thymeleaf 引入js css 无效
Posted 多啦C梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thymeleaf 引入js css 无效相关的知识,希望对你有一定的参考价值。
<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css" />
<script type="text/javascript" th:src="@{/js/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/js/global.js}"></script>
<script type="text/javascript" th:src="@{/js/slide_show.js}"></script>
首先link 和 script 如上图写,
第二就是
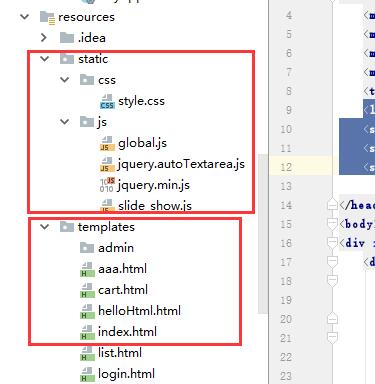
1. css 那些要放在static下
2,模板放在templates下

以上是关于thymeleaf 引入js css 无效的主要内容,如果未能解决你的问题,请参考以下文章