QT学习——按钮相关接口,对象树概念
Posted 木头人学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT学习——按钮相关接口,对象树概念相关的知识,希望对你有一定的参考价值。
2.1 按钮相关接口
QPushButton 继承于 QAbstractButton 继承于 QWidget 继承于 QObject
(1)创建按钮:QPushButton
记得要添加头文件:#include <QPushButton> // 包含按钮头文件

(2)设置按钮大小:resize( )
如果没有设置大小,会采用默认值:

(3)显示按钮:show( )
只有调用了该函数,才会显示按钮:

(4)设置父亲:setParent( )
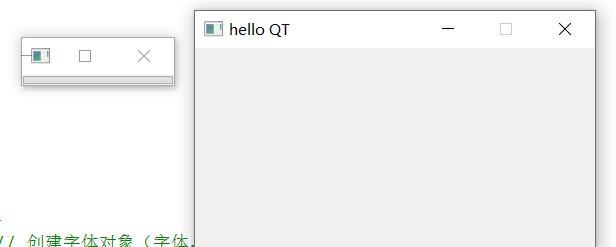
如果没有设置父亲,则按钮的图标和软件图标是分离的,如下所示:

设置 this 为父亲,表示按钮是附着在该软件界面之上的
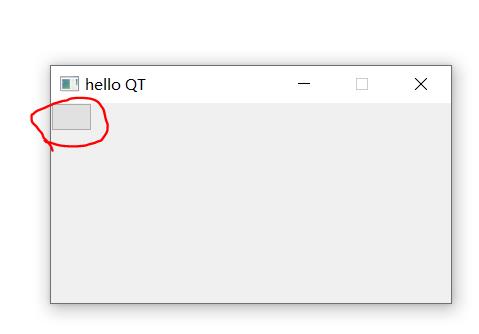
(注意:show()函数一定是在设置父亲之后调用的):

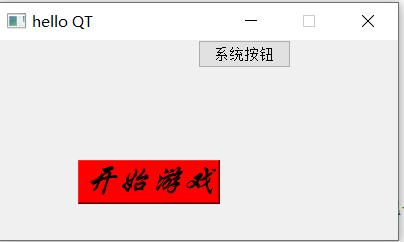
结果为:

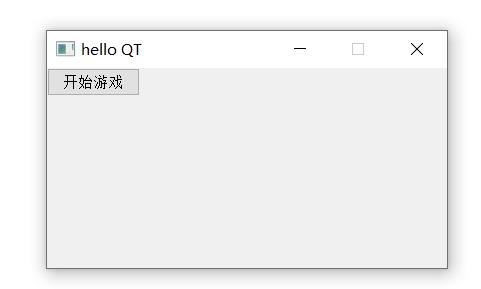
(5)设置文本:setText( )
给按钮设置一个文本
(注意:show( )函数也是要在setText( )之后,此后show()函数都是在按钮设置完成再调用的,之后就不赘述了):


(6)更改按钮字体:setFont( )
在更改按钮字体之前要先创建好好字体对象:


(7)设置样式表属性:setStyleSheet( )
QT也支持CSS格式(我也不太懂这个),具体如下示例:

常规状态下:按钮呈现红色;
鼠标悬浮在按钮上:按钮呈现绿色;
鼠标按下按钮:按钮变成黄色。

(8)改变按钮位置:move( )
以窗口左上角为坐标原点,x = 80, y = 120


(9)QPushButton的有参构造函数
也可以在创建按钮时,就同时设置好名字和父亲:


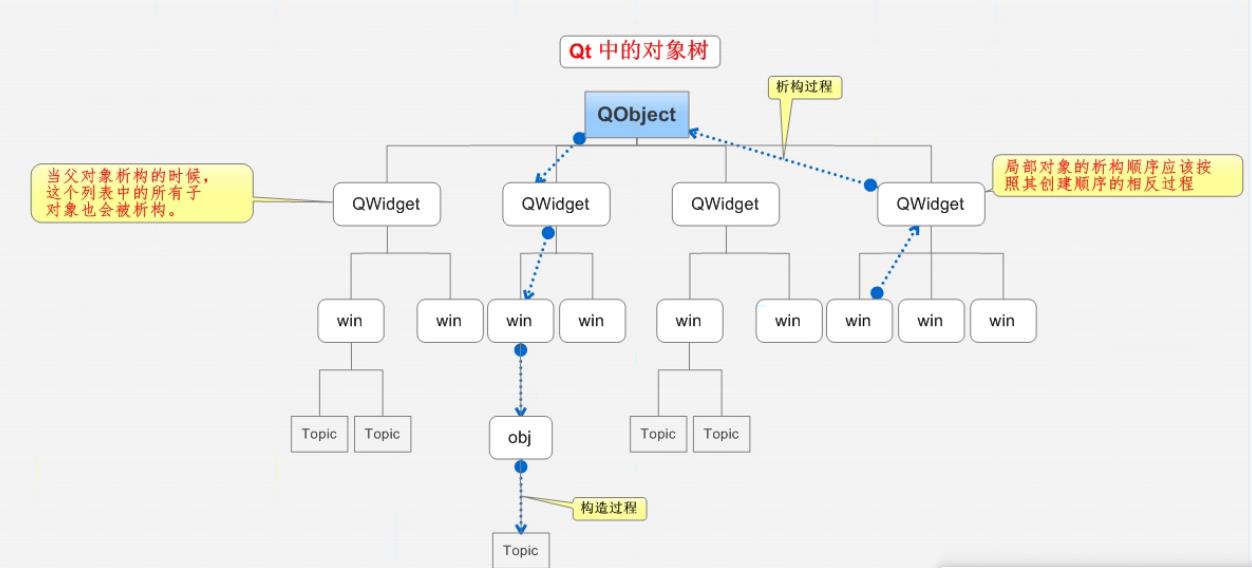
2.2 QT对象树
QT中的类的继承关系,有一定程度上简化了对象释放操作。由QT的QObject类派生出来的类无需手动释放内存 。程序结束时 QT会自动检测对象树对象 释放对象前先释放子对象,从而一层一层的最终释放最上层父对象。

