vue-cli 项目集成 Jest 单元测试
Posted 倔强的小绵羊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 项目集成 Jest 单元测试相关的知识,希望对你有一定的参考价值。
前言
前端单元测试对于保证代码质量和稳定性是非常重要的。
为什么需要单元测试:
- 检测bug;
- 提升回归效率;
- 保证代码质量。
一、框架对比
①、Mocha
比较灵活成熟,但没有内部集成,需要自主选择断言库和监听库。。
②、Jasmine
是 Jest 的底层库,助攻 BDD(即行为驱动开发)断言库与异步测试的自动化测试框架,没有外部依赖。运行在node.js 上,没有外部库,所以可以兼容所有的框架和库,但配置过程更加繁琐,使用较复杂。
③、Jest
由 FackBook 推出的,目前前端测试领域最火热的框架,它功能齐全,所需配置少,默认安装了 JSDOM,易于使用,支持异步测试,mock和快照等功能。
安全快速、开箱即用、守护模式(注重开发体验)、快照测试、文档齐全、强大的生态
④、Vue Test Utils
Vue.js 官方提供的测试工具库,它提供了一套 API 来编写和运行 Vue 组件测试用例。
二、安装
因项目是使用 vue-cli 构建的,所以这里直接使用 cli-plugin-unit-jest 插件来运行 Jest 测试。
vue add @vue/cli-plugin-unit-jest安装之后,启动项目报错:Vue packages version mismatch,这是因为 vue 与 vue-template-compiler 版本不一致,所以这里需要修改下 vue-template-compiler 的版本,删除依赖,重新安装,或者使用下面命令。
npm install vue-template-compiler@2.6.14三、配置
执行命令 vue add @vue/cli-plugin-unit-jest 后,项目中会自动生成一个 jest.config.js 文件,自动创建了 tests/unit/example.spec.js 测试文件,以及在 package.json 文件中,自动加入了 eslint 所需配置。自动生成的代码具体如下:
// jest.config.js
module.exports =
preset: '@vue/cli-plugin-unit-jest'
// example.spec.js
import shallowMount from '@vue/test-utils'
import HelloWorld from '@/components/HelloWorld.vue'
describe('HelloWorld.vue', () =>
it('renders props.msg when passed', () =>
const msg = 'new message'
const wrapper = shallowMount(HelloWorld,
propsData: msg
)
expect(wrapper.text()).toMatch(msg)
)
)// package.json
"eslintConfig":
"overrides": [
"files": [
"**/__tests__/*.j,ts?(x)",
"**/tests/unit/**/*.spec.j,ts?(x)"
],
"env":
"jest": true
]
另外,命令在 package.json 中自动添加了启动命令,在控制台执行 npm run test:unit,就可以看到测试结果。
"test:unit": "vue-cli-service test:unit",四、jest.config.js 配置项
module.exports =
// 预设
preset: '@vue/cli-plugin-unit-jest',
// 多于一个测试文件运行时展示每个测试用例测试通过情况
verbose: true,
// 参数指定只要有一个测试用例没有通过,就停止执行后面的测试用例
bail: true,
// 测试环境,jsdom 可以在 Node 虚拟浏览器环境运行测试
testEnvironment: 'jsdom',
// 需要检测的文件类型(不需要配置)
moduleFileExtensions: ['js', 'jsx', 'json', 'vue'],
// 预处理器配置,匹配的文件要经过转译才能被识别,否则会报错(不需要配置)
transform:
// 用 `vue-jest` 处理 `*.vue` 文件
".*\\\\.(vue)$": "<rootDir>/node_modules/vue-jest",
// 用 `babel-jest` 处理 js
"^.+\\\\.js$": "babel-jest"
,
// 转译时忽略 node_modules
transformIgnorePatterns: ['/node_modules/'],
// 从正则表达式到模块名称的映射,和webpack的alisa类似(不需要配置)
moduleNameMapper:
'^@/(.*)$': '<rootDir>/src/$1'
,
// Jest用于检测测试的文件,可以用正则去匹配
testMatch: [
'**/tests/unit/**/*.spec.[jt]s?(x)',
'**/__tests__/*.[jt]s?(x)'
],
// 是否显示覆盖率报告,开启后显示代码覆盖率详细信息,将测试用例结果输出到终端
collectCoverage: true,
// 告诉 jest 哪些文件需要经过单元测试测试
collectCoverageFrom: ["src/**/*.js,vue", "!**/node_modules/**"],
// 覆盖率报告输出的目录
coverageDirectory: 'tests/unit/coverage',
// 报告的格式
coverageReporters: ["html", "text-summary"],
// 需要跳过覆盖率信息收集的文件目录
coveragePathIgnorePatterns: ['/node_modules/'],
