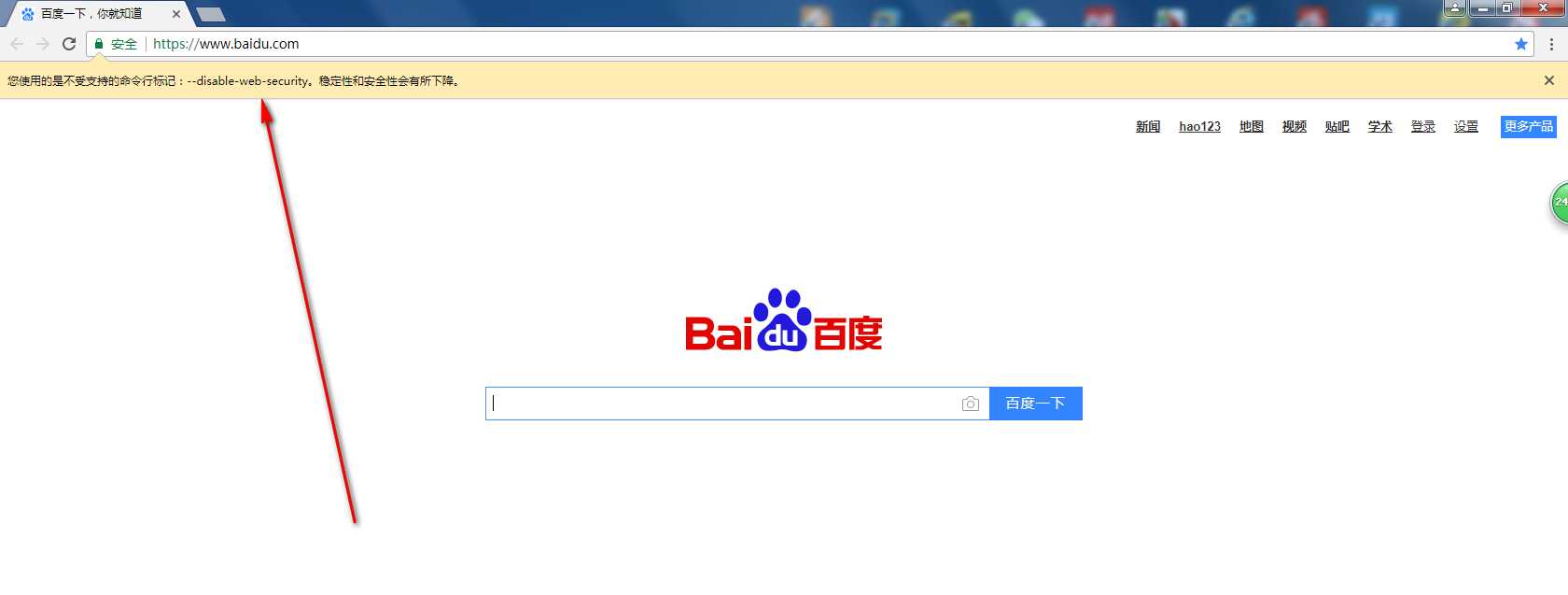
