jsonp跨域ajax跨域get方法
Posted 红尘练
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsonp跨域ajax跨域get方法相关的知识,希望对你有一定的参考价值。
原理:
就是利用<script >标签没有跨域限制的,从而达到与第三方网站通讯的目的。当需要通讯时,本站脚本创建一个<script>标签,src地址指向第三方网站的的一个网址。形如:
<script src="http://www.abc.com/index.php/?param1=1&callback=fnName"></script>
本站并提供一个回调函数来接收数据(函数名可约定,或通过地址参数传递)。
第三方网站产生的响应为json数据的包装(故称之为jsonp,即json padding),形如:
callback({"name":"fegnjie","age":"18"}),这样本站浏览器会调用callback函数,并传递解析后json对象作为参数。
注意:jsonp只针对get请求有效。
代码:
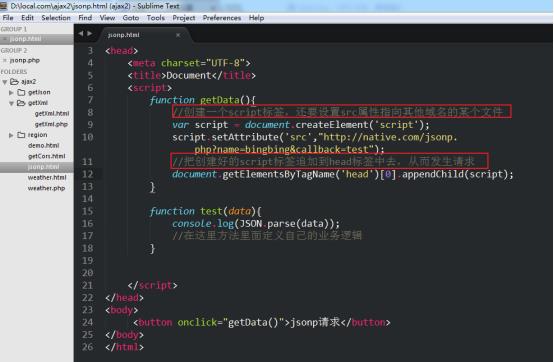
local.com域名中的文件:

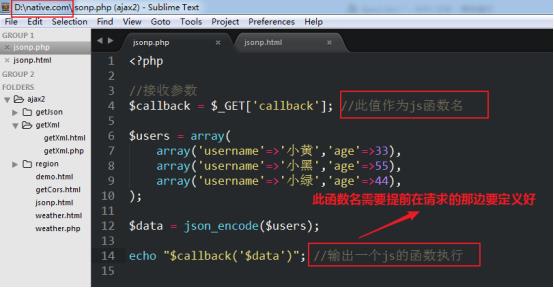
native.com域名中的文件:

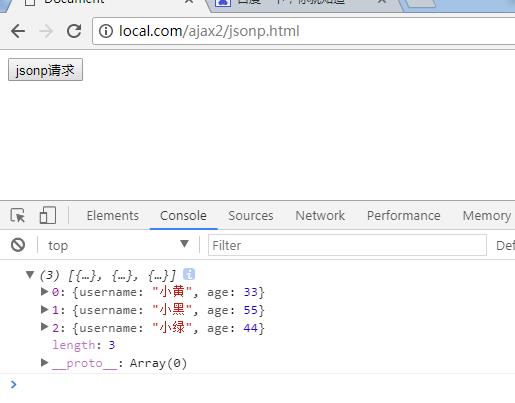
请求结果:

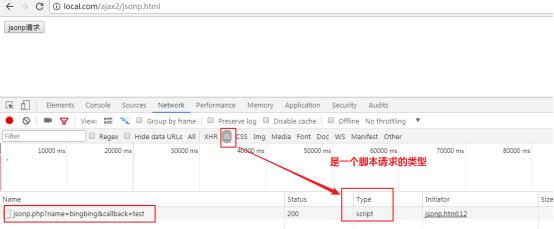
请求的形式:

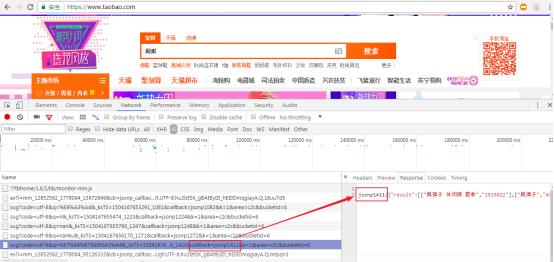
淘宝的jsonp跨域案例:

以上是关于jsonp跨域ajax跨域get方法的主要内容,如果未能解决你的问题,请参考以下文章