// 设置单元测试覆盖率阈值, 如果未达到阈值,Jest 将返回失败
coverageThreshold:
global:
statements: 90, // 保证每个语句都执行了
functions: 90, // 保证每个函数都调用了
branches: 90, // 保证每个 if 等分支代码都执行了
lines: 90
,
,
// Jest在快照测试中使用的快照序列化程序模块的路径列表
snapshotSerializers: ["<rootDir>/node_modules/jest-serializer-vue"]
五、常用API
①、test(name, fn, timeout)
test 有个别名 it,两个方法是一样的。
name:描述测试用例名称。
fn:期望测试的函数,也是测试用例的核心。
timeout(可选):超时时间,也就是超过多久将会取消测试(默认是5秒钟)。
②、toBe(value)
toBe 是最简单最基础的匹配器,判定是否精确匹配,即 x === y。
test('two plus two is four', () =>
expect(2 + 2).toBe(4);
);- toBeNull:只匹配 null ;
- toBeNaN:只匹配 NaN ;
- toBeUndefined:只匹配 undefined ;
- toBeDefined:与 toBeUndefined 相反 ;
- toBeTruthy:匹配任何 if 语句为真 ;
- toBeFalsy:匹配任何 if 语句为假 ;
- toBeGreaterThan :匹配数字时使用,期望大于,即 result > x ;
- toBeGreaterThanOrEqual :匹配数字时使用,期望大于等于,即 result > = x ;
- toBeLessThan :匹配数字时使用,期望小于,即 result < x ;
- toBeLessThanOrEqual :匹配数字时使用,期望小于等于,即 result <= x ;
- toBeCloseTo:小数点精度问题匹配,例如 0.1+0.2 != 0.3,但我们期望它等于,就需要使用toBeCloseTo。
③、toEqual
对象、数组的深度匹配。递归检查对象或数组的每个字段。
和上面的 toBe 进行对比,toBe 匹配对象对比的是内存地址,toEqual 对比的是属性值。
test('object assignment', () =>
const data1 = one: 1, two: 2 ;
const data2 = one: 1, two: 2 ;
expect(data1).toBe(data2); // 测试失败
expect(data1).toEqual(data2);// 测试通过
);④、not
不匹配,一般就是反向测试,后面可以跟其他匹配符,例如
test('two plus two is four', () =>
expect(2 + 2).not.toBe(4);
);⑤、toMatch
匹配字符串时使用,期望字符串包含另一个字符串。
expect("abc").toMatch("a")⑥、toContain
检查一个数组中是否包含一个值时使用。
const arr = ['a', 'b', 'c', 'd', 'e'];
test('the arr has a on it', () =>
expect(arr).toContain('a');
);更多 API 可以参考官网:Expect 断言 · Jest
六、编写用例
最基本的流程:输入 - 预期输出 - 验证结果
- 引入要测试的函数
- 给函数一个输入
- 定义预期输出
- 检查函数是否返回了预期的输出结果
Jest的单元测试核心就是在 test 方法的第二个参数里面,expect 方法返回一个期望对象,通过匹配器(例如toBe)进行断言,期望是否和你预期一致,和预期一致则单元测试通过,不一致则测试无法通过,需要排除问题然后继续进行单元测试。
// Counter.vue
<template>
<div>
<h3> count </h3>
<button class="btn" @click="increment">+</button>
</div>
</template>
<script>
export default
name: 'Counter',
data()
return
count: 0
,
methods:
increment()
this.count ++
</script>// @/tests/unit/specs/Counter.spec.js
import mount from "@vue/test-utils";
import Counter from '@/components/Counter.vue'
describe('Counter.vue', () =>
const wrapper = mount(Counter)
// 渲染
it('renders', () =>
expect(wrapper.html()).toContain('<h3>0</h3>')
)
// 是否有按钮
it('has a button', () =>
expect(wrapper.find('button').exists()).toBeTruthy()
)
// 模拟用户交互
// 使用 nextTick 与 await
it('button click', async () =>
expect(wrapper.vm.count).toBe(0)
const button = wrapper.find('button')
await button.trigger('click')
expect(wrapper.vm.count).toBe(1)
)
)七、生成测试覆盖率报告
单元测试覆盖率是一种软件测试的度量指标,指在所有功能代码中,完成了单元测试的代码所占的比例。最记错的计算方式为:
单元测试覆盖率 = 被测代码行数 / 参测代码总行数 * 100%
可以通过修改 package.json 命令行来生成
"test:unit": "vue-cli-service test:unit --coverage",或者可以修改 jest.config.js 文件,加入配置项:
module.exports =
...