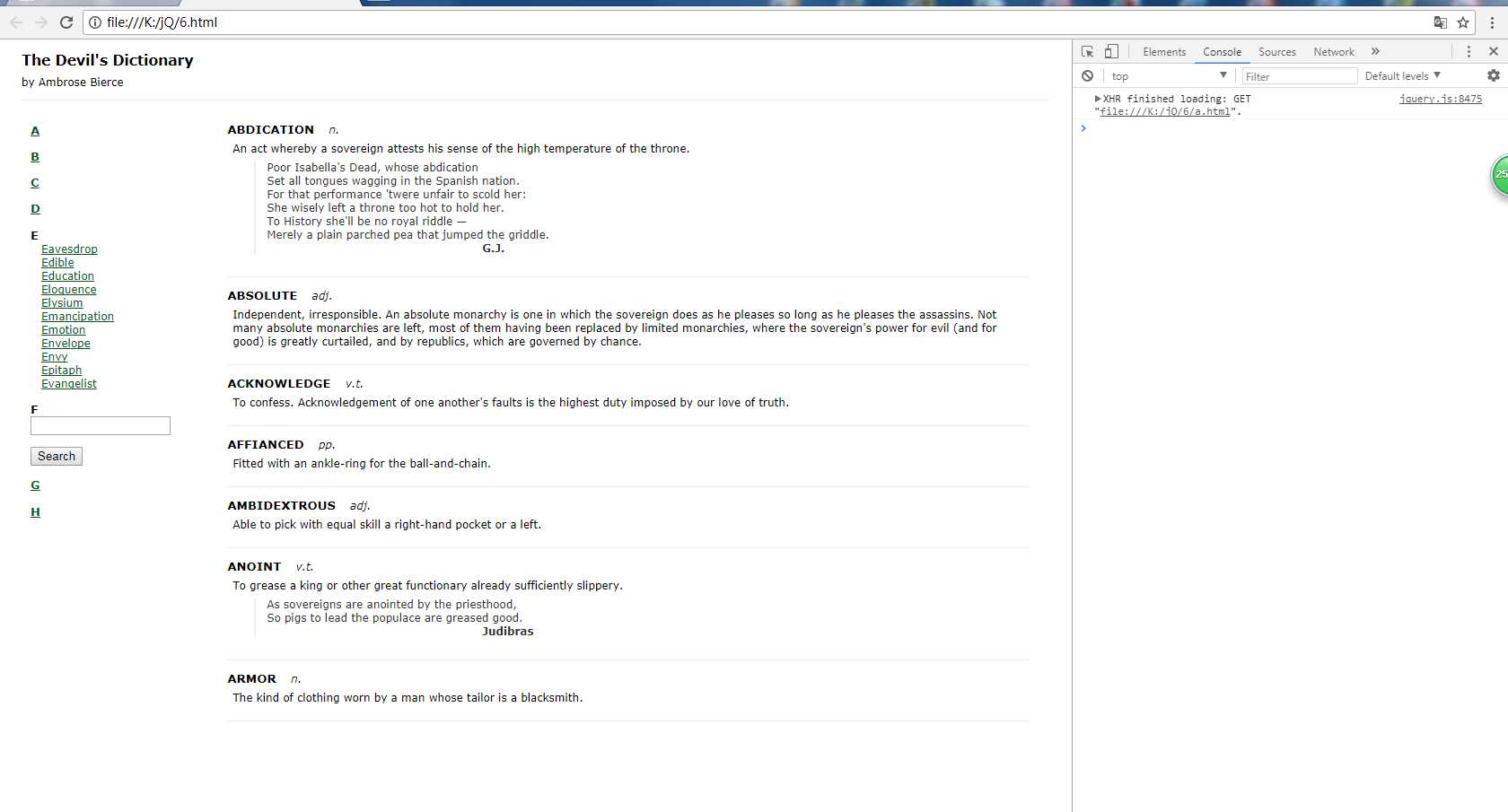
谷歌浏览器出现的效果:

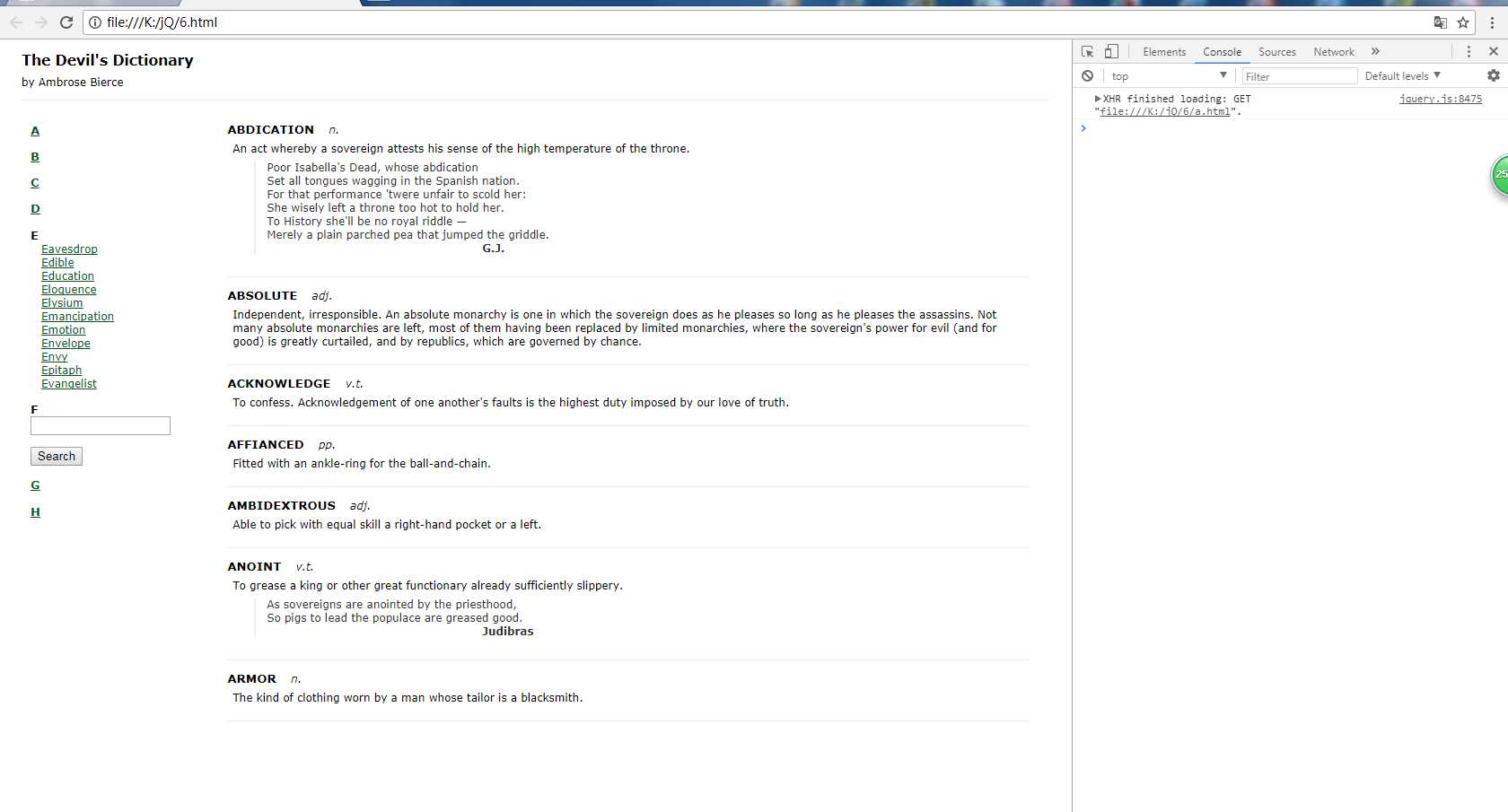
针对jQuery基础教程(第四版),第六章 成功:

Posted qinghui258
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax本地跨域问题 Cross origin requests are only supported for HTTP(针对jQuery基础教程第四版第六章)相关的知识,希望对你有一定的参考价值。
出现的问题:

解决的步骤:
谷歌浏览器出现的效果:

针对jQuery基础教程(第四版),第六章 成功:

以上是关于Ajax本地跨域问题 Cross origin requests are only supported for HTTP(针对jQuery基础教程第四版第六章)的主要内容,如果未能解决你的问题,请参考以下文章