转载自:http://blog.fens.me/nodejs-roadmap/
前言
用Nodejs已经1年有余,陆陆续续写了48篇关于Nodejs的博客文章,用过的包有上百个。
和全部人一样,我也从Web开发開始。然后到包管理,再到应用系统的开发,最后开源自己的Nodejs项目。一路走来,Nodejs已经成为我做Web项目的标配。我非常愿意把原Java、php的Web系统向Nodejs迁移。由于1个人能够非常easy的完毕10个人的活了。
本文把我的学习和使用经验进行归纳总结,希望给新入门Nodejs的同学做一些指引。
文件夹
- Nodejs的介绍
- 15个Nodejs应用场景
- Nodejs学习路线图
1. Nodejs的介绍
Node.js的是建立在Chrome的javascript的执行时,可方便地构建高速。可扩展的网络应用程序的平台。Node.js使用事件驱动,非堵塞I/O模型,轻量、高效,能够完美地处理时时数据,执行在不同的设备上。
1.1. 谁在用Nodejs?
从Nodejs官方站点的企业登记页(https://github.com/joyent/node/wiki/Projects,-Applications,-and-Companies-Using-Node),包含我们熟知的公司有LinkedIn, Yahoo, Paypal, eBay, Walmart,Groupon 还有非常多的中小型公司,国内的公司如雪球、淘宝、网易、百度等也都有非常多项目执行在Node.js之上。
这些公司不仅是尝试在用。并且都在向Nodejs迁移。截止到2014年6月本文发稿时,已经有79693包在npm.org上面公布,并且这个数字还在高速增长中。
那么接下来。大家肯定都会问为什么要是用Nodejs呢?
1.2. 为什么要用Nodejs?
从我使用体会来说,Node有4大优势:
- 1. Nodejs基于Javascript语言,不用再单独新学一门陌生的语言。从而减低了学习的门槛。同一时候,Javascript语言在Web前端开发中至关重要,特别html5的应用必须要使用,所曾经后台统一语言。不仅能够实现程序猿的全栈开发。还能够统一公共类库。代码标准化。单凭这一点。Nodejs就已经赢得市场的青睐了。
- 2. Nodejs并没有又一次开发执行时环境。而是选择了眼下最快的浏览器内核V8做为执行引擎。保证了Nodejs的性能和稳定性。
- 3. Nodejs的开发非常高效,并且代码简单。得益于Nodejs的单线程机制。而Nodejs的还有一个特点异步编程。让Nodejs处理IO密集型应用有了明显的优势。个人感觉,用Nodejs比Java做Web开发要高效10倍,比PHP的代码还要简单。
- 4. Nodejs的社区在壮大,不仅包的数量在高速添加。并且包的质量也要明显好于其它语言的。
非常多明星级的包。都是简单而机灵的,为了开发人员的使用习惯而设计。我最经常使用到的工具包,如socket.io, moment.js, underscore.js, async.js, express.js, bower.js, grunt.js, forever.js…,确实在改变我曾经的编程习惯。
当然,除了我使用Nodejs的理由。非常多公司也都有自己的使用理由。
ebay选择Nodejs的理由,能够归纳为下面4点:
- 动态语言:开发效率非常高,并有能力构建复杂系统。如ql.io。
- 性能和I/O负载:Nodejs非常好的攻克了IO密集的问题。通过异步IO来实现。
- 连接的内存开销:每一个Node.js进程能够支持超过12万活跃的连接,每一个连接消耗大约2K的内存。
- 操作性:实现了Nodejs对于内存堆栈的监控系统。
1.3. Nodejs不适合的领域
每一种语言或平台都有不擅长领域。对于Nodejs来说最不擅长的领域在于CPU和内存的编程操作。
- 1. 计算密集型应用,让Javascript和C去拼计算性能。预计是不可能赢的。
- 2. 内存控制,让Javascript和Java比較复杂数据类型定义,也是非常困难的。由于Javascript的面向对象是基于JSON的。而Java是直接使用内存结构。所以,通过JSON序列化和反序列的过程控制内存。Javascript就已经输了。
- 3. 大内存的应用。由于V8引擎有内存设计的限制。32位环境中最大堆是1G。64位环境中最大堆也不到2G,假设要一次读入10G数据,对于Nodejs来说也无法实现。
- 4. 静态server,尽管Nodejs的优势在IO密集集应用,可是和nginx的处理静态资源还是有非常大的差距。
- 5. 不须要异步的应用:比方系统管理,自行化脚本等。还是Python更顺手,Nodejs的异步调用可能会给编程带来一些麻烦。
2. 15个Nodejs应用场景
我们已经对Nodejs有了初步的了解。接下来看看Nodejs的应用场景。
2.1 Web开发:Express + EJS + Mongoose/MySQL
express 是轻量灵活的Nodejs Web应用框架,它能够高速地搭建站点。
Express框架建立在Nodejs内置的Http模块上,并对Http模块再包装。从而实际Web请求处理的功能。
ejs是一个嵌入的Javascript模板引擎。通过编译生成HTML的代码。
mongoose 是MongoDB的对象模型工具,通过Mongoose框架,能够进行訪问MongoDB的操作。
mysql 是连接mysql数据库的通信API,能够进行訪问MySQL的操作。
通经常使用Nodejs做Web开发,须要3个框架配合使用,就像Java中的SSH。

