6 Vue.js实现loading1
Posted 不要被骄傲遮蔽了双眼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6 Vue.js实现loading1相关的知识,希望对你有一定的参考价值。
1


2







3

https://developer.mozilla.org/zh-CN/docs/Web/javascript/Reference/Global_Objects/Array/filter


function isBigEnough(element) {
return element >= 10;
}
var filtered = [12, 5, 8, 130, 44].filter(isBigEnough);
// filtered is [12, 130, 44]



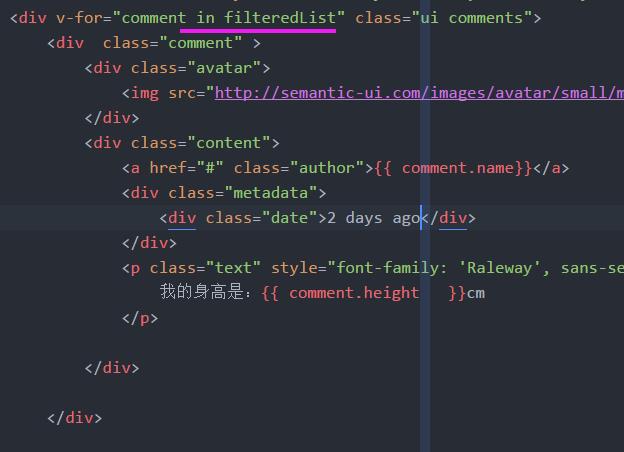
<div v-for="comment in filteredList" class="ui comments">
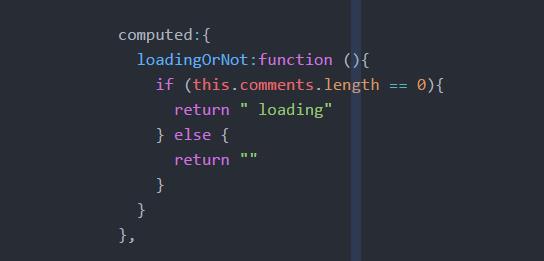
computed:{
loadingOrNot:function (){
if (this.comments.length == 0){
return " loading"
} else {
return ""
}
},
filteredList:function (){
function useRuler(people) {
return people.height >= 100;
}
var nweList = this.comments.filter(useRuler);
return nweList
}
},
4

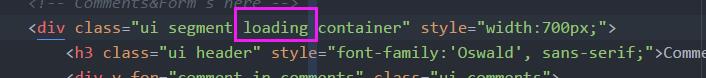
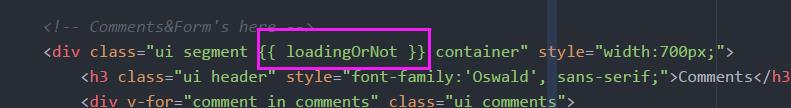
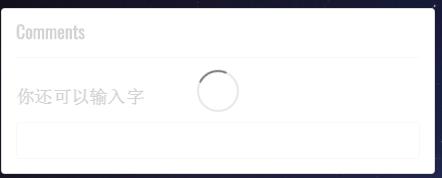
<!DOCTYPE html> {% load staticfiles%} <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/vue1.js"></script> <script type="text/javascript" src="js/reqwest.js"></script> <link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"> <link rel="stylesheet" href="css/animate.css" media="screen" title="no title" charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet"> </head> <body id="app"> <style type="text/css"> .ui.segment.container { width:700px; } p { font-family: \'Raleway\', sans-serif; font-size:{{ article.fontSize }}px; } body { background:url(images/star_banner.jpg); background-size:cover; background-repeat:no-repeat; background-attachment:fixed } </style> <div class="ui dimmer fadeIn active" v-if="!modal.show" v-on:click="modal.show = !modal.show"> <div class="ui modal active"> <h3 class="ui header">This is a HEader</h3> </div> </div> <div class="ui segment padded container" > <button v-on:click="article.fontSize+=5" class="ui top left attached label" type="button" name="button">+</button> <h1 class="ui header" style="font-family:\'Oswald\', sans-serif;font-size:40px"> {{ article.title }} {{ article.fontSize }} </h1> <p> {{ article.content }} </p> <button v-on:click="modalSwitch" class="ui inverted blue button" type="button" name="button"> 出现弹窗</button> </div> <!-- Comments&Form\'s here --> <div class="ui segment {{ loadingOrNot }} container" style="width:700px;"> <h3 class="ui header" style="font-family:\'Oswald\', sans-serif;">Comments</h3> <div v-for="comment in filteredList" class="ui comments"> <div class="comment" > <div class="avatar"> <img src="http://semantic-ui.com/images/avatar/small/matt.jpg" alt="" /> </div> <div class="content"> <a href="#" class="author">{{ comment.name}}</a> <div class="metadata"> <div class="date">2 days ago</div> </div> <p class="text" style="font-family: \'Raleway\', sans-serif;"> 我的身高是:{{ comment.height }}cm </p> </div> </div> </div> <div class="ui divider"></div> <h3 class="ui header"> 你还可以输入{{ 200 - message.length }}字</h3> <form class="ui form" action="" method="post"> <input v-model="message" type="text" > </form> </div> <script> var vm = new Vue({ el:"#app", //context data:{ modal:{ show:true, }, //context["articlke"] = article article:{ title:"THis is a title", content:"Hi there", fontSize:18, }, comments:[ // {name:"alex",said:"Great!",show:true}, // {name:"alex",said:"Great!",show:true}, // {name:"alex",said:"Great!",show:true}, // {name:"alex",said:"Great!",show:true}, ] }, methods:{ modalSwitch:function (){ this.modal.show = !this.modal.show }, getData:function (){ var self = this; reqwest({ url:"https://swapi.co/api/people/?format=json", type:"json", method:"get", data:{tag:"life"}, success:function (resp){ self.comments = resp.results } }) } }, computed:{ loadingOrNot:function (){ if (this.comments.length == 0){ return " loading" } else { return "" } }, filteredList:function (){ function useRuler(people) { return people.height >= 100; } var nweList = this.comments.filter(useRuler); return nweList } }, ready:function (){ this.getData() } }) </script> </body> </html>
5
5
6
7
以上是关于6 Vue.js实现loading1的主要内容,如果未能解决你的问题,请参考以下文章
