ajax实现上传图片保存到后台并读取
Posted Stanley_小麦冬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax实现上传图片保存到后台并读取相关的知识,希望对你有一定的参考价值。
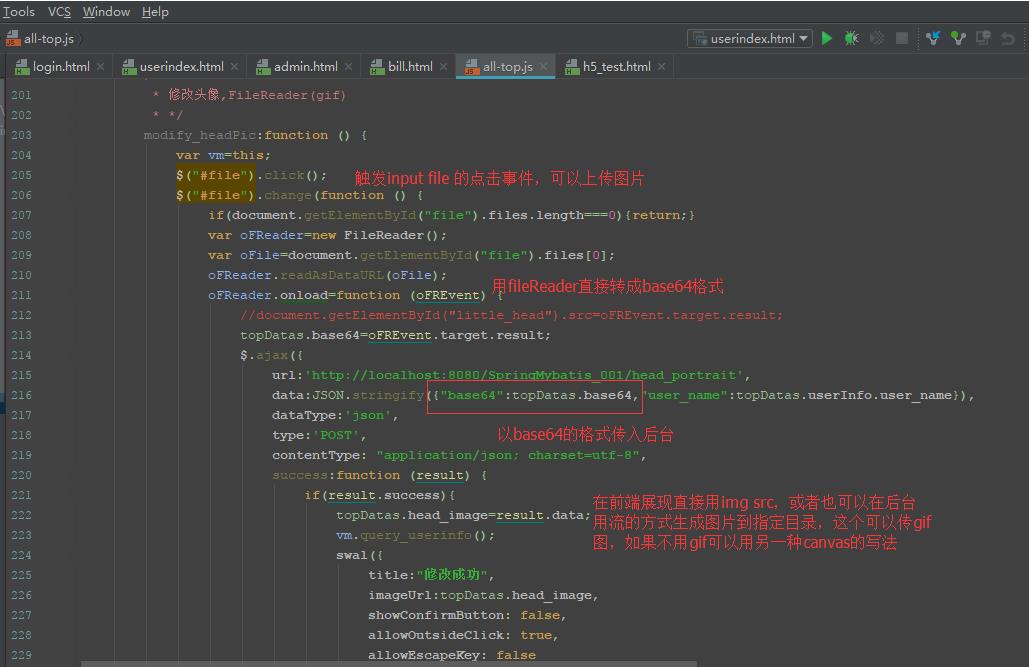
上传图片有两种方式:
1.fileReader 可以把图片解析成base64码的格式,简单粗暴
2.canvas 可以重新绘制一张图片,可以先把获取得到的图片的blob放进canvas里面,再生成宽高和透明度的图片,然后转成相应的类型传到后台,目前支持png和jpeg格式。



以上是关于ajax实现上传图片保存到后台并读取的主要内容,如果未能解决你的问题,请参考以下文章