2.2 REST开发:Restify
restify 是一个基于Nodejs的REST应用框架。支持server端和client。restify比起express更专注于REST服务,去掉了express中的template, render等功能。同一时候强化了REST协议使用,版本号化支持。HTTP的异常处理。

2.3 Web聊天室(IM):Express + Socket.io
socket.io一个是基于Nodejs架构体系的。支持websocket的协议用于时时通信的一个软件包。socket.io 给跨浏览器构建实时应用提供了完整的封装,socket.io全然由javascript实现。

2.4 Web爬虫:Cheerio/Request
cheerio 是一个为server特别定制的。高速、灵活、封装jQuery核心功能工具包。Cheerio包含了 jQuery核心的子集,从jQuery库中去除了全部DOM不一致性和浏览器不兼容的部分,揭示了它真正优雅的API。Cheerio工作在一个非常简单,一致的DOM模型之上,解析、操作、渲染都变得难以置信的高效。基础的端到端的基准測试显示Cheerio大约比JSDOM快八倍(8x)。Cheerio封装了@FB55兼容的htmlparser,差点儿能够解析不论什么的 HTML 和 XML document。

2.5 Web博客:Hexo
Hexo 是一个简单地、轻量地、基于Node的一个静态博客框架。通过Hexo我们能够高速创建自己的博客。仅须要几条命令就能够完毕。
公布时,Hexo能够部署在自己的Nodeserver上面。也能够部署github上面。对于个人用户来说,部署在github上优点颇多。不仅能够省去server的成本,还能够降低各种系统运维的麻烦事(系统管理、备份、网络)。所以,基于github的个人站点,正在開始流行起来….

2.6 Web论坛: nodeclub
Node Club 是用 Node.js 和 MongoDB 开发的新型社区软件,界面优雅,功能丰富,小巧迅速。 已在Node.js 中文技术社区 CNode 得到应用,但你全然能够用它搭建自己的社区。

2.7 Web幻灯片:Cleaver
Cleaver 能够生成基于Markdown的演示文稿。假设你已经有了一个Markdown的文档,30秒就能够制作成幻灯片。Cleaver是为Hacker准备的工具。

2.8 前端包管理平台: bower.js
Bower 是 twitter 推出的一款包管理工具。基于nodejs的模块化思想,把功能分散到各个模块中。让模块和模块之间存在联系,通过 Bower 来管理模块间的这样的联系。

2.9 OAuth认证:Passport
Passport项目是一个基于Nodejs的认证中间件。Passport目的仅仅是为了“登陆认证”,因此。代码干净,易维护。能够方便地集成到其它的应用中。Web应用一般有2种登陆认证的形式:username和password认证登陆,OAuth认证登陆。Passport能够依据应用程序的特点。配置不同的认证机制。本文将介绍。username和password的认证登陆。

2.10 定时任务工具: later
Later 是一个基于Nodejs的工具库,用最简单的方式执行定时任务。Later能够执行在Node和浏览器中。

2.11 浏览器环境工具: browserify
Browserify 的出现能够让Nodejs模块跑在浏览器中,用require()的语法格式来组织前端的代码。载入npm的模块。在浏览器中,调用browserify编译后的代码,相同写在<script>标签中。
用 Browserify 的操作,分为3个步骤。
1. 写node程序或者模块, 2. 用Browserify 预编译成 bundle.js, 3. 在HTML页面中载入bundle.js。

