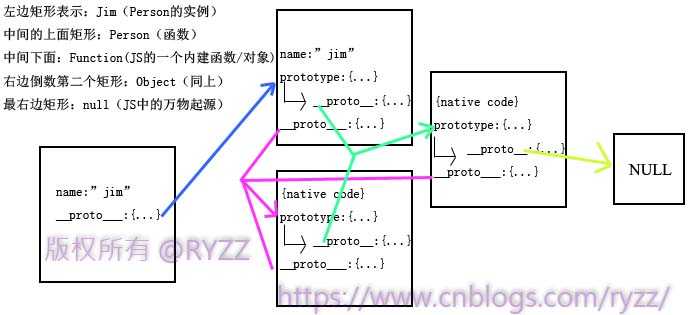
目前正在学JS的原型思想(准确的说是从昨天2018.1.29开始正式接触),琢磨了两天,在chrome的console不停的敲了好多代码测试__proto__和prototype的关系,有了些小收获(见下图,俗话说,具体的东西比抽象的更容易吸收,所以我就画了一张图)。
图解:不同颜色线互不相交,同种颜色线表示一种指向。
代码:
function Person(name){
this.name=name;
}
//上面代码,创建了一个名为Person的构造器(如果一个函数用于创建对象的话叫构造器)
//JS中的函数本质是对象,即使typeof Person == "function",所以Person才会有下图中的__proto__等属性
//只有函数才有prototype属性
var Jim=new Person("Jim");
//上面代码创建了一个名字叫做Jim的对象,即Person的一个实例

附上一句真诚的话:
目前的JS原型学习只是刚刚开始,并且,一有收获就会总结并且发在博客上,所以,错误或迷惑之处恳请指正,不要喷,毕竟画幅图、以文字语言总结都不容易啊。