js-03课 -04 两组图片的点击或滑动
Posted 黑土白云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js-03课 -04 两组图片的点击或滑动相关的知识,希望对你有一定的参考价值。
1.

2.
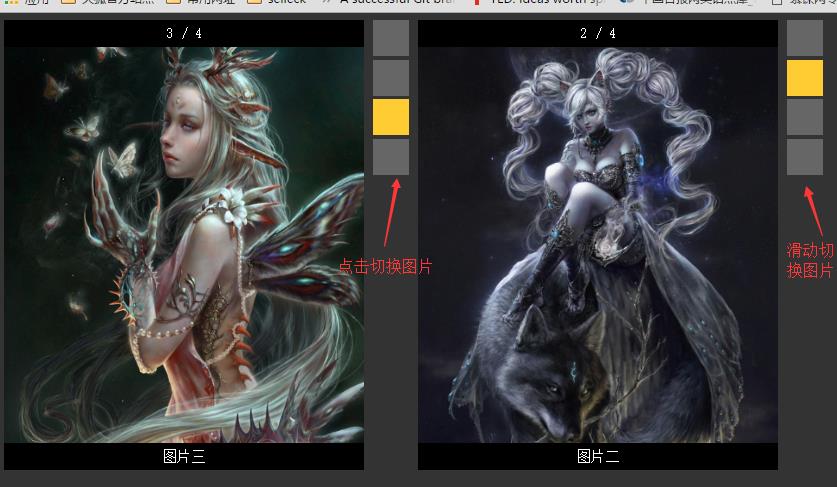
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul { padding:0; margin:0; } li { list-style:none; } body { background:#333; } .box { width:400px; height:500px; position:relative; background:url(img/2.png) no-repeat center #fff; float:left; margin-right:60px; } .box img { width:400px; height:500px; } .box ul { width:40px; position:absolute; top:0; right:-50px; } .box li { width:40px; height:40px; margin-bottom:4px; background:#666; } .box .active { background:#FC3; } .box span { top:0; } .box p { bottom:0; margin:0; } .box p,.box span { position:absolute; left:0; width:400px; height:30px; line-height:30px; text-align:center; color:#fff; background:#000; } </style> <body> <div id="pic1" class="box"> <img src=""/> <span>数量正在加载中……</span> <p>文字说明正在加载中……</p> <ul></ul> </div> <div id="pic2" class="box"> <img src=""/> <span>数量正在加载中……</span> <p>文字说明正在加载中……</p> <ul></ul> </div> <script> /* 重用代码: 1、尽量保证 HTML 代码结构一致,可以通过父级选取子元素 2、把核心主程序实现,用函数包起来 3、把每组里不同的值找出来,通过传参实现 4. 通用方法的形参名最好不要与调用的实参名一致, 严重注意!有时候会出现莫名的错误还发现不了!!! */ window.onload = function (){ var arrImg1 = [ \'img/1.png\', \'img/2.png\', \'img/3.png\', \'img/4.png\' ]; var arrtext1 = [ \'小宠物\', \'图片二\', \'图片三\', \'面具\' ]; fnTab( \'pic1\', arrImg1, arrtext1, \'onclick\' ); fnTab( \'pic2\', arrImg1, arrtext1, \'onmouseover\' ); }; //注意 oImg等元素是从oDiv中找的,不是从document中找的!!! function fnTab( id, arrUrl, arrText, evt ){ var oDiv = document.getElementById(id); var oImg = oDiv.getElementsByTagName(\'img\')[0]; var oSpan = oDiv.getElementsByTagName(\'span\')[0]; var oP = oDiv.getElementsByTagName(\'p\')[0]; var oUl = oDiv.getElementsByTagName(\'ul\')[0]; var aLi = oUl.getElementsByTagName(\'li\'); var num = 0; createLi(oUl); // 根据图片数量在ul下创建对应数量的li装载图片用 init(num); // 通过图片的下标改变图片的显示 listenEvent(); //创建子节点 li function createLi(parentObj) { var liHTML = \'\'; for( var i=0; i<arrUrl.length; i++ ){ liHTML += \'<li></li>\'; } parentObj.innerHTML = liHTML; } // 初始化 function init(index){ oImg.src = arrUrl[index]; oSpan.innerHTML = 1+index+\' / \'+arrUrl.length; oP.innerHTML = arrText[index]; for( var i=0; i<aLi.length; i++ ){ aLi[i].className = \'\'; } aLi[index].className = \'active\'; } //监听事件 function listenEvent() { for( var i=0; i < aLi.length; i++ ){ aLi[i].index = i; // 索引值 aLi[i][evt] = function (){ init(this.index); // num = this.index; init(num); }; } } } </script> </body> </html>
以上是关于js-03课 -04 两组图片的点击或滑动的主要内容,如果未能解决你的问题,请参考以下文章