// 是否显示覆盖率报告
collectCoverage: true
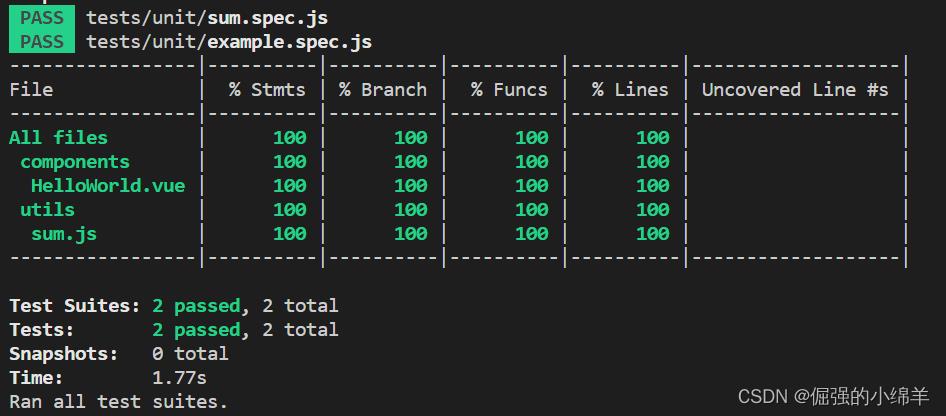
执行效果如下:

具体参数含义:
| 参数名 | 含义 | 说明 |
| % stmts | 语句覆盖率 | 是不是每个语句都执行了 |
| % Branch | 分支覆盖率 | 是不是每个 if 代码块都执行了 |
| % Funcs | 函数覆盖率 | 是不是每个函数都调用了 |
| % Lines | 行覆盖率 | 是不是每一行都执行了 |
| Uncovered Line #s | 未覆盖行数 | 哪些行代码没有执行 |
设置单元测试覆盖率阈值
测试覆盖率一定程度上客观反应了单元测试的质量,可以通过设置单元测试阈值来提示用户是否达到了预期质量。
module.exports =
preset: '@vue/cli-plugin-unit-jest',
// 是否显示覆盖率报告
collectCoverage: true,
// 告诉 jest 哪些文件需要经过单元测试测试
collectCoverageFrom: ['src/utils/**/*'],
// 设置单元测试覆盖率阈值
coverageThreshold:
global:
statements: 90, // 保证每个语句都执行了
functions: 90, // 保证每个函数都调用了
branches: 90, // 保证每个 if 等分支代码都执行了
,
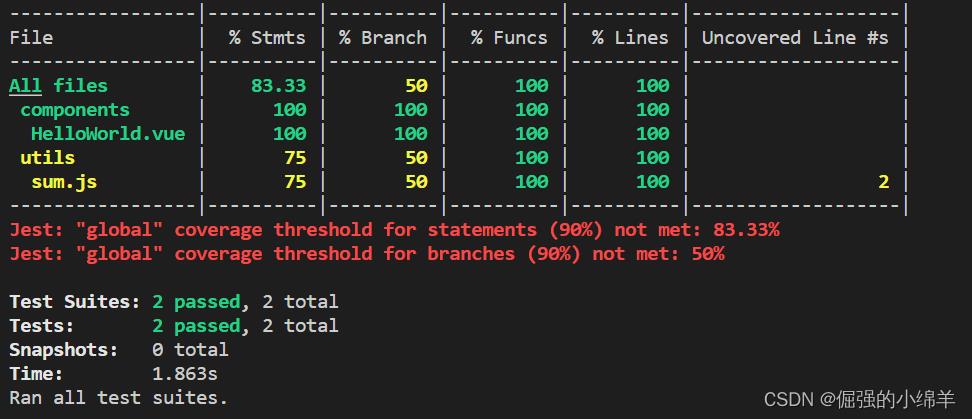
如果我们的测试用例没有足够充分,会有报错提示帮助我们去完善。

八、持续监听
为了提高效率,可以通过加启动参数的方式让 jest 持续监听文件的修改,而不需要每次修改完再重新执行测试用例。修改 package.json
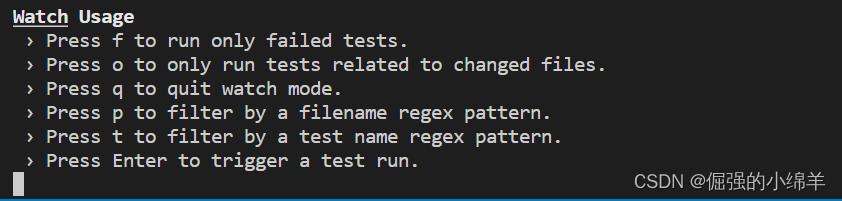
"test:unit": "vue-cli-service test:unit --watchAll",然后执行命令,控制台会出现 watch usage 菜单,其中包含将在特定按键按下时执行不同命令。

也可以在 jest.config.js 中配置 watch 插件
// jest.config.js
module.exports =
...,
watchPlugins: [ // jest监视插件
require.resolve('jest-watch-typeahead/filename'),
require.resolve('jest-watch-typeahead/testname')
]
九、异步测试
如下代码,默认情况下,Jest 测试一旦执行到末尾就会完成,所以在 it 中直接使用 setTimeout 并不会执行里面的断言语句。解决这个问题,有几种方法,下面进行逐一讲解。
// sum.js
export const sum = (a, b) =>
return a + b
// Sum.spec.js
import sum from '@/utils/sum'
describe('sum 方法', () =>
