

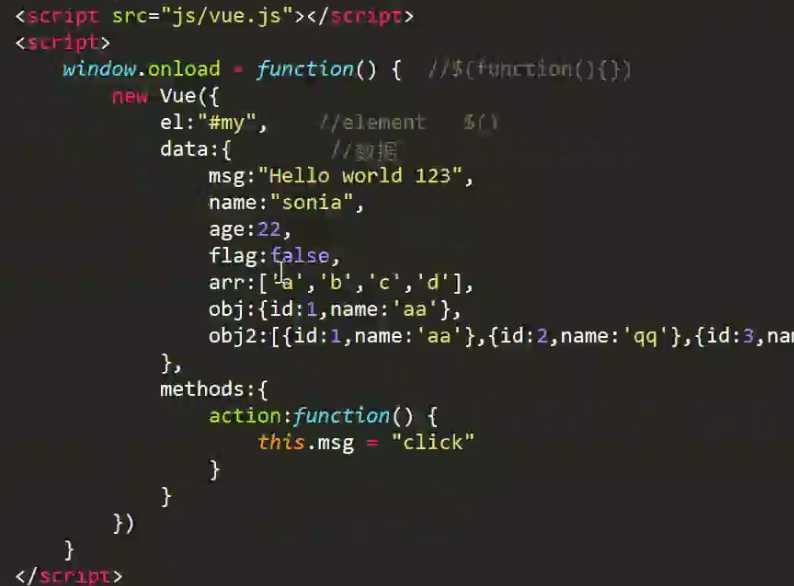
1、必须引入vue.js
2、vue.js 语法
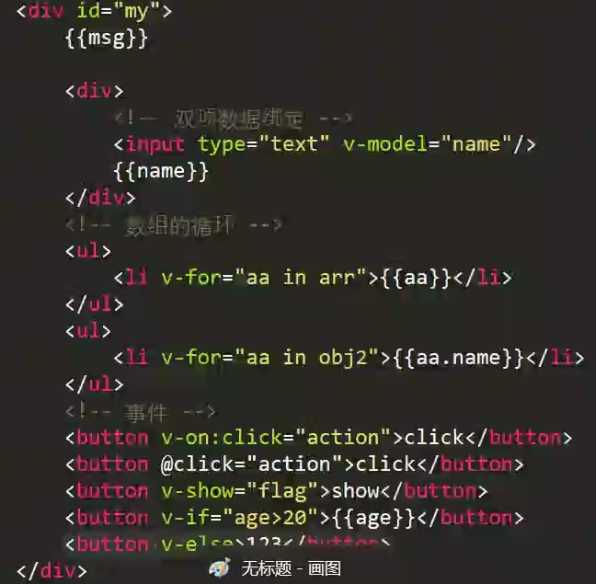
v-on 用于事件
e.g: <button v-on:click="action">click</button>
<button @click="action">click</button>
v-for 用于数组循环遍历
1、数组遍历
<li v-for="abc in arr">{{abc}}</li>
2、对象数组遍历
<li v-for="abc in obj2">{{abc.name}}</li>
{{}}显示数据元素 v-show 用于控制元素的显示或隐藏
<button v-show ="flag"></show>
v-if v-else 条件判断
<button v-if ="age>20">{{age}}</show>
<button v-else>123</show>