js中怎么为同级元素添加点击事件
Posted 孙氏楼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中怎么为同级元素添加点击事件相关的知识,希望对你有一定的参考价值。
事件件是javascript脚本语言的重要组成部分,因为有事件才使用户页面的体验更加的美好。元素添加事件是js语言中最基础的。我们可以为元素本身添加事件,也可以通过事件绑定和事件监听为元素的父元素和子元素添加事件。今天我要给大家分享的是如何让通过元素本身为同级元素添加事件。
html代码:
<div id="box1">我是box1</div> <div id="box2">我是box2</div>
js代码:
let oB1 = document.getElementById("box1"); let oB2 = document.querySelector("#box2"); oB1.addEventListener("click",function(e){ let event = document.createEvent("HTMLEvents");//createEvent() 方法创建新的 Event 对象。 event.initEvent("click",false,false);//initEvent() 方法初始化新事件对象的属性。 //event.initEvent(eventType,canBubble,cancelable);eventType字符串值-->事件的类型;
canBubble事件是否起泡;cancelable是否可以用preventDefault()方法取消事件。
该方法将初始化 Document.createEvent() 方法 创建的合成 Event 对象的 type属性、bubbles 属性和 cancelable 属性。
只有在新创建的 Event 对象被 Document 对象 或 Element 对象 的 dispatchEvent() 方法
分派之前,才能调用 Event.initEvent() 方法。 event.eventType = "massage";//添加事件类型 e.target.nextElementSibling.dispatchEvent(event);//把事件信息传给兄弟节点 },false); oB2.addEventListener("click",function(){ alert("我是box2") })
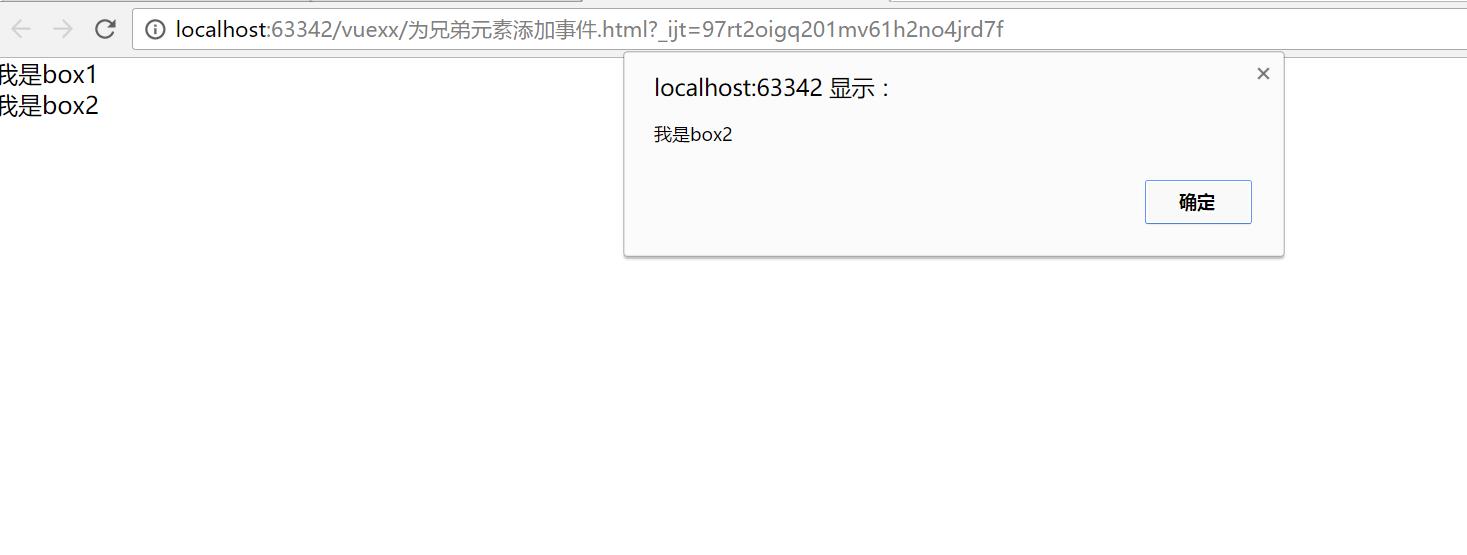
点击box1弹出“我是box2”

希望大牛们看到后多多留言指教,如果有不正确的地方欢迎指出。
以上是关于js中怎么为同级元素添加点击事件的主要内容,如果未能解决你的问题,请参考以下文章