it('1+2=3', () =>
setTimeout(() =>
expect(sum(1, 2)).toBe(4)
, 100)
)
)①、done
将 it 函数的第二个参数由无参回调改为一个接收一个 done 参数的回调,Jest 会等 done 回调函数执行结束后,结束测试。
describe('sum 方法', () =>
it('1+2=3', (done) =>
setTimeout(() =>
expect(sum(1, 2)).toBe(4)
done()
, 100)
)
)修改为上述代码,测试用例断言语句被执行,控制台报错,因为 1+2 = 3。
若 done 函数从未被调用,测试用例执行将会失败,同时输出超时错误。
Timeout - Async callback was not invoked within the 5000 ms timeout specified by jest.setTimeout.②、Promise
describe('sum 方法', () =>
it('1+2=3', () =>
return new Promise((resolve) =>
setTimeout(() =>
resolve(expect(sum(1, 2)).toBe(3))
, 100)
)
)
)③、async await
十、全局钩子
①、beforeAll(fn, timeout)
文件内所有测试开始前执行的钩子函数。
使用 beforeAll 设置一些在测试用例之间共享的全局状态。
②、afterAll(fn, timeout)
文件内所有测试完成后执行的钩子函数。
使用 afterAll 清理一些在测试用例之间共享的全局状态。
③、beforeEach(fn, timeout)
文件内所有测试开始前执行的钩子函数。
使用 beforeAll 设置一些在测试用例之间共享的全局状态。
④、afterEach(fn, timeout)
文件内每个测试完成后执行的钩子函数。
使用 afterEach 清理一些在每个测试中创建的临时状态。
注:以上所有钩子函数,如果传入的回调函数返回值是 promise 或者 generator,Jest 会等待 promise resolve 再继续执行。
第二个可选参数 timeout(毫秒) 指定函数执行超时时间
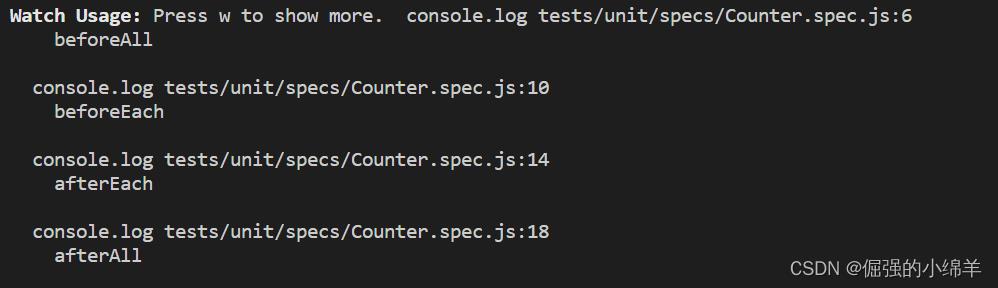
执行顺序如下:
// 预设和清理
beforeAll(() =>
console.log('beforeAll')
)
beforeEach(() =>
console.log('beforeEach')
)
afterEach(() =>
console.log('afterEach')
)
afterAll(() =>
console.log('afterAll')
)
⑤、describe(name, fn)
describe 是一个将多个相关的测试组合在一起的块。一个 describe 代表一个作用域。当上述钩子函数定义在 describe 块内部时,则其只适用于该 describe 块内的测试。
