Staying Sharp with Angular.js part 1
Posted 毛线刷题笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Staying Sharp with Angular.js part 1相关的知识,希望对你有一定的参考价值。

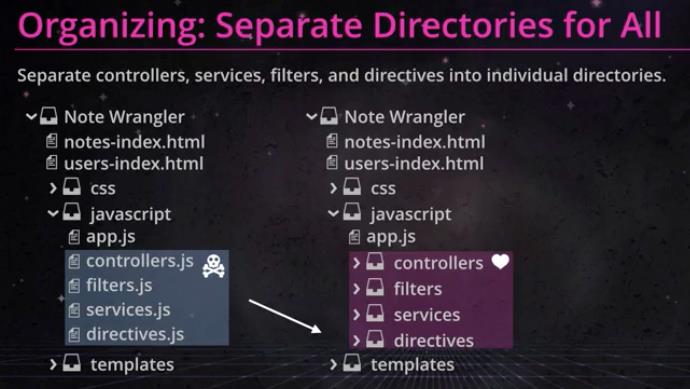
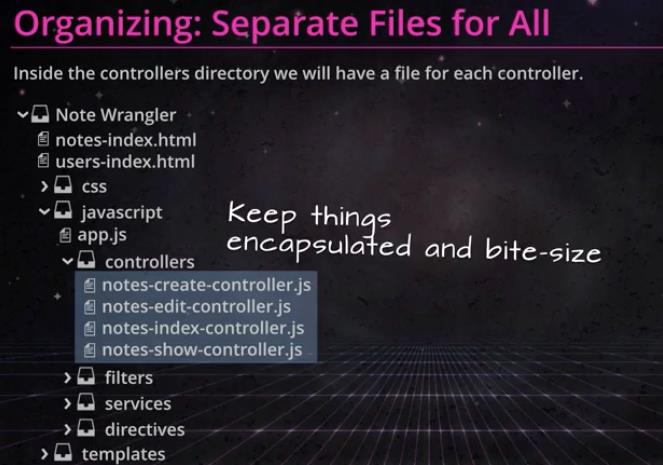
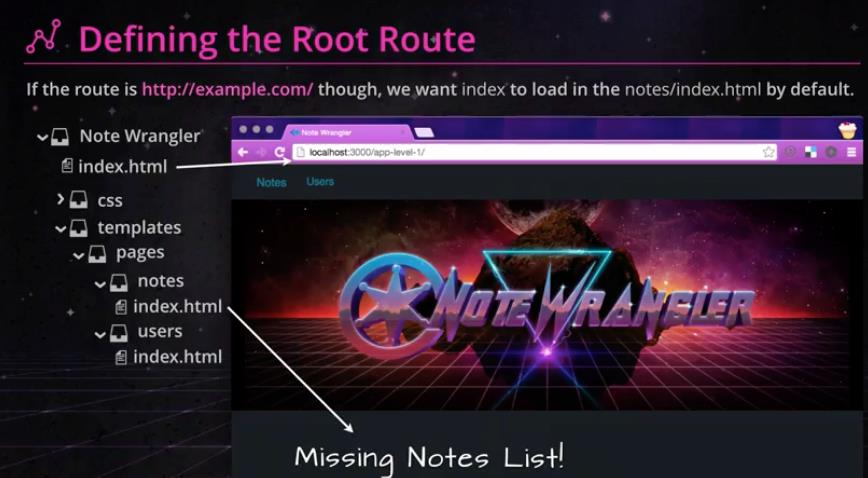
根据类别建立文件夹,并把js文件放在相应的文件夹下面:

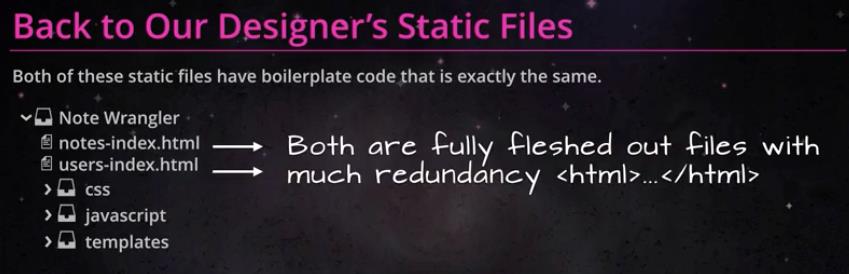
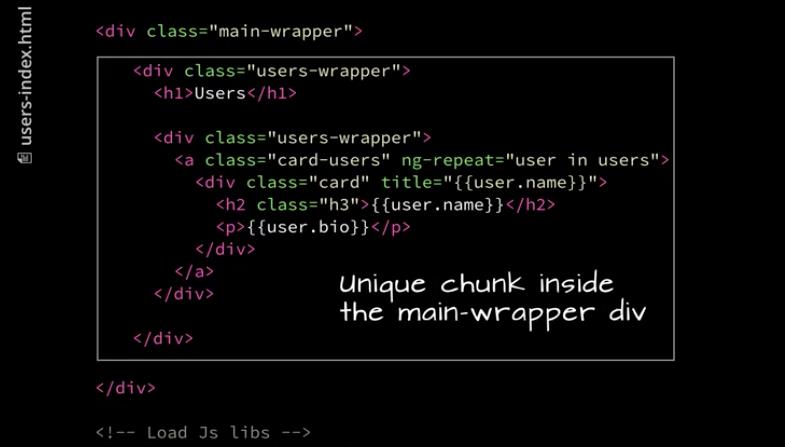
静态的html文件里面很多重复的部分

