vue项目安装使用element_UI
Posted 码农键盘上的梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目安装使用element_UI相关的知识,希望对你有一定的参考价值。
安装element_UI之前需要安装VUE脚手架框架!
第一步: 在Vscode 随意打开一个文件夹,在集成终端打开
npm i -g @vue/cli (检测: vue -V)第二步:新建一个文件夹,并且在集成终端打开安装VUE脚手架
需要输入命令:
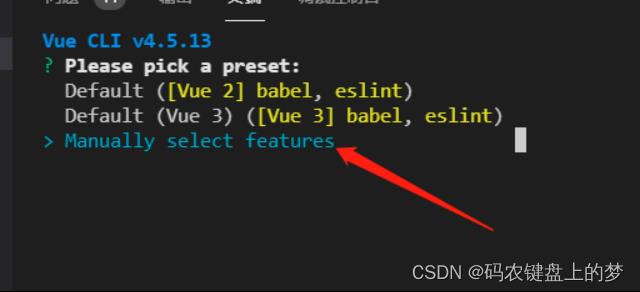
vue create yan6 //yan6 为自定义文件名1: 选第三个自定义

2: 将formatter 按空格取消勾选 然后回车

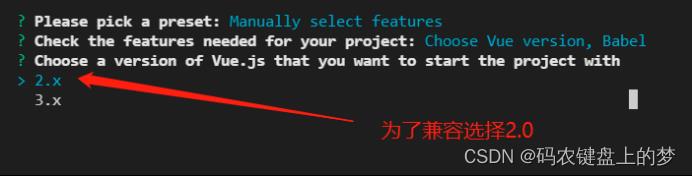
3:为了兼容 选择2.0 回车
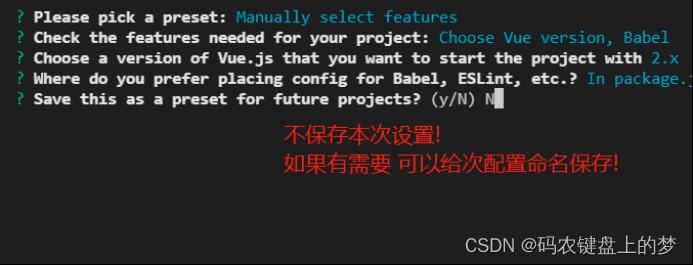
 4: 输入N 不保存本次配置 (如有需要可以给此配置命名保存)
4: 输入N 不保存本次配置 (如有需要可以给此配置命名保存)

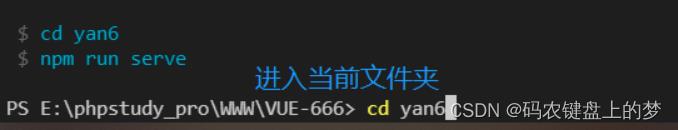
5: 进入当前文件夹 OK!

6:打开SRC里的APP.vue在终端打开 输入npm run serve 即可运行本文件
下载element-UI (注意!要在自己下载vue脚手架自定义命名的文件里用终端打开!!!)

1:下载 element 输入npm i element-ui -S

2:打开mani.js入口文件进行配置element

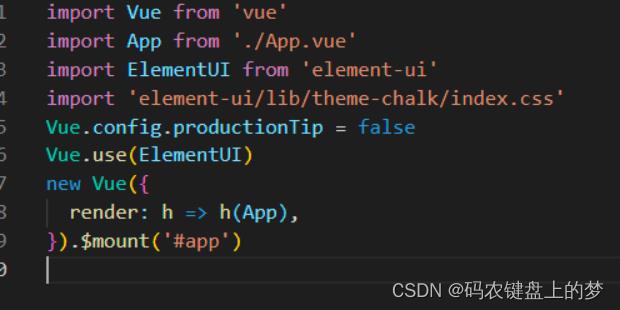
3:main.js引入使用
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)4 :还有要在VScode 安装 vetur 插件!!!
5:运行vue项目 打开vue项目在集成终端打开 输入 npm run serve
Ok!!! 所需文件全部完成搭建
开始使用element
组件 | Element 链接地址点击跳转到element-UI 网站参照模板使用

以上是关于vue项目安装使用element_UI的主要内容,如果未能解决你的问题,请参考以下文章