问题:为什么Qt使用new来创建一个控件,但是却没有使用delete来进行释放?
当设置了setParent( )后,只要父亲被释放,其所有子类也会被自动释放。
例如:这里自己创立了一个Student类,该类继承了Widget,可以使用setParent( )函数,设置了本窗口为父亲。当关闭本窗口时,该学生会被自动释放
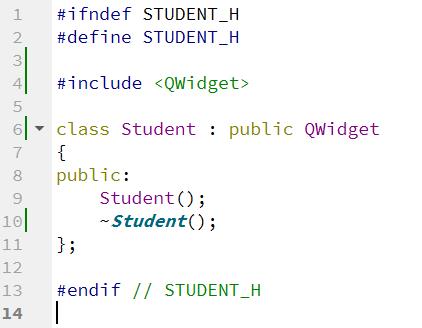
Student.h

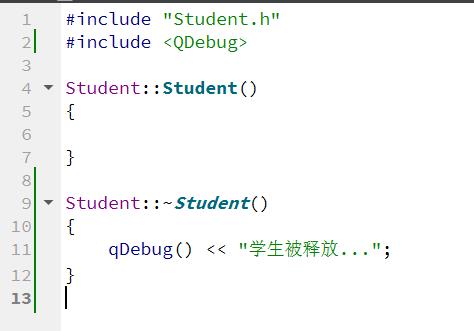
Student.cpp

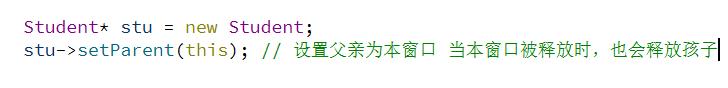
Widget.cpp

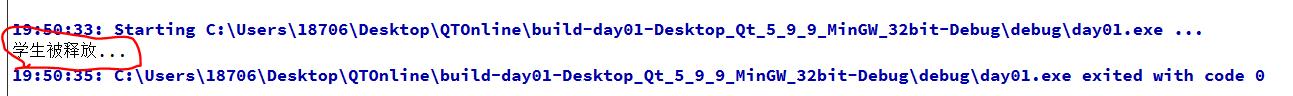
运行结果,当关闭软件窗口时,出现了:

我这里并没有单独的去 delete stu;
完整示例代码:
Widget.cpp
#include "Widget.h"
#include <QPushButton> // 包含按钮头文件
#include "Student.h"
// 构造函数实现
Widget::Widget(QWidget *parent)
: QWidget(parent) // 初始化列表
// 设置窗口标题
this->setWindowTitle("hello QT");
// 设置窗口大小:宽400,高800
this->resize(400, 800);
// 固定窗口大小:宽150,200 (此时不能拖拽了放大缩小窗口了)
this->setFixedSize(400, 200);
//-------------------------------- 按钮 ------------------------//
// 创建按钮
QPushButton* btn = new QPushButton;
// btn->resize(20, 10); // 设置按钮大小
btn->setParent(this); // 设置父亲
btn->setText("开始游戏"); // 设置文本
QFont font("华文行楷", 20, 10, 1); // 创建字体对象(字体, 大小,加粗,倾斜(1或0))
btn->setFont(font); // 设置字体
btn->show(); // 显示
btn->move(80, 120); // 改变按钮位置 x = 80, y = 120
QPushButton* newBtn = new QPushButton("系统按钮", this);
newBtn->move(200, 0);
newBtn->show();
// Student* stu = new Student;
// stu->setParent(this); // 设置父亲为本窗口 当本窗口被释放时,也会释放孩子
// 了解(支持css)background——背景颜色;hover——鼠标悬浮;pressed——鼠标按下
btn->setStyleSheet("QPushButtonbackground-color:red;\\
QPushButton:hoverbackground-color:green;\\
QPushButton:pressedbackground-color:yellow;");
// 析构函数实现
Widget::~Widget()
以上是关于QT学习——按钮相关接口,对象树概念的主要内容,如果未能解决你的问题,请参考以下文章