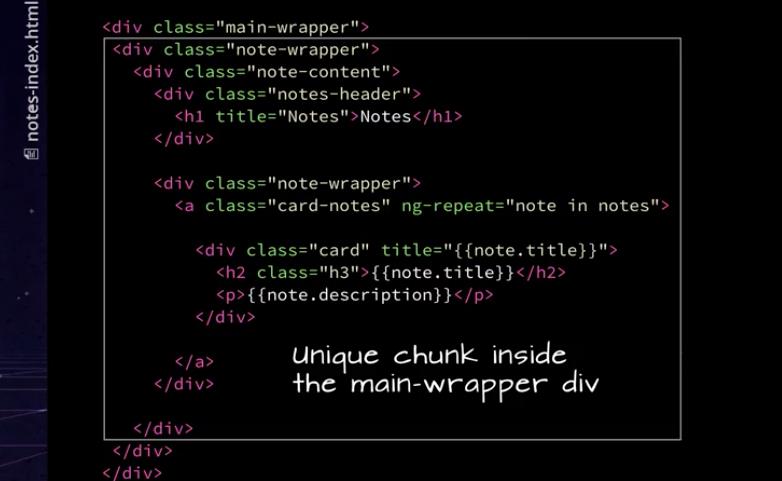
在这个两个html文件里面,only unique的部分就是特定的一些div


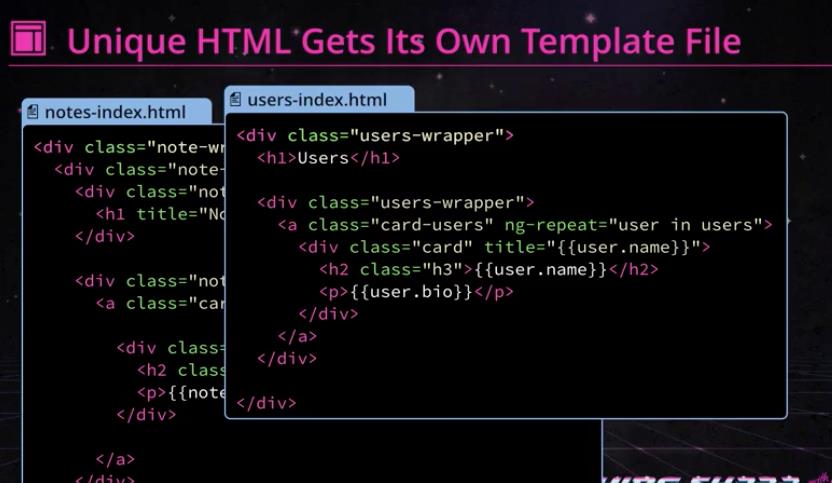
把unique的部分放在own temple file里面

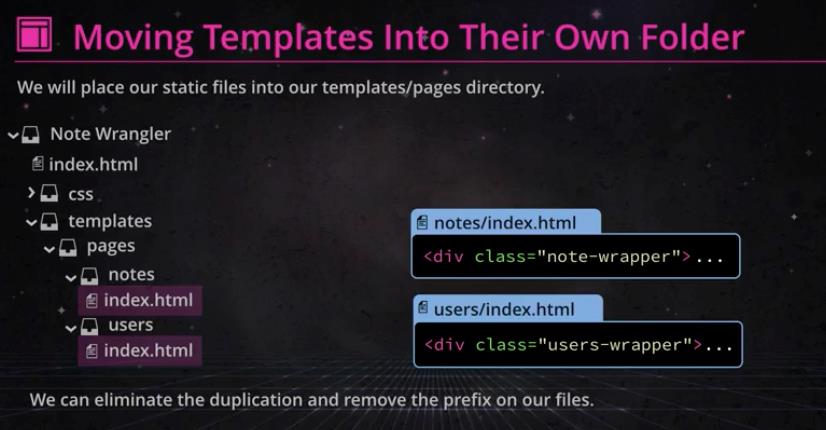
把templates 放在自己的文件夹里面:

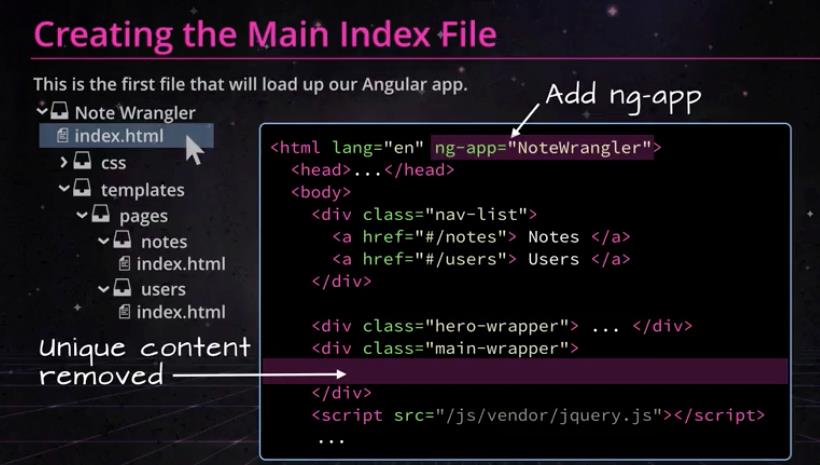
把ng-app加载 main index file里面

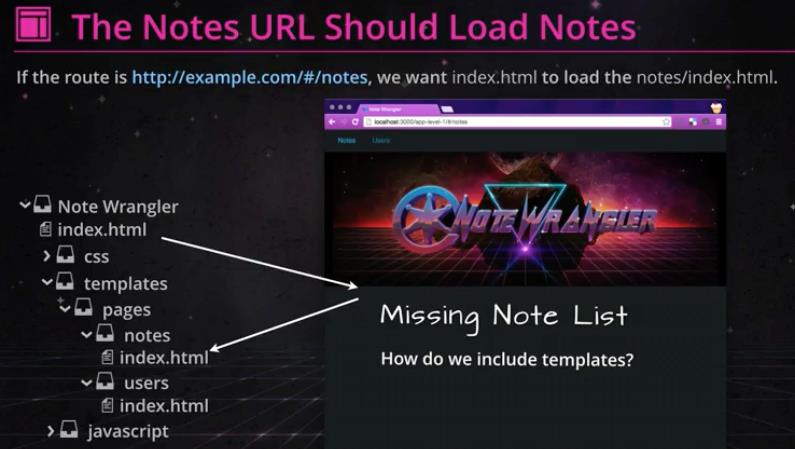
如果我们加载页面#notes,那么相应note div应该出现,那么我们如何做到这一点?

