JavaScript 中运算优先级问题
Posted Ybaby-程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 中运算优先级问题相关的知识,希望对你有一定的参考价值。
优先级引发的问题
这篇文章对 javascript 中的运算符进行小结,很多人对运算符优先级这一知识点都是一带而过。这就导致在写一些比较奇葩的 js 代码,你并不知道它的输出是啥,下面举一个例子。
var a = "hello";
console.log("This is " + (a== "hello") ? \'Mine\' : \'Yours\');js 代码如下,请问在控制台中输出的结果为?
粗看题目,想当然的选择输出结果为:This is Mine 的选项。选完之后,又有一点怀疑自己的答案。答案怎么会如此直白呢,肯定有猫腻。然后开始细细的思考,发觉套路原来这么深。经分析之后,这题考的是运算符的优先级。根据优先级的不用,下面分步解答上面的题目:
第一步:括号改变优先级,因此先算括号里面的值,得到结果:“This is ” + true ? \'Mine\' : ‘Yours’
第二步:+ 的优先级要高于 ?:,因此先算 + 号,得到结果:“This is true" ? \'Mine\' : ‘Yours’
第三部:计算? : 由于前面的字符串不为空,转为 bool 值为true,因此,整个表达式的结果为 Mine;
经过上面分析之后,这题的答案为 Mine。 希望自己以后在遇到这种奇葩写法的语句时,细心分析,尽量避免入坑。下面总结一下 js 中的运算的优先级。
优先级总结
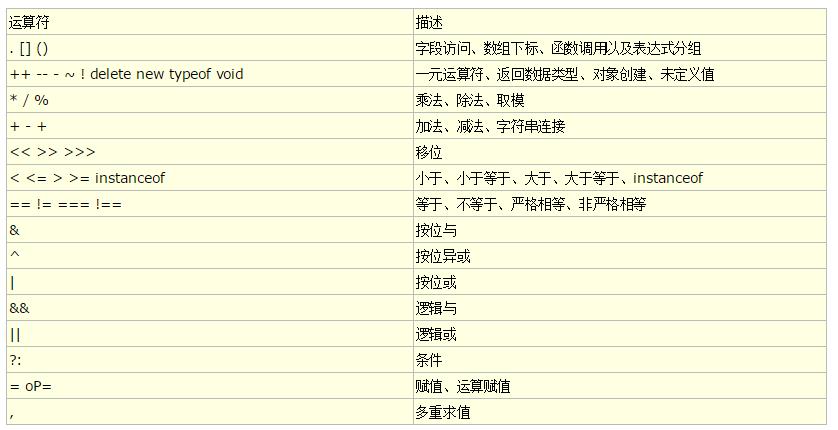
下表按从最高到最低的优先级列出JavaScript运算符。具有相同优先级的运算符按从左至右的顺序求值。
以上是关于JavaScript 中运算优先级问题的主要内容,如果未能解决你的问题,请参考以下文章