jsjQuery实现2048小游戏
Posted 举个丽子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsjQuery实现2048小游戏相关的知识,希望对你有一定的参考价值。
一、游戏简介:
2048是一款休闲益智类的数字叠加小游戏
二、 游戏玩法:
在4*4的16宫格中,您可以选择上、下、左、右四个方向进行操作,数字会按方向移动,相邻的两个数字相同就会合并,组成更大的数字,每次移动或合并后会增加一个数字。
当16宫格中没有空格子,且四个方向都无法操作时,游戏结束。
三、 游戏目的:
目的是合并出2048这个数字,获得更高的分数。
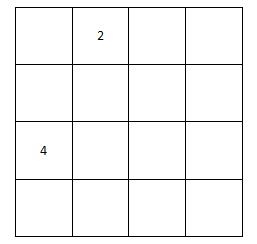
四、 游戏截图:


五、先来玩一下:
六、游戏实现原理:
使用js、jQuery实现了PC版及手机版,实现原理是一样的,只是移动端的一些样式和上、下、左、右滑动的事件与PC端不一样
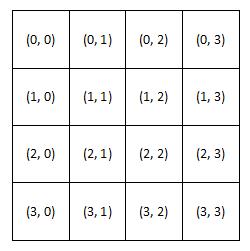
1. 首先,把16宫格看成是矩阵的形式

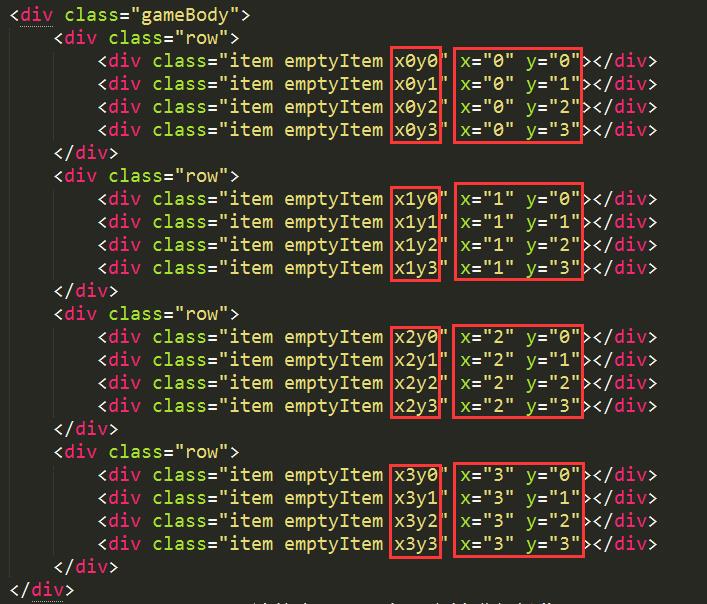
2. 在html中给每个格子添加类名及属性,来记录每个格子的位置

类名item是每个格子的类名,emptyItem是空格子的类名,nonEmptyItem是非空格式的类名
3. 游戏开始时,随机生成两个数字,2或者4,出现在矩阵中任意位置