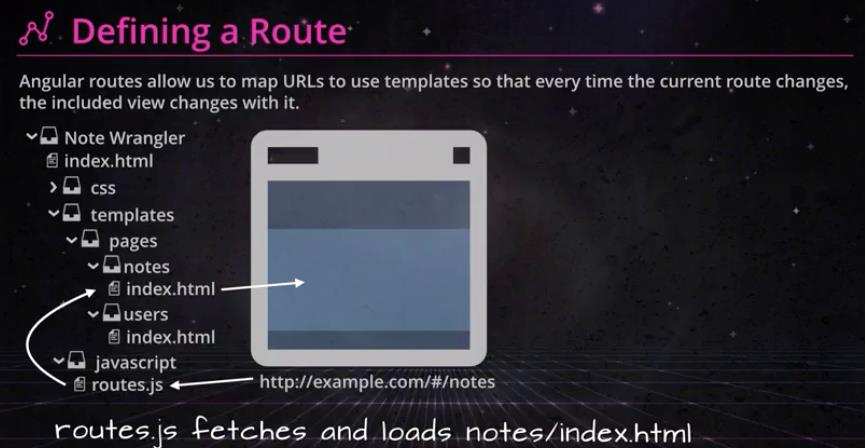
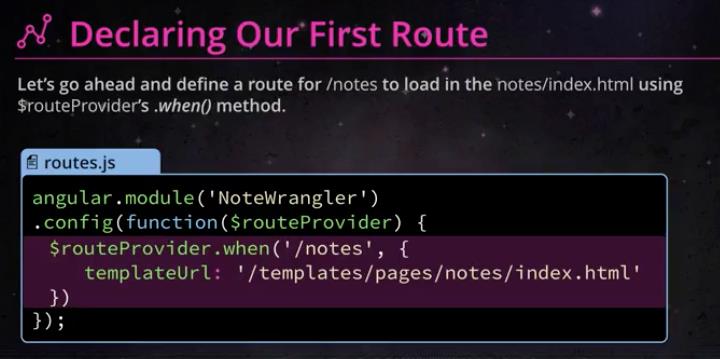
定义一个routes.js 来fetch and load notes/index.html

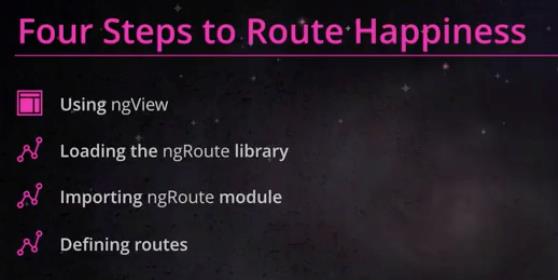
用router 有四个步骤:

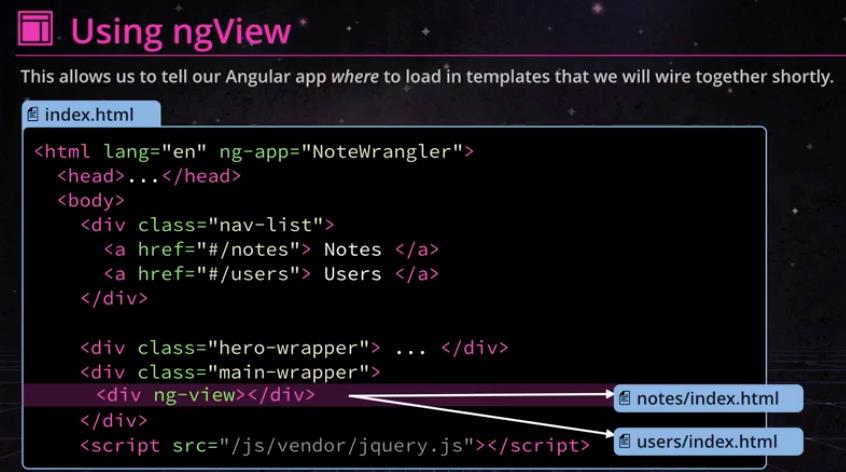
step 1: using ngView

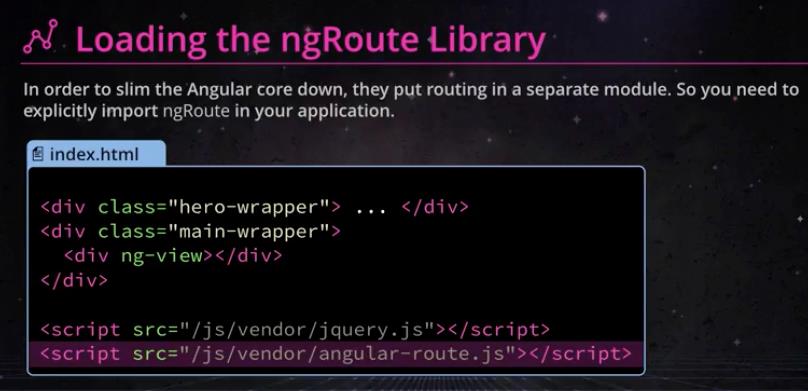
step 2 loading ngRoute library

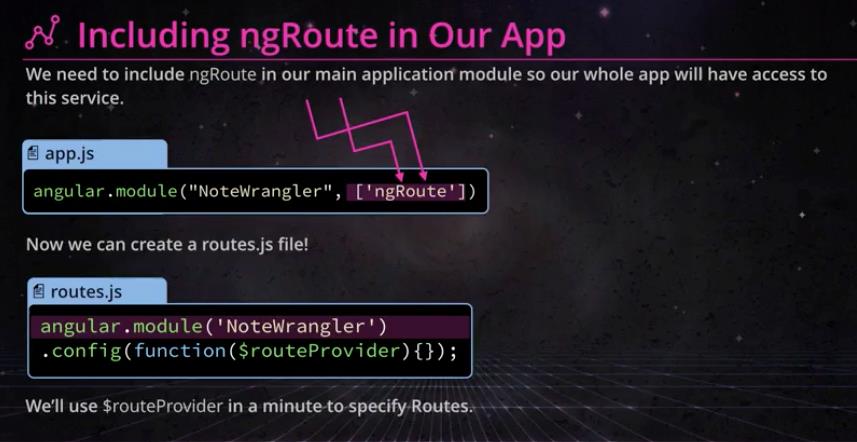
step 3

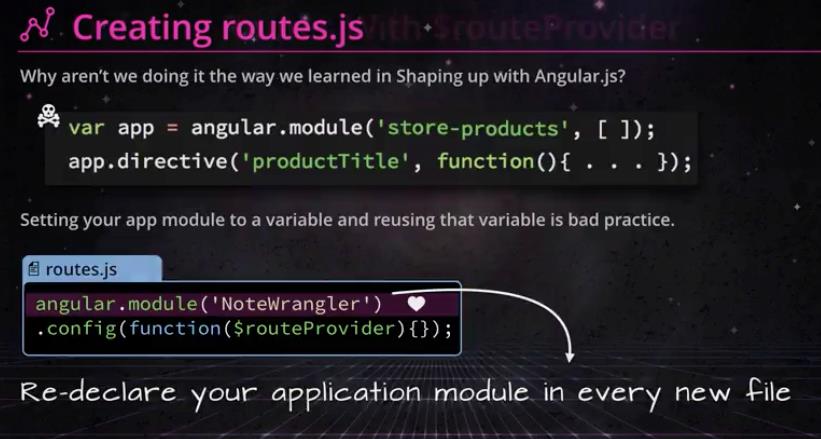
bad practice

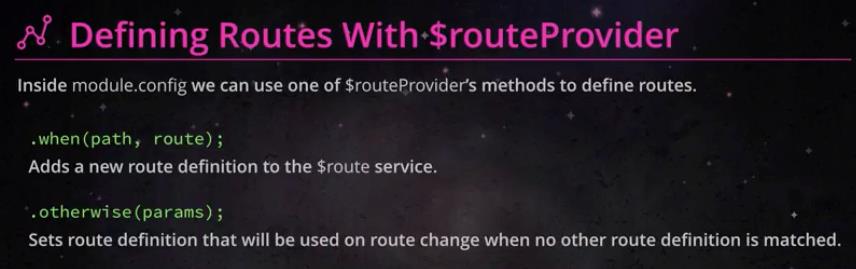
