AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
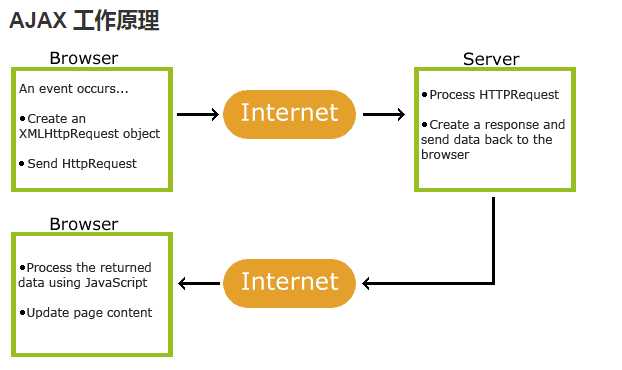
在这里截取了一张网上的图。

XMLHttpRequest 是ajax的基础,所以要先创建这个对象。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","test1.txt",true); xmlhttp.send();
请求又分为post和get请求
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
这里的async意思为异步。
对于 web 开发人员来说,发送异步请求是一个很大的优势。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,javascript 无需等待服务器的响应,而是在等待服务器响应时执行其他脚本,当响应就绪后对响应进行处理。
简单来说就是使用ajax异步传输,在这个数据传输的过程中不会阻塞其他进程的进行。
获得来自服务器的响应,要使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
responseText:获得字符串形式的响应数据;
responseXML:获得 XML 形式的响应数据;
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
onreadystatechange
readyState------ 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0:请求未初始化
1:服务器连接已建立
2:请求已接收
3:请求处理中
4:请求已完成,且响应已就绪
status------- 有n种返回值。我就不一一举例了。
两种经常出现的: 200: "OK" 404: 未找到页面
当 readyState 等于 4 且状态为 200 时,表示响应已就绪
总结: 引用一句别人的话:
直白地说,就是没用AJAX的网页,你点一个按钮就要刷新一下页面,尽管新页面上只有一行字和当前页面不一样,但你还是要无聊地等待页面刷新。
用了AJAX之后,你点击,然后页面上的一行字就变化了,页面本身不用刷。
AJAX只是一种技术,不是某种具体的东西。不同的浏览器有自己实现AJAX的组件。
ajax异步传输+js+xml。
简单地解释就是:向服务器发送请求的时候,我们不必等待结果,而是可以同时做其他的事情,等到有了结果我们可以再来处理这个事。(当然,在其他语境下这个解释可能就不对了)
这个很重要,如果不是这样的话,我们点完按钮,页面就会死在那里,其他的数据请求不会往下走了。这样比等待刷新似乎更加讨厌。(虽然提供异步通讯功能的组件默认情况下都是异步的,但它们也提供了同步选项,如果你好奇把那个选项改为false的话,你的页面就会死在那里)
xml只是一种数据格式,在这件事里并不重要,我们在更新一行字的时候理论上说不需要这个格式,但如果我们更新很多内容,那么格式化的数据可以使我们有条理地去实现更新。
现在大部分人其实是用JSON这种格式来代替XML的,因为前者更加简洁,据说目前的解析速度也更快。多快好省,能省则省啊。
感觉写的思路不是太清晰。请各位大神指教。