js读写Cookie问题(Cookie存储时长Cookie存储域)汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js读写Cookie问题(Cookie存储时长Cookie存储域)汇总相关的知识,希望对你有一定的参考价值。
在采集网站用户行为数据/使用js对用户行为做交互时,经常会使用到Cookie,了解Js Cookie的读写,以及一些细节,非常重要。
什么是Cookie
所谓Cookie,只是一条极为短小的信息,它被浏览器自动地放置在访问用户的电脑硬盘中。
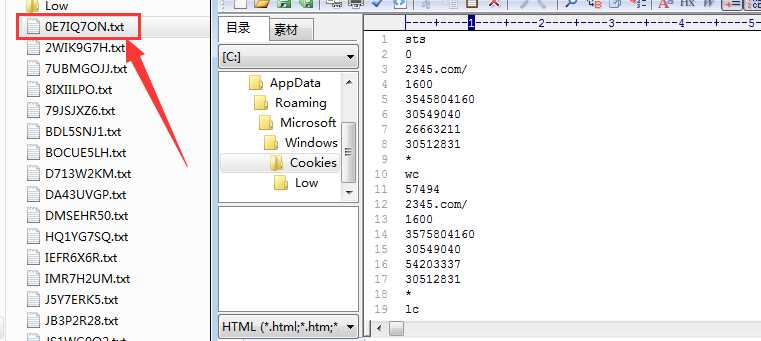
例如:C:\Users\[user]\AppData\Roaming\Microsoft\Windows\Cookies
如上图所示,打开的一个文件里面,标示了一个域下多个Cookie的信息。
检测/判断浏览器是否支持Cookie
在绝大多数浏览器中,可以通过检测 navigator.cookieEnabled这个属性来实现,若该值为true,则当前Cookie功能是开启的。
Cookie属性
Cookie比较重要的几个属性
Cookie名(name),Cookie值(value),存储域(domain),存储路径(path),Cookie有效期(max-age/expires),secure属性(一般不常用)
Cookie值(value) 最好经过encodeURIComponent编码,否则可能会出现不同浏览器处理不同的异常或者直接报错。
注:HttpOnly属性其他语言(Java)设置的Cookie的一个属性,设置该属性的Cookie,js是无法读取的。
max-age:设置在多久后过期;
expires:设置一个过期的时间点;
上述属性中默认字段
js写Cookie
document.cookie=‘cookie_name=cookie_value;path=/;domain=‘+‘.site.cn;max-age=Session;‘ //一般写法,此处的.site.cn需要换成你js执行的网页的域名
写Cookie方法
function setCookie(name,value,domain,path,day){
var cookie =name+‘=‘+encodeURIComponent(value)+‘;‘ //设置Cookie的名称和Cookie的值,Cookie名称为必填项。
if(typeof day === ‘number‘){
cookie+=‘;max-age=‘+(day*60*60*24); //设置Cookie的过期事件,默认为Session
}
if(!path){cookie+=‘;path=/‘} //设置Cookie的路径,默认为 /
if(domain){cookie+‘;domain=‘+domain} //设置Cookie的存储域,默认为当前js执行的网页的域
document.cookie= cookie;
}
什么是一条Cookie
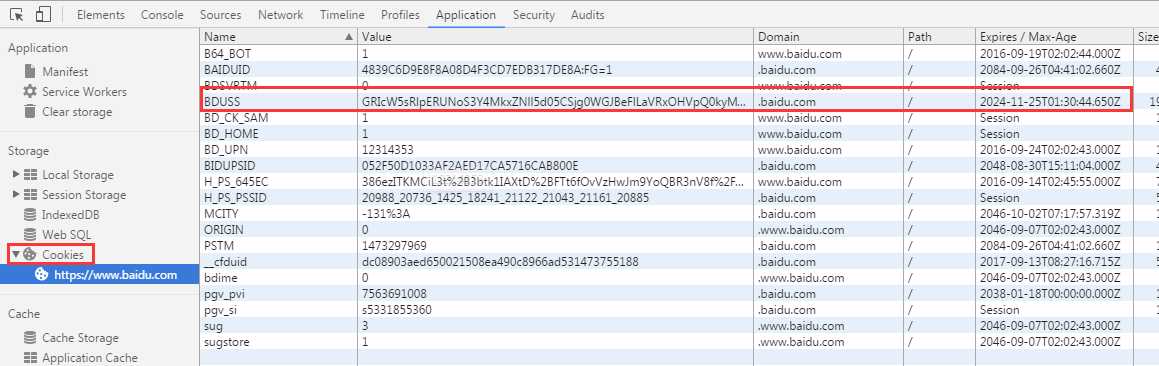
Cookie在浏览器中的(使用F12查看Cookie)Cookies中就能看到所有的Cookie。
但是请注意,Cookies和Cookie是有区别的,Cookies是代表多个独立唯一的Cookie的集合。
Cookie指的是,唯一独立的一条Cookie的信息。我们修改、删除该Cookie是不会对其他Cookie产生任何影响。
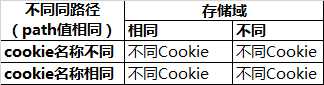
唯一的Cookie指的是,在Cookie名称、Cookie存储域,Cookie存储路径,这三个属性中,任意一个属性不同,就标示一个独立的Cookie,都是唯一的Cookie。
所谓第一方Cookie,和第三方Cookie,这是一个相对定义。
第一方Cookie:存储在(domain值为),当前域 或 当前子域 或 当前父域下的Cookie,统称为第一方Cookie;
第三方Cookie:存储在(domain值为),不是当前域 且 不是当前域的子域 且 不是当前父域下的Cookie,统称为第一方Cookie;
例如:我在新浪首页,看Cookie的时候,发现了其他非新浪域名下的Cookie,如京东的Cookie,那么此时 第一方Cookie是存储域名是新浪下面的 (.sina.com.cn,www.sina.com.cn以及sina.com.cn的子域)域,第三方Cookie是存储域名为(.jd.com , .taobao.com等)非新浪域名以及子域的Cookie的统称。
例如:我在京东首页,看Cookie的时候,发现了其他非京东域名下的Cookie,如新浪的Cookie,那么此时 第一方Cookie是存储域名是新浪下面的 (.jd.com,www.jd.com以及jd.com的子域)域,第三方Cookie是存储域名为(.baidu.com , .google.com等非)京东域名以及子域的Cookie的统称。
js读Cookie
读Cookie方法
function getCookie(name){
var arr,reg=new RegExp("(^| )*"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg)){
return unescape(arr[2]);
}else{return null}
}
js读取同名Cookie的顺序问题
从上面对唯一Cookie的描述中中可以看出,名称相同也可能时不同的Cookie,那就有了读js读取同名Cookie的问题,在读取同名Cookie的顺序不是个可控的。
例如:写入4个Cookie,(虽然如下四个Cookie名相同,但是他们存储的domain不同,所以都可以存在)
document.cookie=‘cookie_name=cookie_value5;path=/;‘+‘max-age=Session;‘
document.cookie=‘cookie_name=cookie_value4;path=/;domain=‘+‘www.site.net;max-age=Session;‘
document.cookie=‘cookie_name=cookie_value3;path=/;domain=‘+‘.site.net;max-age=Session;‘
document.cookie=‘cookie_name=cookie_value2;path=/xxxx;domain=‘+‘.site.net;max-age=222222;‘
执行读Cookie的方法时,getCookie(‘cookie_name‘),是把document.cookie中出现的第一个,Cookie名称为cookie_name的值读取出来(如果全部执行上述代码,getCookie(‘cookie_name‘)的返回值为cookie_value5)。
在执行document.cookie(写Cookie)时,是一个累加的过程。
document.cookie = 原来的Cookie(document.cookie)+ 现在需要写入的Cookie;
注:如果在写一个,同路径(path相同),且同域(domain值相同),Cookie名称相同(如Cookie名称为 C1),(除了Cookie值和存储时长外)全部相同的,浏览器处理逻辑为。
1)删除原来的Cookie(名称为相同Cookie名称的C1的Cookie);
2)执行document.cookie = 原来的Cookie(document.cookie)+ 现在需要写入的Cookie(名称为C1的Cookie);
JS删除Cookie的原理
正是因为Cookie处理逻辑(在执行document.cookie(写Cookie),是一个累加的过程,见上面描述),所以js才可以实现对未过期的Cookie进行删除操作。
删除Cookie有两种办法:
1,把它的值设置为空;
写一个同名(name值相同),同域(domain值相同),同路径(path值相同),同时长/不同时长(max-age/expires值相同/不同),但值为空(value为空)的Cookie;
2,把这个Cookie的过期时间设置为已经过去的一个时间点,例如,昨天,去年。
写一个同名(name值相同),同域(domain值相同),同路径(path值相同),值为空/不为空(value为空/不为空)的Cookie,但时长为过去时间/值为下一毫秒就过期(max-age/expires的值为上一分钟,去年,昨天等值,或者为max-age=1毫秒等);
js读Cookie的一些问题
1、js无法读取Cookie的domain属性;
2、Cookie的Secure属性,如果设置了,则只有在HTTPS的协议下,才能传递值,HTTP协议下读不到该值。
3、在写Cookie时,如果设置了path路径不是/,而是固定的一个路径,那么只有在该路径下的页面中执行读取Cookie,才可以读取数据。
4、想要读取父域中Cookie的值,需要将这个Cookie的域写为(.site.com),如果写为(site.com)则只有http://site.com中才可以读取到值。http://www.site.com可以读取(.site.com)以及(www.site.com)、(.www.site.com)域中cookie的值。

注:Cookie存储在.site.com site.com中是两种概念,所有存储域是以 . (英文点) 开始的,标示是开放域,存储在这样域下的Cookie,是可以在当前域下的所有子域,孙域,都可以读取,非开放域(不是以英文点开始的存储域),只能在当前域中读取到。同级域无法共通(也就是在s1.site.com网页,无法读取到.www.site.com存储的Cookie)
以上是关于js读写Cookie问题(Cookie存储时长Cookie存储域)汇总的主要内容,如果未能解决你的问题,请参考以下文章
用js读写cookie的简单办法
浏览器存储
js对Cookie的读写操作
怎么在java中使用cookie
JS对Cookie的读写删除
Cookie存储中文乱码问题