一、<script>元素
像html页面中插入javascript的主要方法,就是使用<script>元素。HTML4.0.1为<script>定义了下列6个属性。
- async:可选。表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本有效。
- charset:可选。表示通过src属性指定的代码的字符集。
- defer:可选。表示脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本有效。
- src:可选。表示包含要执行代码的外部文件。
- type:可选。表示编写代码使用的脚本语言的内容类型(也称MIME类型)。
带有src属性的<script>元素不应该在其<script>和</script>标签之间包含额外的JavaScript代码。如果包含了嵌入的代码,则只会下载并执行外部脚本文件,嵌入的代码会被忽略。
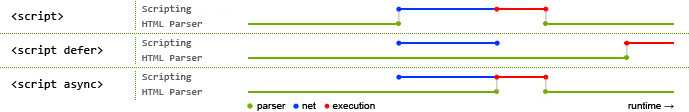
补充:defer和async的区别:
1)<script src="script.js"></script>
没有defer或async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。
2)<script src="script.js"></script>
有async,加载和渲染后续文档元素的过程将和script.js的加载与执行并行进行(异步)。
3)<script src="script.js"></script>
有defer,加载后续文档元素的过程将和script.js的加载并行(异步),但是script.js的执行要在所有元素解析完成之后,DOMContentLoaded事件触发之前完成。
然后从使用角度来说,首先把所有脚本都丢到</body>之前是最佳实践,因为对于旧浏览器来说这是唯一的优化选择,此法可保证非脚本的其他一切元素能够以最快的速度得到加载和解析。

二、<noscript>元素
为了解决浏览器不支持JavaScript时如何让页面平稳地退化的问题,创造了<noscript>元素。<noscript>元素中的内容在下列情况下会显示出来:
- 浏览器不支持脚本;
- 浏览器支持脚本,但脚本被禁用。
