React Native开源项目如何运行?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native开源项目如何运行?相关的知识,希望对你有一定的参考价值。
学习任何技术,最快捷的方法就是学习完基础语法,然后模仿开源项目进行学习,React Native也不例外。React Native推出了1年多了, 开源项目太多了,我们以其中一个举例子.给大家演示下如何运行开源项目.(前提是你已经搭建好React Native环境了)
下载开源项目
首先需要找到开源项目 ,比如下面这个.
地址: https://github.com/Bob1993/react-native-gank
进入github, clone到本地或者直接download到本地。
按照之前运行自己项目的经验,我们会直接在控制台进入项目目录,然后输入
react-native run-ios 或者react-native run-android
这时候发现并没有react-native 指令.
原因是这样的, 大部分开源项目并不是完整的项目, 缺少了项目的依赖, 就像我们运行java没有jdk环境一样。
下面是一个完整的项目:

而开源项目为了减少空间,并没有提交node_mudules目录,需要我们自己安装
npm安装node_modules
node_modules 是整个项目的依赖, 里面包含什么呢? 包含的文件全部都写在package.json 文件中了。 这个文件是必不可少的。我们需要按照这个列表下载。
这时候需要给大家简单介绍下,因为react native项目是通过nodejs构建的,所以在nodejs项目中都需要package.json 文件。具体大家可以看看nodejs相关知识。
安装node_modules 非常简单, 进入项目目录执行命令
npm install
会自动按照package.json下载对应的依赖。
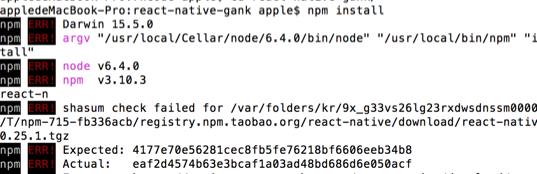
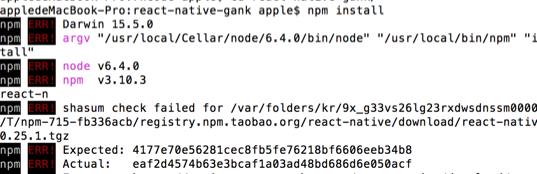
但是问题来了, 经常会出现下面的错误:

大部分都是由于网速的问题导致的,有些依赖甚至需要翻墙才能下载。最好的办法就是把npm的下载源改成国内的镜像,修改方法有三种,如下:
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
npm --registry https://registry.npm.taobao.org info underscore
3.编辑~/.npmrc
加入下面内容
registry = https://registry.npm.taobao.org
修改完了,再执行npm install 下载完成就会有如下的提示:

剩下的就是运行项目了。
下面在汇总了一些开源项目
开源项目汇总
https://github.com/liuhongjun719/react-native-DaidaiHelperNew 借贷助手
https://github.com/liuhongjun719/react-native-BabyHealth- 仿宝宝健康
https://github.com/nihgwu/react-native-sudoku 数独
https://github.com/attentiveness/reading reading
https://github.com/CoderGLM/ReactNativeLeaning
https://github.com/eesc88/programmer 云翻译客户端
https://github.com/jiangqqlmj/GaGaMall 嘎嘎商城
https://github.com/879479119/Bilibili-React-Native 仿B站客户端
https://github.com/Shuijwan/marvel漫威电影客户端
https://github.com/talentjiang/react_native_office公司移动OA办公客户端
https://github.com/yohnz/maoyanFilm仿猫眼电影客户端
https://github.com/soliury/noder-react-nativeCNode论坛客户端
https://github.com/Kennytian/LagouApp仿拉勾网客户端
https://github.com/SFantasy/WeiboReactNativeiOS新浪微博客户端
https://github.com/kailuo99/toutiaoiOS资讯头条APP
https://github.com/xiekw2010/react-native-gitfeedGithub客户端
https://github.com/iSimar/HackerNews-React-NativeHacker新闻客户端
https://github.com/starzhy/TheOneCoder码农客户端
https://github.com/tabalt/ReactNativeNews新闻客户端
https://github.com/vczero/React-Dou豆瓣搜索客户端
https://github.com/race604/ZhiHuDaily-React-Native知乎日报客户端
参考技术A学习任何技术,最快捷的方法就是学习完基础语法,然后模仿开源项目进行学习,React Native也不例外。React Native推出了1年多了, 开源项目太多了,我们以其中一个举例子.给大家演示下如何运行开源项目.(前提是你已经搭建好React Native环境了)
下载开源项目
首先需要找到开源项目 ,比如下面这个.
地址: https://github.com/Bob1993/react-native-gank
进入github, clone到本地或者直接download到本地。
按照之前运行自己项目的经验,我们会直接在控制台进入项目目录,然后输入
react-native run-ios 或者react-native run-android
这时候发现并没有react-native 指令.
原因是这样的, 大部分开源项目并不是完整的项目, 缺少了项目的依赖, 就像我们运行java没有jdk环境一样。
下面是一个完整的项目:

而开源项目为了减少空间,并没有提交node_mudules目录,需要我们自己安装
npm安装node_modules
node_modules 是整个项目的依赖, 里面包含什么呢? 包含的文件全部都写在package.json 文件中了。 这个文件是必不可少的。我们需要按照这个列表下载。
这时候需要给大家简单介绍下,因为react native项目是通过nodejs构建的,所以在nodejs项目中都需要package.json 文件。具体大家可以看看nodejs相关知识。
安装node_modules 非常简单, 进入项目目录执行命令
npm install
会自动按照package.json下载对应的依赖。
但是问题来了, 经常会出现下面的错误:

大部分都是由于网速的问题导致的,有些依赖甚至需要翻墙才能下载。最好的办法就是把npm的下载源改成国内的镜像,修改方法有三种,如下:
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
npm --registry https://registry.npm.taobao.org info underscore
3.编辑~/.npmrc
加入下面内容
registry = https://registry.npm.taobao.org
修改完了,再执行npm install 下载完成就会有如下的提示:

剩下的就是运行项目了。
下面在汇总了一些开源项目
开源项目汇总
https://github.com/liuhongjun719/react-native-DaidaiHelperNew 借贷助手
https://github.com/liuhongjun719/react-native-BabyHealth- 仿宝宝健康
https://github.com/nihgwu/react-native-sudoku 数独
https://github.com/attentiveness/reading reading
https://github.com/CoderGLM/ReactNativeLeaning
https://github.com/eesc88/programmer 云翻译客户端
https://github.com/jiangqqlmj/GaGaMall 嘎嘎商城
https://github.com/879479119/Bilibili-React-Native 仿B站客户端
https://github.com/Shuijwan/marvel漫威电影客户端
https://github.com/talentjiang/react_native_office公司移动OA办公客户端
https://github.com/yohnz/maoyanFilm仿猫眼电影客户端
https://github.com/soliury/noder-react-nativeCNode论坛客户端
https://github.com/Kennytian/LagouApp仿拉勾网客户端
https://github.com/SFantasy/WeiboReactNativeiOS新浪微博客户端
https://github.com/kailuo99/toutiaoiOS资讯头条APP
https://github.com/xiekw2010/react-native-gitfeedGithub客户端
https://github.com/iSimar/HackerNews-React-NativeHacker新闻客户端
https://github.com/starzhy/TheOneCoder码农客户端
https://github.com/tabalt/ReactNativeNews新闻客户端
https://github.com/vczero/React-Dou豆瓣搜索客户端
https://github.com/race604/ZhiHuDaily-React-Native知乎日报客户端
以上是关于React Native开源项目如何运行?的主要内容,如果未能解决你的问题,请参考以下文章