2.12 命令行编程工具:Commander
commander 是一个轻巧的nodejs模块。提供了用户命令行输入和參数解析强大功能。commander源自一个同名的Ruby项目。
commander的特性:自记录代码,自己主动生成帮助,合并短參数(“ABC”==“-A-B-C”),默认选项,强制选项??,命令解析,提示符。

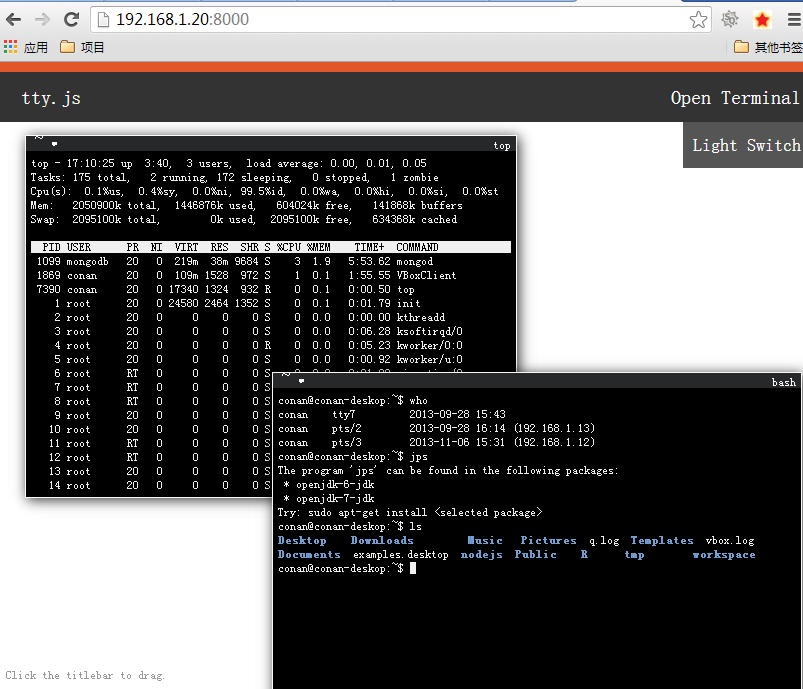
2.13 Web控制台工具: tty.js
tty.js 是一个支持在浏览器中执行的命令行窗体。基于node.js平台,依赖socket.io库,通过websocket与Linux系统通信。特性:支持多tab窗体模型; 支持vim,mc,irssi,vifm语法; 支持xterm鼠标事件; 支持265色显示; 支持session。

2.14 client应用工具: node-webkit
Node-Webkit 是NodeJS与WebKit技术的融合,提供一个跨Windows、Linux平台的client应用开发的底层框架,利用流行的Web技术(Node.JS,JavaScript,HTML5)来编写应用程序的平台。应用程序开发人员能够轻松的利用Web技术来实现各种应用程序。
Node-Webkit性能和特色已经让它成为当今世界率先的Web技术应用程序平台。

2.15 操作系统: node-os
NodeOS 是採用NodeJS开发的一款友好的操作系统,该操作系统是全然建立在Linux内核之上的。并且採用shell和NPM进行包管理。採用NodeJS不仅能够非常好地进行包管理,还能够非常好的管理脚本、接口等。眼下,Docker和Vagrant都是採用NodeOS的首个版本号进行构建的。

3. Nodejs学习路线图
我们看到Nodejs已经被广发地应用在各种的场景了,针对Nodejs的应用场景,我们应该怎样学习Nodejs呢?
下面内容是我整理的文档和教程,每一个软件包相应一篇文章,大家能够依据自己的须要进行阅读,完整的文章列表,能够查看:从零開始nodejs系列文章。
- 项目管理:npm,grunt, bower, yeoman
- Web开发:express,ejs,hexo, socket.io, restify, cleaver, stylus, browserify,cheerio
- 工具包:underscore,moment,connet,later,log4js,passport,passport(oAuth),domain,require,reap,
commander,retry - 数据库:mysql,mongoose,redis
- 异步:async,wind
- 部署:forever,pm2
- 測试:jasmine,karma
- 跨平台:rio,tty
- 内核:cluster,http,request
- 算法:ape-algorithm(高速排序),ape-algorithm(桶排序)