JavaScript函数与Window对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript函数与Window对象相关的知识,希望对你有一定的参考价值。
javascript函数与Window对象
一、函数的使用
函数的含义:类似于Java中的方法,是完成特定任务的代码语句块
◆常用系统函数:
parseInt ("字符串")
将字符串转换为整型数字
如: parseInt ("86")将字符串“86”转换为整型值86
parseFloat("字符串")
将字符串转换为浮点型数字
如: parseFloat("34.45")将字符串“34.45”转换为浮点值34.45
isNaN()
用于检查其参数是否是非数字
<script type="text/javascript">
var a = parseInt("85.6");
var b = parseFloat("85.6");
var c = isNaN("56");//is Not aNumber
document.write(a+"<br/>"+b+"<br/>"+c);
</script>
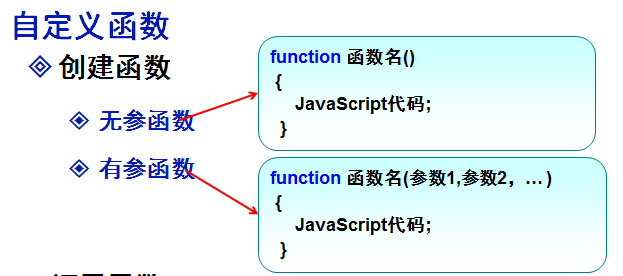
◆自定义函数
案例一:无参函数
<html>
<head>
<title>第一个JavaScript程序</title>
</head>
<body>
<script type="text/javascript">
function abc(){
for(var i=1;i<=10;i++){
document.write("<h1>Hello World!</h1>");
}
}
</script>
<input type="button" value="点我" onClick="abc()" />
</body>
</html>
案例二:带参数的函数
<html>
<head>
<title>第一个JavaScript程序</title>
</head>
<body>
<script type="text/javascript">
function abc(x){
for(var i=1;i<=x;i++){
document.write("<h1>Hello World!</h1>");
}
}
</script>
<input type="button" value="点我" onClick="abc(20)" />
</body>
</html>
案例三: 使用prompt输入两个数和运算符号,然后计算两个数的操作结果
使用switch判断运算符号
调用函数计算两数的结果
<html>
<head>
<title>第一个JavaScript程序</title>
</head>
<body>
<script type="text/javascript">
function account()
{
var op1=prompt("请输入第一个数:","");
var op2=prompt("请输入第二个数:","");
var sign=prompt("请输入运算符号","")
var result;
opp1=parseFloat(op1);
opp2=parseFloat(op2);
switch(sign)
{
case "+":
result=opp1+opp2;
break;
case "-":
result=opp1-opp2;
break;
case "*":
result=opp1*opp2;
break;
case "/":
result=opp1/opp2;
break;
}
alert(op1+sign+op2+"="+result);
}
</script>
<input type="button" value="计算结果" onClick="account()" />
</body>
</html>
案例:关闭窗口:
<html>
<head>
<scripttype="text/javascript">
functiongb(){
varx = confirm("是否关闭窗口?");
if(x){
window.close();
}
}
</script>
</head>
<body>
<inputtype="button" value="关闭"onClick="gb()"/><br/>
</body>
</html>
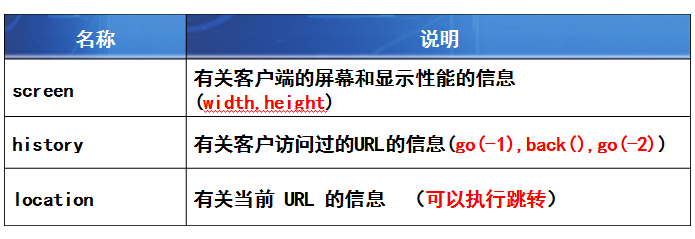
二、Window对象的使用
3常用属性
3常用方法
3常用事件
1. 常用属性
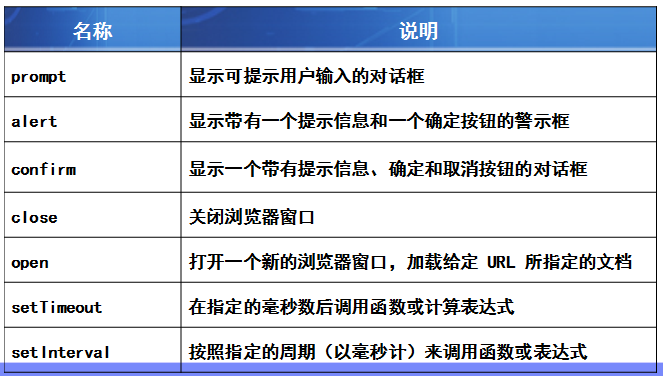
2. 常用方法
3. 常用事件
综合案例:电子时钟
Date日期对象自己查询W3C文档
<script type="text/javascript">
var x = new Date();
var year = x.getFullYear();
var month = x.getMonth()+1;
var date = x.getDate();
var hours = x.getHours();
var minuts = x.getMinutes();
var seconds = x.getSeconds();
var day = x.getDay();
if(seconds<10){
document.write(year+"年"+month+"月"+date+"日 "+hours+":"+minuts+":0"+seconds);
}else{
document.write(year+"年"+month+"月"+date+"日 "+hours+":"+minuts+":"+seconds);
}
</script>
<html>
<head>
<title>第一个JavaScript程序</title>
<script type="text/javascript">
function showTime(){
var x = new Date();
var year = x.getFullYear();
var month = x.getMonth()+1;
var date = x.getDate();
var hours = x.getHours();
var minuts = x.getMinutes();
var seconds = x.getSeconds();
var day = x.getDay();
if(seconds<10){
document.getElementById("time").innerHTML=year+‘年‘+month+‘月‘+date+‘日 ‘+hours+‘:‘+minuts+‘:0‘+seconds;
}else{
document.getElementById("time").innerHTML=year+‘年‘+month+‘月‘+date+‘日 ‘+hours+‘:‘+minuts+‘:‘+seconds;
}
}
setInterval("showTime()",1000);
</script>
</head>
<body onload=”showTime()”>
<div id="time"></div>
</body>
</html>
以上是关于JavaScript函数与Window对象的主要内容,如果未能解决你的问题,请参考以下文章