js怎样清除或者替换添加的标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎样清除或者替换添加的标签相关的知识,希望对你有一定的参考价值。
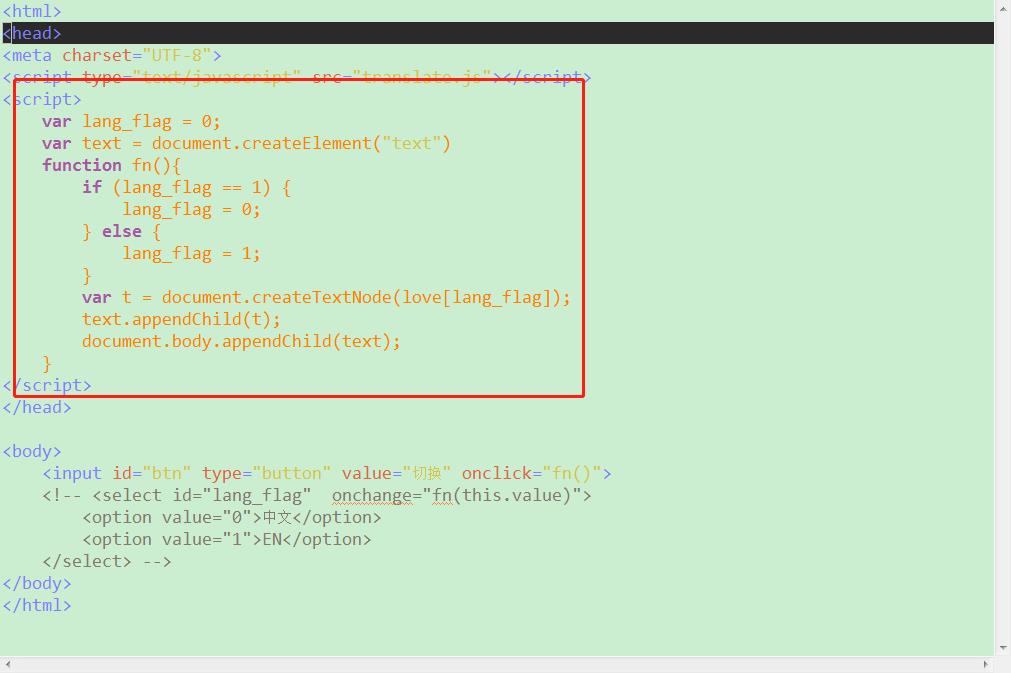
如图,我想点击按钮文字在同一个地方交替出现,而不是这样子往后排列,应该怎么做?用清除或者替换的方法应该怎样弄?

你就写一个盒子,在盒子里进行append,而不是在body里了。清空的话就将整个盒子内容innerhtml为空就行了
你如果只是交替的改变的话,就没必要用appendChild();,直接用 obj.innerHTML = "你的内容";就行了追问
写一个盒子什么意思?没明白,还有清空是用的哪个方法??新手
追答盒子就是div标签的意思,你把要写的文字放在一个div里面,比如说div的id='a';你先将里面的内容清空,就写a.innerHTML='';就行了,你要往里面加文字,就=右侧写你的文字就行了,两种文字分别写在if的两个判断里,先清空,在写入
参考技术A function strlens()//判断字符串长度超过12长度时后面显示...var strlobj= document.getElementsByClassName("list_title");
var class_sum = strlobj.length;
for(var i=0;i<class_sum;i++)
var strvalue= strlobj[i].innerText;
strvalue = strvalue.substr(0,10)+"......";
strlobj[i].innerHTML = "";//清除后插入
var texts = document.createTextNode(strvalue);//插入数据
strlobj[i].appendChild(texts);
以上是关于js怎样清除或者替换添加的标签的主要内容,如果未能解决你的问题,请参考以下文章