JS中的事件冒泡和事件捕获
Posted 蓝眼睛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的事件冒泡和事件捕获相关的知识,希望对你有一定的参考价值。
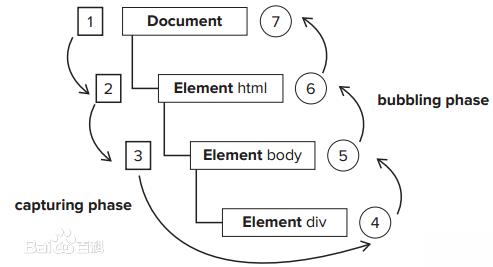
事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
用图示表示如下:

1、冒泡事件:
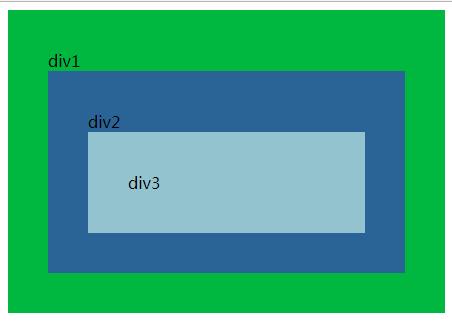
事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。通俗来讲就是,就是当设定了多个div的嵌套时;即建立了父子关系,当父div与子div共同加入了onclick事件时,当触发了子div的onclick事件后,子div进行相应的js操作,但是父div的onclick事件同样会被触发。
<html lang="en"> <head> <meta charset="UTF-8"> <title>测试事件冒泡</title> <style> div{padding:40px;} #div1{background: #00B83F;} #div2{background: #2a6496} #div3{background: #93C3CF} </style> <script> window.onload=function (){ var odiv1=document.getElementById("div1"); var odiv2=document.getElementById("div2"); var odiv3=document.getElementById("div3"); function fdiv1(){ alert("div1"); } function fdiv2(){ alert("div2"); } function fdiv3(ev){ alert("div3"); } odiv1.onclick=fdiv1; odiv2.onclick=fdiv2; odiv3.onclick=fdiv3; } </script> </head> <body> <div id="div1"> <div id="div2"> <div id="div3"></div> </div> </div> </body> </html>

测试结果:点击div3时,依次弹出div3,div2,div1
2.阻止事件冒泡:
给div3的绑定事件改为。ev.canceBubble=true;
function fdiv3(ev){
var en=ev || event;
en.cancelBubble=true;
alert("div3");
}
测试结果:点击div3时,只弹出div3
3、事件捕获:
从顶层元素到目标元素或者从目标元素到顶层元素,和事件冒泡是一个相反的过程。事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。
代码更改如下:
<script> window.onload=function (){ var odiv1=document.getElementById("div1"); var odiv2=document.getElementById("div2"); var odiv3=document.getElementById("div3"); odiv1.addEventListener("click",function(){ alert("div1"); },true); odiv2.addEventListener("click",function(){ alert("div2"); },true); odiv3.addEventListener("click",function(){ alert("div3"); },true); } </script>
测试结果:点击div3时,依次弹出div1,div2,div3
结论:绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。
以上是关于JS中的事件冒泡和事件捕获的主要内容,如果未能解决你的问题,请参考以下文章