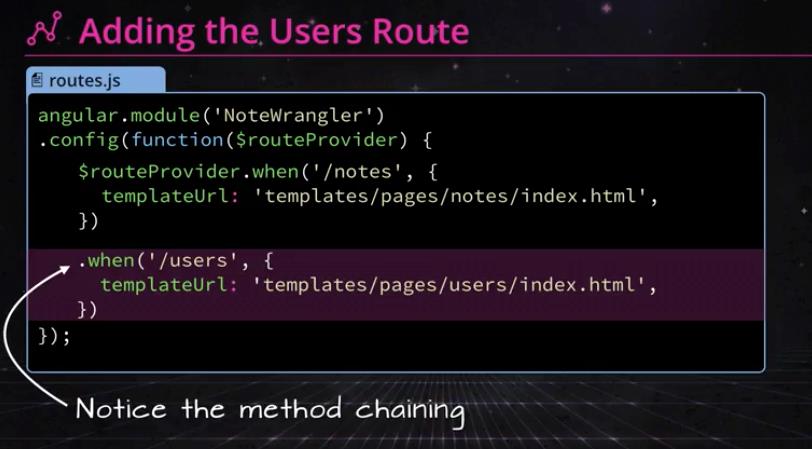
step 4


不需要declear routerProvider each time

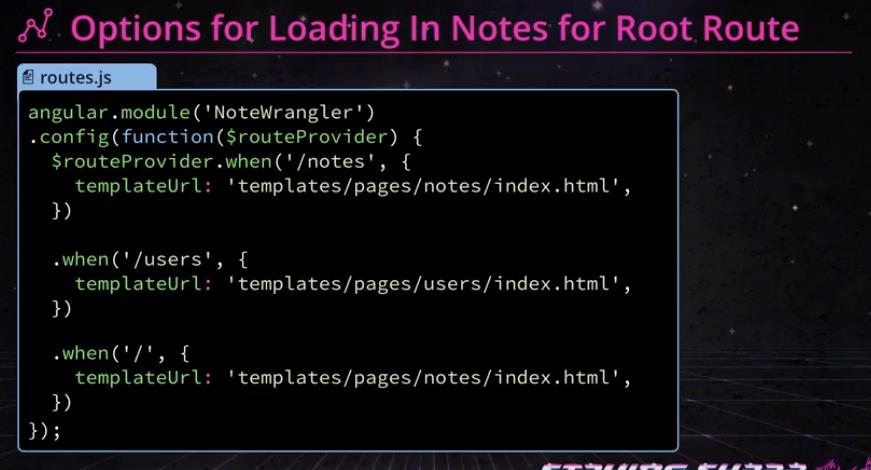
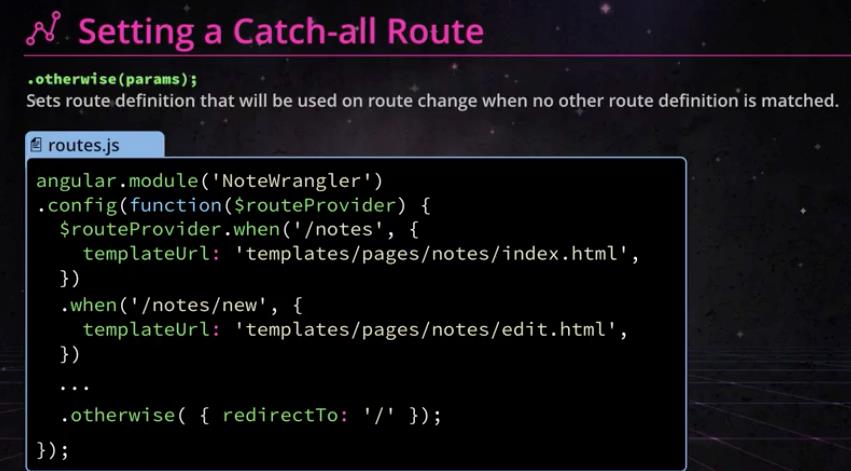
我们需要设置默认值,这样没有#后面部分也能显示默认的部分


otherwise redirect to the root

以上是关于Staying Sharp with Angular.js part 1的主要内容,如果未能解决你的问题,请参考以下文章