javafx webview js交互问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javafx webview js交互问题相关的知识,希望对你有一定的参考价值。
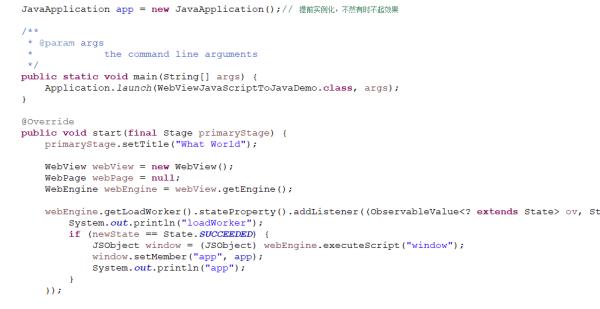
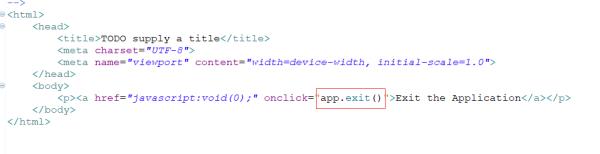
通过js访问java方式报错(见图)
另外webview怎么加载项目中的html 怎么填写路径

1、如果html文件在jar包内,就是在classpath就这样加载
webView.getEngine().load(WebViewStyle.class.getResource("/com/html/ScriptToJava.html").toExternalForm());
2、如果html文件在项目之外
File file = new File("Resources/Html/Chat/show/show.html");
String absolutePath = file.getAbsolutePath();
absolutePath = absolutePath.replace("\\\\", "/");
if (absolutePath.startsWith("/"))
webView.getEngine().load("file:" + absolutePath);
else
webView.getEngine().load("file:/" + absolutePath);
3、js调用Java对象
(1)、Java class需要是public

(2)提交实例化java对象和页面加载完再设置

(3)调用

1、将JS代码javascript.html格式放到src/main/assets文件夹里
javascript.html
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>JavaScript</title> <script> function callandroid() native.post("native://back");
</script></head><!-- 点击按钮则调用callAndroid()方法 --><body><button type="button" id="button1" onclick="callAndroid()">点击调用Android代码</button></body></html>追问
是javafx 不是安卓
以上是关于javafx webview js交互问题的主要内容,如果未能解决你的问题,请参考以下文章