nodeexpress 框架 EJS模板,cookie, session的学习
Posted amandaj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodeexpress 框架 EJS模板,cookie, session的学习相关的知识,希望对你有一定的参考价值。
一、EJS
概述:前端咱们使用过的一个模板套路,是underscore的套路。接下来EJS它属于后台工程师人的模板。
https://www.npmjs.com/package/ejs 官网地址
特点:
Control flow with <% %> 流程控制语句用的是<% %> :例如if for循环等等
Escaped output with <%= %> (escape function configurable) 如果有赋值的操作(输出)你可以用<%= 变量名%>

//需要的模块 express app.js var express = require("express"); var app = express(); //设置模板引擎 app.set("view engine","ejs"); //这个是修改默认的文件夹的目录名字 app.set("views","template"); app.get("/",function (req,res) { //这里需要注意的事情:不需要拼接路径 res.render("shouye",{ "gaoxing":"高兴", "dongxi":"iphoneX", "qian":2, "ouxiang":["赵本山大叔","刘德华","成龙"] }) }); app.listen(3000);
//template shouye.ejs <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title></title> </head> <body> <h1>我今天好<%=gaoxing%>啊,我买了一个<%=dongxi%>,花了我<%=qian%>啊</h1> <select> <% for(var i = 1990 ; i< 2017 ; i++) {%> <% if (i %2 ==0) {%> <option><%= i %></option> <% }%> <% } %> </select> <ul> <% for(var i = 0 ;i < ouxiang.length ;i++) {%> <li><%= ouxiang[i]%></li> <% } %> </ul> </body> </html>
提示:①不需要引入EJS模块,因此就不需要require(“EJS”);
②设置视图的模板引擎为ejs,app.set(“view engine” ,”ejs”),设置完模板引擎,自动回搜索views文件夹中的模板。
③如果需要重新设置views文件夹的名称,app.set(“views”,”template”);
④已经学习过的res.send end json jsonp redirect ,今天又学习了一个render
⑤res.render(“shouye”),直接加上模板的名称,不需要拼接路径也不需要有ejs尾缀,渲染的数据用第二个参数json传递
二、cookie (cookie-parser)
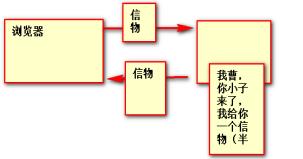
概述:HTTP协议(应用层FTP)而且还是短轮询链接,发起一次请求之后,就断开连接了;
Cookie它主要做的事情,是让服务器知道谁访问了我,知道谁是谁。

注意:这里面的信物就是咱们今天学习的cookie(饼干),cookie的下发是服务器下发;在node的学习当中有一个模块叫做,它对于cookie进行了封装。
注意:cookie是由服务器下发,用的是报文头下发,报文当中多了一个选项 set-cookie = “XXXXXXX”,
当你浏览器再次访问服务器的时候,用的是上行请求的报文头装载cookie在上去。


//app.js var express = require("express"); //解析cookie的时候,需要他解析 var cookieParser = require(\'cookie-parser\'); var app = express(); app.use(cookieParser()); //设置模板引擎 app.set("view engine","ejs"); //中间件 app.get("/",function (req,res) { res.render("shouye",{ "arr":req.cookies.visited||[] }); }); //接受的是浏览器反问的时候给咱们的城市的信息 app.get("/:city",function (req,res) { var city = req.params.city; //这是第一次访问咱们这个中间件的时候,因为cookie还没有因此就没有visited的属性,因此走if分支 if(!req.cookies.visited){ var arr = [city]; }else{ //第二次访问这个中间件的时候,namecookie已经有了,因此在网cookie当中数组当中添加新的数据 var arr = req.cookies.visited; if(arr.indexOf(city)==-1){ arr.push(city); } } res.cookie("visited",arr,{maxAge:1000*60*60*24}); res.send("<h4>你要去的地方是"+city+"</h4>"); }) app.listen(3000);
//template shouye.ejs 模板页面 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title></title> </head> <body> <div> 旅游攻略 <a href="/北京">北京</a> <a href="/上海">上海</a> <a href="/广州">广州</a> <a href="/深圳">深圳</a> <a href="/苏州">苏州</a> <a href="/杭州">杭州</a> <a href="/成都">成都</a> </div> <% for(var i = 0; i< arr.length;i++) {%> <h4><%= arr[i]%></h4> <% } %> </body> </html>
三、session(express-session)

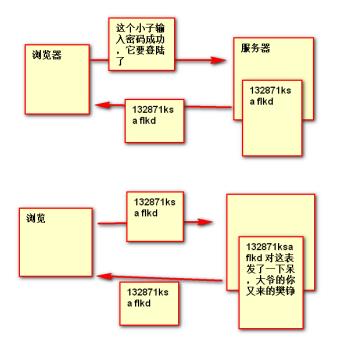
概述:每一次用户登录的时候,服务器会给客户端下发一个乱码(session),而每一次浏览器在反问的时候,带着乱码在上去,对比的活是服务器在做。服务器当中的某一部分的内存在进行对比,它(服务器)就知道你是谁?谁来了。
上面的这些操作相当于 setCookie 与cookie已经这只好了;
但是很好的一件事情,是express,它对外暴露了一个模块,这个模块对session进行了封装,我们直接使用,这个模块的名字 express-session
案例描述:有一个form表单,有用户名和密码(123456),每个人登录之后页面显示你的用户名;

//app.js var express = require("express"); var formidable = require("formidable"); //express-session 模块的引用 var session = require(\'express-session\'); var app = express(); //下面的东西不需要理解,因为人家让你这么写的 app.set(\'trust proxy\', 1) ; app.use(session({ secret: \'jiachenghao\', resave: false, saveUninitialized: true, cookie: {maxAge:86400} cookie这个选项什么都可以没有但是必须要有时间的设置 })); //设置模板引擎 app.set("view engine","ejs") app.get("/",function (req,res) { res.render("index",{ login:req.session.login, yonghuming:req.session.yonghuming }); }); //post请求用formidable app.post("/login",function (req,res) { var form = new formidable.IncomingForm(); form.parse(req,function (err,fields) { if(fields.mima=="123456"){ req.session.login = true; req.session.yonghuming = fields.yonghuming; //重定向:又进入主页面是发起一次请求 res.redirect("/") } }) })
app.listen(3000);
//template shouye.ejs 模板页面 <% if(!login) {%> <!-- 没有登录的情况 --> <form action="/login" method="post"> <p> 用户名:<input type="text" name="yonghuming"/> </p> <p> 密码 :<input type="text" name="mima"/> </p> <input type="submit"/> </form> <% }else{%> <!-- 这里是登录的情况 --> <h3>欢迎你进入你的首页<%=yonghuming%></h3> <% }%>
以上是关于nodeexpress 框架 EJS模板,cookie, session的学习的主要内容,如果未能解决你的问题,请参考以下文章