JavaScript基础知识(数据类型及转换运算符)
Posted 灰姑娘的冰眸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础知识(数据类型及转换运算符)相关的知识,希望对你有一定的参考价值。
9、数据类型
概念:表示当前存储的数据的分类(表示数字 - 整数和小数)
u 原始类型(原始值) -----【typeof运算符:判断变量的原始类型】
*number(数字):表示数字 var num1 = 10.123; console.log(num1);
* NaN(不是一个数字): 全称为 Not a Number
*boolean(布尔):只有true/false值 var boo = true; console.log(boo);
*undefined:只有一个值undefined [变量只定义,不赋值] 变量之间赋值为undefined
*null 作用:资源释放 var n2=null;
u 引用类型 -----【instanceof运算符:判断变量的引用类型】
* Number:new Number(数字) var num1 = new Number(200);
* String: new String(字符串) var str2 = new String(‘hello’);
* Boolean:new Boolean(true/false ) var boo3 = new Boolean(true);
10、类型转换
u 隐式类型转换
- Ø 转换成字符串类型【num + \' \' boo + \' \'】格式:var result1 = num + \' \'; 结果: \'数字\' \'文本\'
- Ø 转换成数字类型 【+str +boo】 格式:var result2 = +str;
*布尔类型: true => 1; false => 0
*字符串类型:\'数字\' => 数字 ; \'文本内容\' => NaN
附NaN:
console.log(isNaN(10)); // 输出false(10是一个数值)
console.log(isNaN("10")); // 输出false(可以被转换成数值 10)
console.log(isNaN("blue")); // 输出true(不能转换成数值)
console.log(isNaN(true)); // 输出false(可以被转换成数值 1)
- 转换成布尔类型 【!!num !!str】 格式:var result3 = !!num;
* number类型:0、NaN => false; 非0 => true
* string类型: 空字符串 => false; 非空字符串 => true
*undefined:=> false;
*null:=> false
【返回undefined】:
访问未修改的变量undefined; 访问不存在的属性; 任何被设置为 undefined 值的变量
没有定义return表达式的函数隐式; return 表达式没有显式的返回任何内容
u 显式类型转换
(1)构造函数方式
² Number( )
var result1 = Number(str); var result2 = Number(boo);
² String( )
var result1 = String(num1); var result2 = String(boo2);
² Boolean( )
var result1 = Boolean(num1); var result2 = Boolean(str2);
(2)转换方法
u toString( ) - 转换为字符串
var result1 = num1.toString( ); var result2 = boo2.toString( );
u parseInt( ) - 转换为数字的整数
var result1 = parseInt(str3); var result2 = parseInt(boo4);
*数字开头的字符串 => 前边的数字。 *非数字开头的字符串 => NaN。
u parseFloat( ) - 转换为数字的小数
var result3 = parseFloat(str5); var result4 = parseFloat(boo6);
附:转换包含数字和字符的字符串 [parseInt( )或者parseFloat( )方法]
eg: var str = \'10str\';
var result1 = parseInt(str); //10 var result2 = parseFloat(str); //10
12、运算符
u 算数运算符
² number [+、-、*、/、% ]
注:% 求余,A % B = 得到的整数部位,且正负号取决于A的正负
² string + number ==> 【string + string】类型 结果:‘ ’
² string + boolean ==> 【string + string】类型 结果:‘ ’
注:加号 - 不是表示加法计算,而是表示字符串的连接符(出现string类型 -拼串)
★一个数字类型和一个非数字字符串相减,得到的是NaN eg: console.log(‘hi’-3); //NaN
★一个数字类型和一个非数字字符串相除,得到的是NaN
² boolean + number ==> 【number + number】类型 进行加法计算
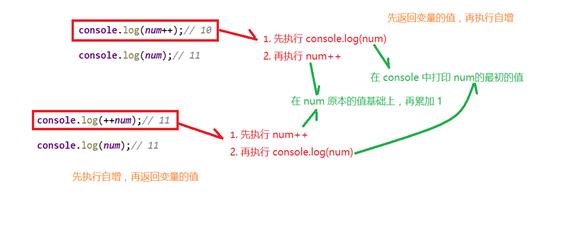
² 自增或自减运算符

自增运算符(++) --- 每次增加1; 自减运算符(- -) --- 每次减少1
前置型:自增运算符位于运算数之前。先加 1,再赋值。
后置型:自增运算符位于运算数之后。先赋值,再加 1
u 比较运算符
== != 不相等 > >= < <=
不同类型的比较运算符:
== !== 数值相同,类型不同; 只比较数值 结果:数值相同,true
=== (全等) 类型、值均相同 结果:true
!== (不全等) 类型、值有一个不相同 结果:true ;类型、值均不相同 结果:false ;
* NaN值的比较(NaN与自身不等): console.log(NaN == NaN); // false
* isNaN( )方法:判断指定变量是否不是一个数字 eg: var result = Number(\'string\');//NaN
console.log(isNaN(result));//true
u 逻辑运算符
&& 与 (符号真取后;假取前) || 或 (符号真取前;假取后) !非
短路原则:
&& --&&前面为false,结果将返回&&前面的值;前面为true,结果将返回&&后面的值。
|| --- ||前面为false,结果都将返回||后面的值;前面为true,结果都将返回||前面的值。
u 赋值运算符
A += B 即A = A + B; A -= B 即A = A - B; A *= B 即A = A * B;
A /= B 即A = A / B; A %= B 即A = A % B; 注:左边的效率 > 右边的效率
u 字符串连接运算符
数字+数字 ==> 加法计算; 数字+字符串 ==> 字符串拼接计算
* 运算符命名方式:
一元运算符:只操作一个变量; 二元运算符:操作两个变量;三元运算符:操作三个变量
u 条件(三元)运算符:
格式: 表达式 ? 结果1:结果2;
结果为true,执行结果1;结果为false,执行结果2.
允许嵌套,但嵌套的层级过多时,性能下降、可读性降低
以上是关于JavaScript基础知识(数据类型及转换运算符)的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript上部分--头歌(educoder)实训作业题目及答案