JavaScript中的数据类型
Posted 就只是小茗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的数据类型相关的知识,希望对你有一定的参考价值。
在ECMAScript中,变量是松散类型的。所谓松散类型就是指变量可以用来保存任何类型的数据。
// 下面的操作是完全合法的 var message = "helloWorld"; message = 100;
但是在实际开发中,我并不推荐大家这样使用变量。这种操作方法是会让代码变得很不安全。为了规避这样的问题,我在变量命名的时候对变量类型做了标明。
var strMessage = "helloWorld"; // String类型 var nMessage = 100; // Number类型 // 如果有必要数字类型我也会进行细分 var iMessage = 1; // int类型 var fMessage = 0.5; // float类型 var objMessage = null; // Object类型 var bMessage = false; // Boolean类型
ECMAScript中有5种简单数据类型:Undefined、Null、Boolean、Number、String,还有1种复杂数据类型Object。
1、Undefined类型
声明后未赋值的变量,或者未声明的变量,typeof的值都是Undefined。区别在于,未声明的变量在调用时会报错。
有鉴于此,变量声明之初初始化会十分有用。这样我们通过typeof测试变量类型,若变量为Undefined的话,则说明该变量是未赋值,而不是尚未初始化了。
2、Null类型
null值标识的是一个空指针对象,所以他的typeof值为“Object”。所以在初始化Object类型变量的时候,使用null作为初始化的值就可以了。
undefined派生自null。所以 alert(null == undefined); // true 。
3、Boolean类型
Boolean类型的true或者false,并不是单纯就指1或者0。可以说不同的数据类型,都可以转换成true或者false。
| 数据类型 | 转换为true的值 | 转换为false的值 |
| Boolean | true | false |
| String | 任何非空字符串 | ""(空字符串) |
| Number | 任何非零数字值(包括无穷大) | 0和NaN |
| Object | 任何对象 | null |
| Undefined | n/a(意思是“不适用”) | undefine |
4、Number类型
Number类型数值字面量格式有三种:十进制(n)、八进制(0 + n)、十六进制(0x + n)。
var iNum = 55; // 十进制 var octalNum = 070; // 八进制 var hexNum = 0xA; // 十六进制
需要注意的是,八进制字面量在严格模式下是无效的,谨慎使用。
(1)浮点数
由于保存浮点数的内存空间是保存整数的两倍,所以凡是可以表示为整数的浮点数都会自动转化为整数。例如 1.、10.0 等。
对于极大或者极小的数值可以表示为浮点数,即科学计数法,例如 3.125e7 == 3.125*107 、 3e-7 == 3*10-7 等。
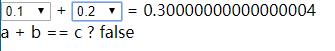
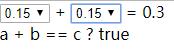
需要注意的是,浮点数的最高进度是17位小数,在进行计算的时候其精确度远不如整数。例如虽然 0.15 + 0.15 = 0.3 ,但是 0.1 + 0.2 = 0.30000000000000004 ,由此造成 0.1 + 0.2 == 0.3; // false 。所以不要用浮点数做比较。
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>testDocument</title> 6 <style> 7 html,body{width: 100%;height: 100%;} 8 html,body,p{padding: 0;margin: 0;} 9 div{box-sizing: border-box;} 10 .container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;} 11 .contentContainer{background-color: #fff;width: 600px;height: 100%;} 12 </style> 13 </head> 14 <body> 15 <div class="container"> 16 <div class="contentContainer"> 17 <select name="a" id="numA"> 18 <option value="0.05">0.05</option> 19 <option value="0.15">0.15</option> 20 <option value="0.1">0.1</option> 21 </select> 22 + 23 <select name="b" id="numB"> 24 <option value="0.25">0.25</option> 25 <option value="0.15">0.15</option> 26 <option value="0.2">0.2</option> 27 </select> 28 = 29 <span id="numC">?</span> 30 <p>a + b == c ? <span id="isEqual"></span></p> 31 </div> 32 </div> 33 <script> 34 document.getElementById("numA").addEventListener("change", plusAB, false); 35 document.getElementById("numB").addEventListener("change", plusAB, false); 36 37 function plusAB() { 38 var objA = document.getElementById("numA"); 39 var fA = parseFloat(objA.options[objA.selectedIndex].value); 40 var objB = document.getElementById("numB"); 41 var fB = parseFloat(objB.options[objB.selectedIndex].value); 42 43 var fC = fA + fB; 44 document.getElementById("numC").innerHTML = fC; 45 46 document.getElementById("isEqual").innerHTML = (fC == 0.3); 47 } 48 </script> 49 </body> 50 </html>