这部分是通过类名emptyItem及nonEmptyItem来实现的。
①. 随机生成一个数字2或者4
②. 获取所有空元素(类名emptyItem)
③. 随机选择一个空元素 将这个数字填充到空元素中,并将类名emptyItem移除,添加类名nonEmptyItem,即非空元素
④. 重复①、②、③步,再随机生成一个数字填充一到随机的位置
4. 游戏的核心在于移动
移动有四个方向:上、下、左、右,实现思路如下:
向左移动
移动或合并
遍历所有非空元素
如果当前元素在第一个位置 则不动
如果当前元素不在每一个位置
当前元素左侧是空元素 向左移动
当前元素左侧是非空元素
左侧元素和当前元素的内容不同 不动
左侧元素和当前元素的内容相同 向左合并
是否产生新元素
所有非空元素中,有移动的 产生新元素
所有非空元素中,有合并的 产生新元素
向右移动
移动或合并
遍历所有非空元素
如果当前元素在最后一个位置 则不动
如果当前元素不在最后一个位置
当前元素右侧是空元素 向右移动
当前元素右侧是非空元素
右侧元素和当前元素的内容不同 不动
右侧元素和当前元素的内容相同 向右合并
是否产生新元素
所有非空元素中,有移动的 产生新元素
所有非空元素中,有合并的 产生新元素
向上移动、向下移动 。。。。思路同上
5. 判断游戏是否结束:
获取所有元素
获取所有非空元素
如果所有元素的个数 == 所有非空元素的个数
循环遍历所有非空元素
上面元素存在 && 当前元素的内容 == 上面元素的内容 return
下面元素存在 && 当前元素的内容 == 下面元素的内容 return
左边元素存在 && 当前元素的内容 == 左边元素的内容 return
右边元素存在 && 当前元素的内容 == 右边元素的内容 return
所有元素,以上条件都不满足 gameover
七、代码实现
1. html部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>2048小游戏</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery-2.1.1.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <script type="text/javascript" src="js/game.js"></script> </head> <body> <div class="container"> <div class="main"> <!--《2048》一款益智休闲小游戏,听说能拼出2048的全世界不超过3%哦!--> <div class="gameName">2048小游戏</div> <div class="maxScore">最高分: <span id="maxScore">1345612</span> </div> <div class="gameBody"> <div class="row"> <div class="item emptyItem x0y0" x="0" y="0"></div> <div class="item emptyItem x0y1" x="0" y="1"></div> <div class="item emptyItem x0y2" x="0" y="2"></div> <div class="item emptyItem x0y3" x="0" y="3"></div> </div> <div class="row"> <div class="item emptyItem x1y0" x="1" y="0"></div> <div class="item emptyItem x1y1" x="1" y="1"></div> <div class="item emptyItem x1y2" x="1" y="2"></div> <div class="item emptyItem x1y3" x="1" y="3"></div> </div> <div class="row"> <div class="item emptyItem x2y0" x="2" y="0"></div> <div class="item emptyItem x2y1" x="2" y="1"></div> <div class="item emptyItem x2y2" x="2" y="2"></div> <div class="item emptyItem x2y3" x="2" y="3"></div> </div> <div class="row"> <div class="item emptyItem x3y0" x="3" y="0"></div> <div class="item emptyItem x3y1" x="3" y="1"></div> <div class="item emptyItem x3y2" x="3" y="2"></div> <div class="item emptyItem x3y3" x="3" y="3"></div> </div> </div> <div class="gameRule">请按上、下、左、右键进行操作</div> <div class="scoreAndRefresh"> <div class="gameScore">得分:<span id="gameScore">0</span> 分</div> <button type="button" class="btn btn-danger refreshBtn"> <span class="glyphicon glyphicon-repeat"></span> </button> </div> <div class="modal fade" id="gameOverModal" aria-labelledby="myModalLabel" aria-hidden="true" data-backdrop="static"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-tittle" id="myModalLabel">2048小游戏</h4> </div> <div class="modal-body"> Game Over! </div> <div class="modal-footer"> <button type="button" class="btn btn-info" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-danger refreshBtn">再玩一次</button> </div> </div> </div> </div> </div> </div> </body> </html>
2. css部分
<style type="text/css"> * { margin: 0; padding: 0; font-family: "YouYuan"; } body { background: lavenderblush; } .container { margin-top: 30px; } .main { width: 1000px; height: 100%; margin: 0 auto; overflow: hidden; text-align: center; } .main .gameName { font-size: 35px; font-weight: bold; } .main .maxScore { font-size: 20px; } .main .maxScore span { color: red; font-weight: bold; } .main .gameBody { width: 400px; height: 400px; margin: 0 auto; display: flex; flex-direction: column; justify-content: space-between; padding: 15px; background: #999; border-radius: 8px; } .main .gameBody .row { display: flex; justify-content: space-between; } .main .gameBody .row .item { width: 80px; height: 80px; border-radius: 10px; background: #fff; text-align: center; line-height: 80px; font-size: 30px; font-weight: bold; color: #666; font-family: "microsoft yahei"; } .main .gameRule { font-size: 20px; font-weight: bold; margin-top: 15px; } .main .gameScore { font-size: 20px; font-weight: bold; margin-top: 15px; } .main .gameScore span { color: red; font-size: 30px; } .main .scoreAndRefresh { display: flex; justify-content: space-around; width: 280px; margin: 0 auto; } .main .scoreAndRefresh .refreshBtn { height: 30px; margin-top: 22px; } .modal { margin-top: 7%; } .modal .modal-header h4 { text-align: left; font-weight: bold; } .modal .modal-dialog { width: 300px; margin: