如果对nodeJS的后端的系统,源代码在github上,https://github.com/saucxs/nodeJSBlog ,如果觉得可以,请请star并fork项目
接下来你会看到以下部分:
一、安装nginx
二、将Nginx设置为Windows服务
三、将Nginx设置为Windows服务
四、 将项目文件上传到服务器指定的地方
五、使用nssm在windows服务器上部署nodeJS
六、但是外网访问不了
之前弄过linux服务器,弄过win服务器,感觉linux服务器作为服务器才是最佳的选择,选择ubuntu系统,或者centos最为服务器也比win服务器好,配置更简单,逼格更高,但是有出现win服务器
的时候也可以玩一玩,遇到坑,踩一踩,填一填,就会收获很多。
下面进入到正题。
一、安装nginx
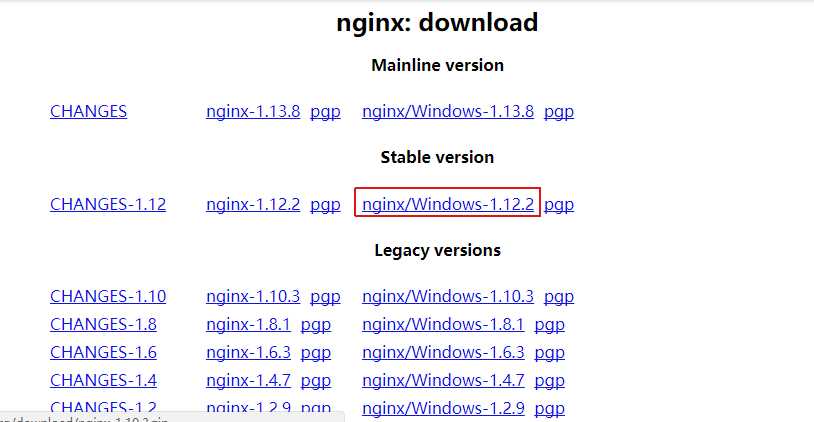
下载windows版nginx (http://nginx.org/download/nginx-1.12.2.zip),之后解压到需要放置的位置(C:\\nginx)

二、将Nginx设置为Windows服务
需要借助"Windows Service Wrapper"小工具,项目地址: https://github.com/kohsuke/winsw
下载地址: http://repo.jenkins-ci.org/releases/com/sun/winsw/winsw/1.18/winsw-1.18-bin.exe
下载该工具后,将其放在 Nginx安装目录下,并重命名为nginx-service.exe,创建配置文件nginx-service.xml(名字要和工具名一样)。
下面是nginx-service.xml文件内容:
<service>
<id>nginx</id>
<name>Nginx Service</name>
<description>High Performance Nginx Service</description>
<logpath>D:\\xampp\\nginx\\logs</logpath>
<log mode="roll-by-size">
<sizeThreshold>10240</sizeThreshold>
<keepFiles>8</keepFiles>
</log>
<executable>D:\\xampp\\nginx\\nginx.exe</executable>
<startarguments>-p D:\\xampp\\nginx</startarguments>
<stopexecutable>D:\\xampp\\nginx\\nginx.exe</stopexecutable>
<stoparguments>-p D:\\xampp\\nginx -s stop</stoparguments>
</service>
在cmd中运行如下命令安装windows服务
C:\\nginx\\nginx-service.exe install
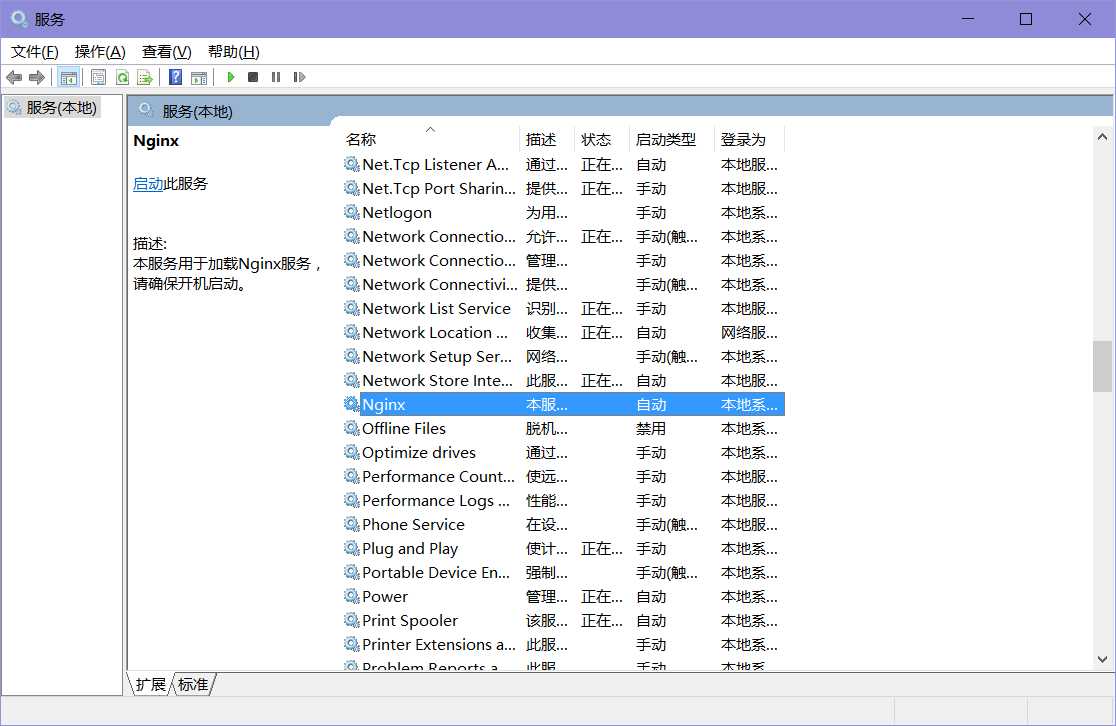
在服务中,浏览器可以正常访问,localhost。
注意:
(1)卸载服务
C:\\nginx\\nginx-service.exe uninstall
(2)查看系统服务
在命令行中输入
services.msc

(3)启动服务(命令行)
net start nginx
(4)关闭服务(命令行)
net stop nginx
三、将Nginx设置为Windows服务
配置项Nginx核心配置文件是nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http{
include mime.types;
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 60;
client_header_buffer_size 4k;
open_file_cache max=51200 inactive=20s;
open_file_cache_valid 30s;
open_file_cache_min_uses 1;
types_hash_max_size 2048;
client_max_body_size 10m;
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
gzip on;
gzip_disable "msie6";
server {
listen 80;
server_name www.mwcxs.top;
root C:\\Work\\liblog\\www;
set $node_port 8361;
index index.js index.html index.htm;
if ( -f $request_filename/index.html ){
rewrite (.*) $1/index.html break;
}
if ( !-f $request_filename ){
rewrite (.*) /index.js;
}
location = /index.js {
proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://127.0.0.1:$node_port$request_uri;
proxy_redirect off;
}
location = /production.js {
deny all;
}
location = /testing.js {
deny all;
}
location ~ /static/ {
etag on;
expires max;
}
}
}
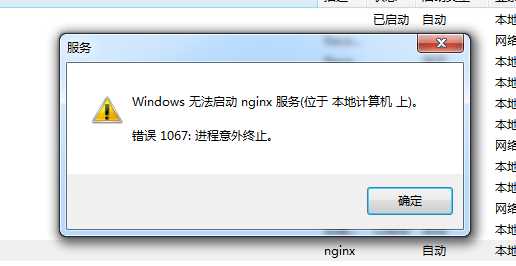
记住一定不要用记事本编辑conf文件,推荐使用notepad++,因为本人就是使用记事本在服务器上修改,导致了服务进行意外停止,启动不了服务。报错如下图所示:

1、超级无敌大错特错不能容忍的操作习惯-用记事本修改配置文件引起的1067错误
由于这种原因修改.conf为后缀的配置文件产生的1067错误是毁灭性的,只要你用记事本编辑保存了配置文件,不管你怎么尝试都无法启动,用其它软件再次编辑保存也无效,直到你拿原始文件覆盖为止。
推荐用源代码编辑利器Notepad6.3.3简体中文绿色版编辑配置文件
参考:http://www.upupw.net/bug/n61.html
问题才得以解决。先在本地使用notepad++修改配置项,再ftp上传到服务器。
四、将项目文件上传到服务器指定的地方
通过ftp上到服务器指定地方
五、使用nssm在windows服务器上部署nodeJS
正常情况下:
在服务器上推荐使用 pm2 来管理 Node.js 服务,来保证系统正常运行。
编辑并保存根目录下的pm2.json
{
"apps": [{
"name": "liblog",
"script": "www/production.js",
"cwd": "C:/Work/liblog",
"max_memory_restart": "1G",
"autorestart": true,
"node_args": [],
"args": [],
"instances": "max",
"exec_mode": "cluster",
"env": {
}
}]
}
注意:注意:cwd为项目在服务器上的路径
然后正常是启动服务使用
pm2 start pm2.json
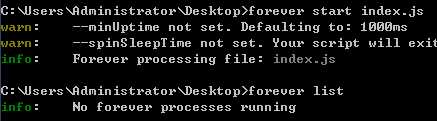
在Linux上,可以轻松的使用forever或者pm2来部署nodejs应用。但是在windows下就麻烦了,pm2明确的说支持Linux & MacOS,forever在windows下貌似问题多多:

为什么要使用pm2,而不是像本地环境一样,直接使用npm start。
因为服务器是windows的,所以很麻烦的。
今天先说下比较简单的nssm。nssm会监控你安装的node服务,如果node挂了,nssm会自动重启它。
nssm安装使用
目前最新版的是2.23(下载地址),下载之后解压,根据你的系统选择32位和64位的版本,直接在nssm.exe 所在目录运行命令行,输入nssw install +你的服务名,例如:
nssm install NodeJSBlog

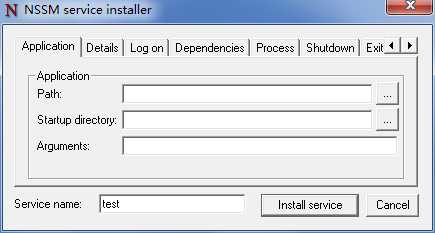
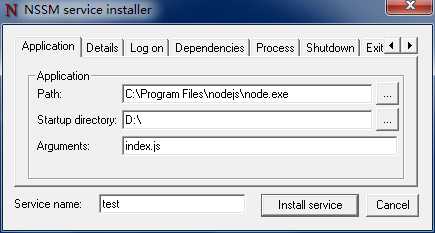
在Path 中选择你安装的node.exe,Startup directory 选择你的node应用的目录,Argument 输入你的启动文件,例如在我桌面上运行index.js (在Startup directory目录执行node index.js ):

点击Install Service:

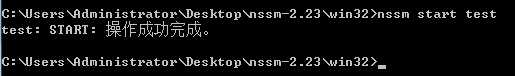
之后运行:
nssm start NodeJSBlog

注意:
在nssm.exe所在的目录执行
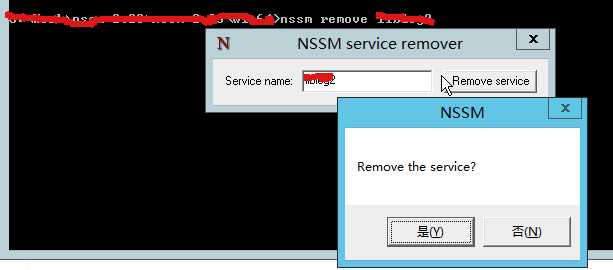
(1)卸载(删除)该服务
nssm remove 服务名

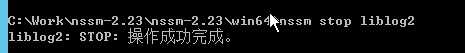
(2)停止该服务
一种去服务列表中,手动重启,暂停
一种是命令行:nssm uninstall 服务名

注意:
nssm start <servicename> nssm stop <servicename> nssm restart <servicename>
服务已经启动:
可以在服务器的浏览器上查看

六、但是外网访问不了
外网访问,系统报nginx 504 Gateway Time-out,Windows服务器外网无法访问web的解决方法
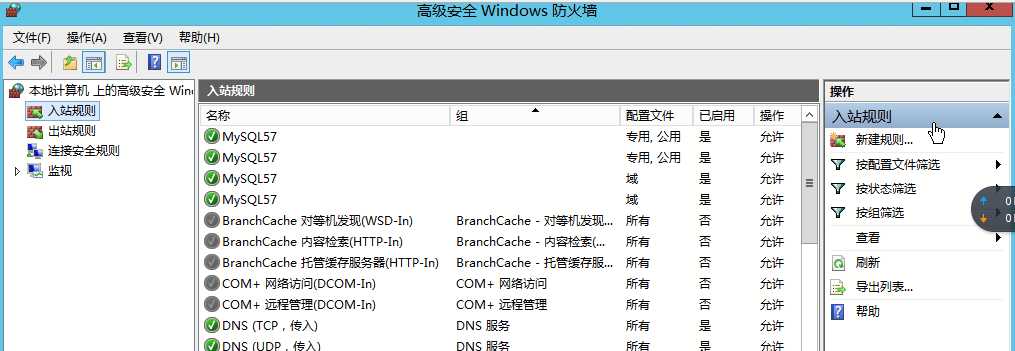
才发现是自己服务器的防火墙没有开启web的80 端口。

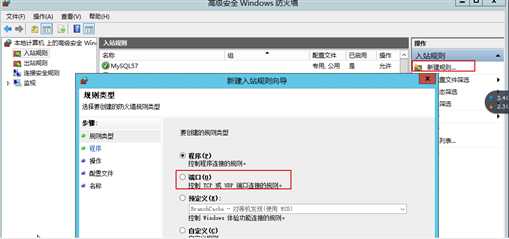
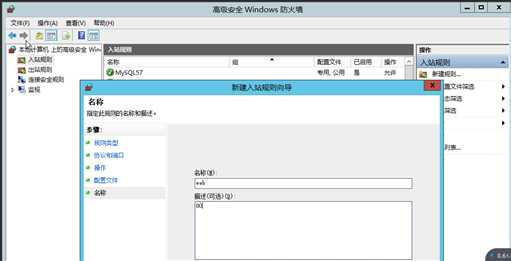
(1)新建规则,选择端口

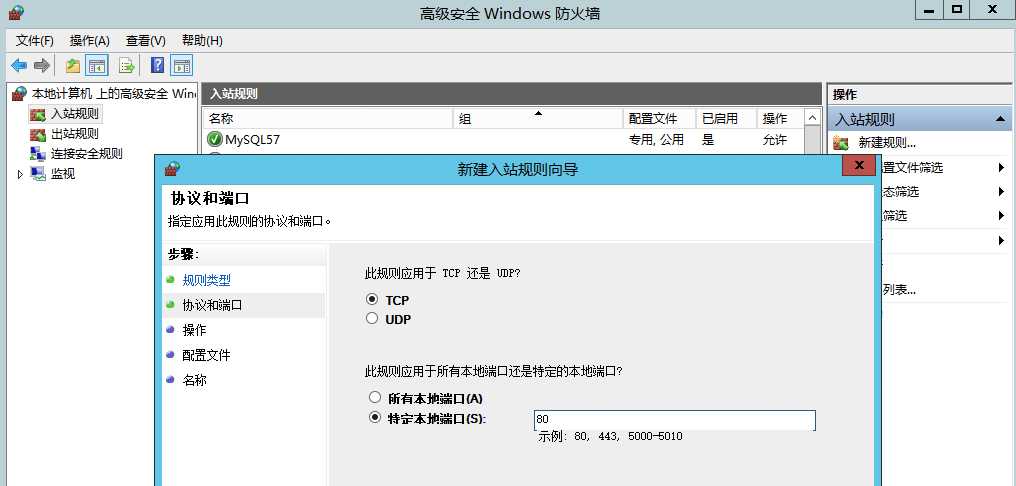
(2)选择tcp,以及特定的本地端口

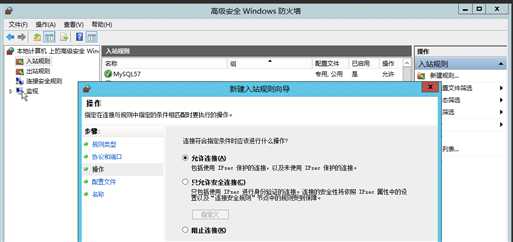
(3)选择允许连接

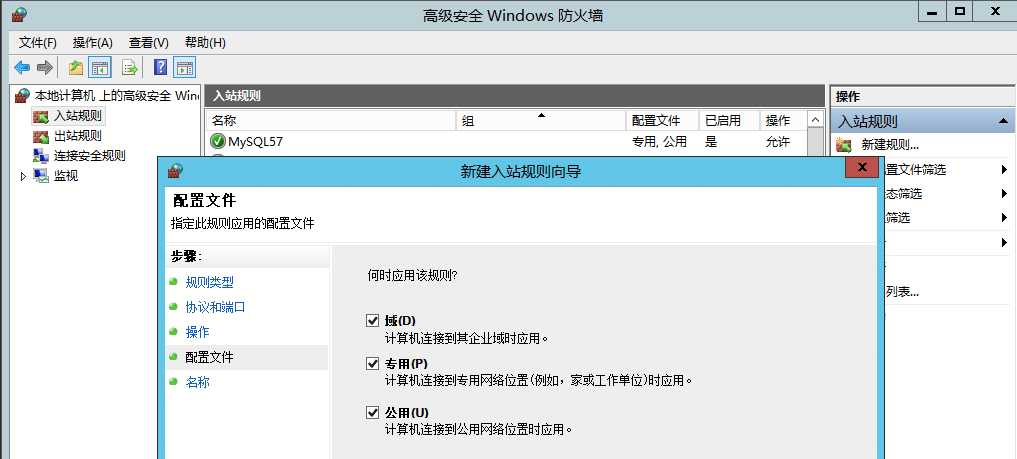
(4)使用该规则选择全部

(5)名称以及描述

这样设置之后
外网就可以访问nginx的配置的nodeJS后端系统。欢迎访问:http://www.mwcxs.top
如果在win服务器上配置nodeJS服务,可以留言交流