效果如下:


(2)数值范围
查询浏览器数值上限使用 Number.MAX_VALUE ,下限使用 Number.MIN_VALUE 。
基本上所有浏览器的上限均为 1.7976931348623157e+308 ,下限均为 5e-324 。
超出数值范围,数值将被自动转换为特殊的Infinity(无穷)值。要想确定数值是否有穷,即是否位于数值范围内,可以使用 isFinite() 函数。
var nResult = Number.MAX_VALUE + Number.MAX_VALUE; alert(isFinite(result)); // false超出数值范围
(3)NaN(Not a Number)
首先要明确这个数值的应用。它是用于表示一个本来要返回数值的操作数未返回数值的情况。例如,任何数值除以0都会返回NaN。
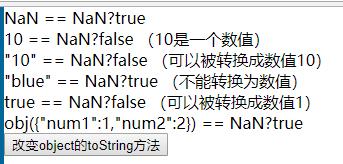
NaN本身有两个特点:①任何涉及NaN的操作都会返回NaN;②NaN与任何值都不相等,包括其本身NaN,即 NaN == NaN; // false 。
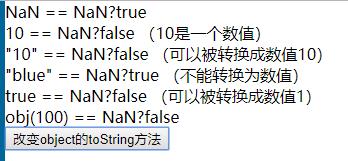
ECMAScript定义了 isNaN() 函数,用来测定参数是否为NaN。这个函数会将参数自动转为数值,然后再进行测试。对于对象,该函数会自动调用对象的 valueof() 方法进行测试,如果不能,则继续调用对象的 toString() ,进行测试。
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>testDocument</title> 6 <style> 7 html,body{width: 100%;height: 100%;} 8 html,body,p{padding: 0;margin: 0;} 9 div{box-sizing: border-box;} 10 .container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;} 11 .contentContainer{background-color: #fff;width: 600px;height: 100%;} 12 </style> 13 </head> 14 <body> 15 <div class="container"> 16 <div class="contentContainer"> 17 <p>NaN == NaN?<span id="nan"></span></p> 18 <p>10 == NaN?<span id="num"></span> (10是一个数值)</p> 19 <p>"10" == NaN?<span id="numStr"></span> (可以被转换成数值10)</p> 20 <p>"blue" == NaN?<span id="str"></span> (不能转换为数值)</p> 21 <p>true == NaN?<span id="boolean"></span> (可以被转换成数值1)</p> 22 <p>obj(<span id="objValue">{"num1":1,"num2":2}</span>) == NaN?<span id="obj"></span></p> 23 <button type="button" onclick="changeObjFun();">改变object的toString方法</button> 24 </div> 25 </div> 26 <script> 27 var numList = { 28 "num1":1, 29 "num2":2 30 }; 31 32 document.getElementById("nan").innerHTML = isNaN(NaN); 33 document.getElementById("num").innerHTML = isNaN(10); 34 document.getElementById("numStr").innerHTML = isNaN("10"); 35 document.getElementById("str").innerHTML = isNaN("blue"); 36 document.getElementById("boolean").innerHTML = isNaN(true); 37 document.getElementById("obj").innerHTML = isNaN(numList); 38 39 function changeObjFun(){ 40 numList.toString = function(){ 41 return "100"; 42 }; // 重写对象的toString方法,使其返回一个数值 43 44 document.getElementById("objValue").innerHTML = "100"; 45 document.getElementById("obj").innerHTML = isNaN(numList); // 由于对象的toString方法返回了一个数值,所以这里变成了false 46 } 47 </script> 48 </body> 49 </html>
效果图:


(4)数值转换
有三个函数可以把非数值转换为数值: Number() 、 parseInt() 、 parseFloat() 。第一个可以用于任何数据类型,而后两个专用于字符串的转换。
使用一元加操作符也可以实现与 Number() 同样的效果: +value 。
1 <!-- parseInt()函数转换规则 --> 2 <!DOCTYPE html> 3 <html lang="zh-cn"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>testDocument</title> 7 <style> 8 html,body{width: 100%;height: 100%;} 9 html,body,p{padding