js实现查找替换关键字的效果
Posted 麦兜家园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现查找替换关键字的效果相关的知识,希望对你有一定的参考价值。
昨天写的例子是查找关键字,今天就在其基础上更改一下便可实现可以替换这些关键字的效果,布局稍有改变:
<input type="text" /> <input type="text" /> <input type="button" value="替换" /> <p id="box"> 轻轻的我走了,正如我轻轻的来;我轻轻的招手,作别西天的云彩。<br/> 那河畔的金柳,是夕阳中的新娘;波光里的艳影,在我的心头荡漾。<br/> 软泥上的青荇,油油的在水底招摇;在康河的柔波里,我甘心做一条水草! <br/> 那榆荫下的一潭,不是清泉,是天上虹;揉碎在浮藻间,沉淀着彩虹似的梦。<br/> 寻梦?撑一支长篙,向青草更青处漫溯;满载一船星辉,在星辉斑斓里放歌。<br/> 但我不能放歌,悄悄是别离的笙箫;夏虫也为我沉默,沉默是今晚的康桥!<br/>悄悄的我走了,正如我悄悄的来;我挥一挥衣袖,不带走一片云彩 </p>
css不变和上个例子相同:
p { border:5px solid #ccc; background:#FFFF99; width:400px; padding:20px; font-size:16px; font-family:微软雅黑; } span { background:yellow; }
js也是稍加修改即可,只用把新替换的关键字用一个变量保存,然后直接替换找到的关键字即可:
<script> window.onload=function(){ var inp=document.getElementsByTagName("input"); var oP=document.getElementById("box"); inp[2].onclick=function(){ var str = inp[0].value; var str1= inp[1].value;//这里是需要替换的关键字 if (!str)return; //若内容不存在即返回 oP.innerhtml=oP.innerHTML.split(str).join(\'<span>\'+str1+\'</span>\') } }; </script>
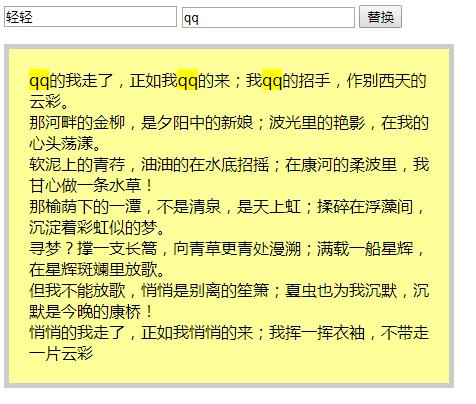
实现效果如下:

好了,今天就这样了,明天继续!希望大家都能有所进步!
以上是关于js实现查找替换关键字的效果的主要内容,如果未能解决你的问题,请参考以下文章