0基础轻松学习 JavaScript:了解 let 语句
Posted 知了乐了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0基础轻松学习 JavaScript:了解 let 语句相关的知识,希望对你有一定的参考价值。
使用let语句,允许你在javascript中创建块范围局部变量。let语句是在JavaScript的ECMAScript 6标准中引入的。
在你往下了解let语句之前,我建议你先查看基于Infragistics jQuery库的Ignite UI,它可以帮助你更快地编写和运行Web应用程序。你可以使用JavaScript库的Ignite UI来快速解决html5,jQuery,Angular,React或ASP.NET MVC中复杂的LOB需求。(你可以在这里下载Ignite UI的免费试用版。)
在ECMAScript 6之前,JavaScript有三种类型的范围:
-
全局范围
-
函数范围
-
词汇范围
为了详细探索let语句,请细想下面的代码段:
function foo() { var x = 9; if (x > 5) { var x = 7; console.log("Value of x in if statement = " + x);
} console.log("Value of x outside if statement = " + x);
}
foo();
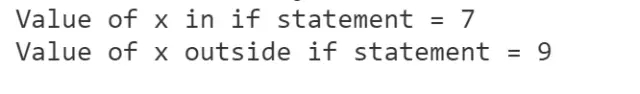
以上代码得到的输出:

在上面的代码中,我们使用var语句声明变量x。因此,变量x的范围是函数范围。if语句内的变量x 就是if语句外创建的变量x 。因此,在你修改if语句块内变量x的值时,也会修改函数中变量x的所有引用的值。
为了避免这种情况,你需要使用块级别范围,let语句允许你创建块范围的局部变量。
修改上面的代码片段,使用let语句声明变量:
function foo() { var x = 9; if (x > 5) { let x = 7; console.log("Value of x in if statement = " + x);
} console.log("Value of x outside if statement = " + x);
}
foo();
在上面的代码段中,我们使用let语句来声明范围级局部变量x。因此,在if语句内更新变量x的值不会影响if语句外的变量x的值。
下面是上述代码的输出:

与使用函数范围(或全局范围)声明的变量不同,使用let声明的变量是块范围的:它们只存在于它们定义的块中。
变量提升
使用let声明的变量提升不同于使用var声明的变量。因此,使用let声明的变量没有变量提升,这意味着使用let声明的变量不会移动到执行上下文的顶部。
为了更好地理解这一点,请看以下这段代码:
function foo() { console.log(x); console.log(y); var x = 9; let y = 67;
}
foo();
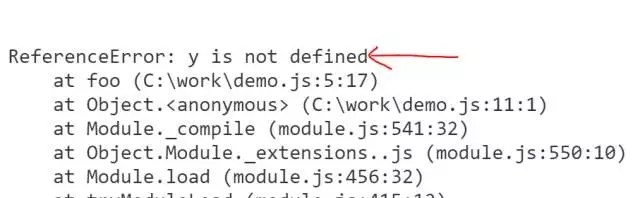
作为输出,你将获得变量y的ReferenceError,变量y使用let语句声明。使用let声明的变量不会提升到执行上下文之上。

重新声明变量
你不能在同一个函数或块中使用let重新声明一个变量。这样做会出现语法错误。请看以下代码:
function foo() { if(true){ let x = 9; let x = 89;
}
}
foo();
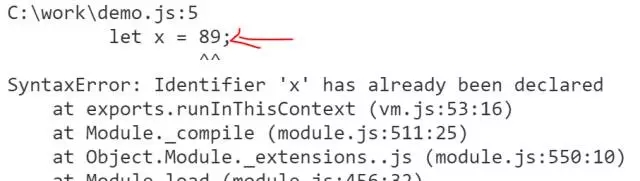
运行上面的代码会出来一个语法错误,如下所示:

暂时性死区
有时,使用let声明的变量会导致暂时性死区。在以下代码中,let x=x+67 将抛出x未定义的异常。
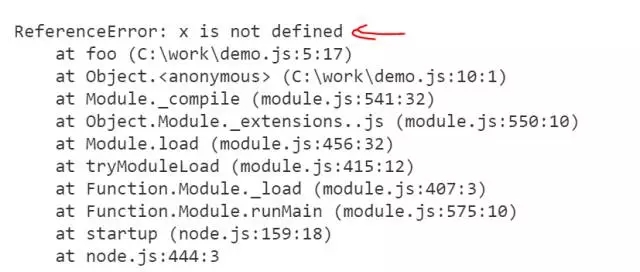
之所以会出现这个错误,是因为表达式(x + 67)求的是if块范围内局部变量x的值,而不是函数范围内局部变量x的值。运行上面的代码,你会得到这样一个异常:

你可以通过移动声明变量到表达式的上面一行来修复上述错误,如下所示:
块级范围界定是任何编程语言最重要的功能之一,并且随着ECMAScript 6中let语句的引入,JavaScript现在也有了这个功能。使用let语句,允许创建一个作用域在块范围内的变量。这可以解决许多问题,例如全局范围变量的意外修改,闭包中的局部变量,以及帮助编写更清晰的代码。
学习web前端 http://www.zhihaijiangku.com
* 英文原文:Easy JavaScript, Part 1: Learn the \'let\' Statement
* 翻译作者:码农网 – 小峰
以上是关于0基础轻松学习 JavaScript:了解 let 语句的主要内容,如果未能解决你的问题,请参考以下文章
轻松学习 JavaScript——第 1 部分:了解 let 语句