十一、全局插件
如果需要安装所有 test 都使用到的全局插件,例如 element-ui,可以使用 setupFiles,首先需要在 jest.config.js 文件中指定 setup 文件。
// jest.config.js
module.exports =
setupFiles: ['<rootDir>/tests/unit/specs/setup.js']
然后在 tests/unit/specs 目录下创建 setup.js 文件
import Vue from 'vue'
// 以下全局注册的插件在jest中不生效,必须使用localVue
import ElementUI from 'element-ui'
Vue.use(ElementUI)
// 阻止启动生产消息,常用作指令。
Vue.config.productionTip = false当你只想在某些 test 中安装全局插件时,可以使用 localVue 来创建一个临时的 Vue 实例。
import createLocalVue, mount from '@vue/test-utils'
import ElementUI from 'element-ui'
// 引入组件
import ELFormInput from '@/components/ELFormInput.vue'
// createLocalVue 返回一个 Vue 的类供你添加组件、混入和安装插件而不会污染全局的 Vue 类。
const localVue = createLocalVue()
localVue.use(ElementUI)
// describe 代表一个作用域
describe('ELFormInput.vue', () =>
// 创建一个包含被挂载和渲染的 Vue 组件的 Wrapper
// 在挂载选项中传入 localVue
const wrapper = mount(ELFormInput,
localVue,
propsData:
)
// input create 这里是一个自定义的描述性文字
it('input create', async ()=>
expect(wrapper.find('input').exists()).toBeTruthy()
// classes() 方法,返回 class 名称的数组。或在提供 class 名的时候返回一个布尔值
// toBe 和toEqual 类似,区别在于toBe 更严格限于同一个对象,如果是基本类型则没什么区别
expect(wrapper.classes('el-input')).toBe(true)
)
)十二、mock函数
十三、用例规范
- 测试脚本都要放在 tests/unit/specs 目录下
- 脚本命名方式为[组件名].spec.js
- 测试脚本由多个 describe 组成,每个 describe 由多个 it 组成
- 测试脚本 describe 描述填写组件名,it 描述需要简洁清晰直观
持续更新中。。。。
以上是关于vue-cli 项目集成 Jest 单元测试的主要内容,如果未能解决你的问题,请参考以下文章