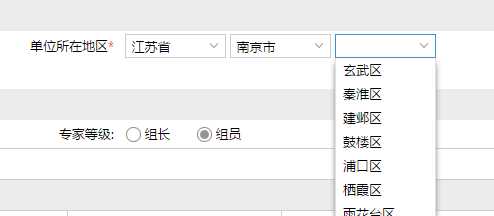
1 //行政区划-所在省 2 var idProvince = Ext.create(‘Ext.form.field.ComboBox‘, { 3 // store: states3, 4 queryMode: ‘remote‘, 5 renderTo: ‘idTagProvince‘, 6 id: ‘idProvince‘, 7 editable:false, 8 name: ‘province‘, 9 width:‘100%‘, 10 valueField:‘value‘, 11 displayField:‘text‘, 12 store:Ext.create(‘Ext.data.Store‘,{ 13 fields:[‘value‘,‘text‘], 14 proxy:{ 15 type:‘ajax‘, 16 url:getPath()+‘/ExpertLibController.json?getAreaById=true&id=-1‘, 17 reader:{ 18 type:‘json‘, 19 root:‘data‘ 20 } 21 } 22 }), 23 listeners:{ 24 select:{ 25 fn:function(combo,records){ 26 if(combo.getValue()){ 27 Ext.getCmp(‘idCity‘).setValue(‘‘); 28 Ext.getCmp(‘idCity‘).setReadOnly(false); 29 Ext.getCmp(‘idDistrict‘).setValue(‘‘); 30 Ext.getCmp(‘idDistrict‘).setReadOnly(true); 31 var url = getPath()+‘/ExpertLibController.json?getAreaById=true&id=‘+combo.getValue(); 32 Ext.getCmp(‘idCity‘).getStore().proxy.url = url; 33 Ext.getCmp(‘idCity‘).getStore().load(); 34 }else{ 35 /*Ext.getCmp(‘idCity‘).setValue(‘‘); 36 Ext.getCmp(‘idCity‘).getStore().proxy.url = ‘‘; 37 Ext.getCmp(‘idDistrict‘).setValue(‘‘); 38 Ext.getCmp(‘idDistrict‘).getStore().proxy.url = ‘‘;*/ 39 } 40 } 41 } 42 }, 43 validator:function(obj){ 44 if(!obj) 45 return "内容不能为空"; 46 return true; 47 } 48 }); 49 formx1.add(idProvince); 50 51 //行政区划-所在市 52 var idCity = Ext.create(‘Ext.form.field.ComboBox‘, { 53 queryMode: ‘remote‘, 54 renderTo: ‘idTagCity‘, 55 id: ‘idCity‘, 56 editable:false, 57 name: ‘city‘, 58 width:‘100%‘, 59 valueField:‘value‘, 60 displayField:‘text‘, 61 store:Ext.create(‘Ext.data.Store‘,{ 62 fields:[‘value‘,‘text‘], 63 proxy:{ 64 type:‘ajax‘, 65 url:‘‘, 66 reader:{ 67 type:‘json‘, 68 root:‘data‘ 69 } 70 } 71 }), 72 listeners:{ 73 select:{ 74 fn:function(combo,records){ 75 if(combo.getValue()){ 76 Ext.getCmp(‘idDistrict‘).setValue(‘‘); 77 Ext.getCmp(‘idDistrict‘).setReadOnly(false); 78 var url = getPath()+‘/ExpertLibController.json?getAreaById=true&id=‘+combo.getValue(); 79 Ext.getCmp(‘idDistrict‘).getStore().proxy.url = url; 80 Ext.getCmp(‘idDistrict‘).getStore().load(); 81 }else{ 82 /*Ext.getCmp(‘idDistrict‘).setValue(‘‘); 83 Ext.getCmp(‘idDistrict‘).getStore().proxy.url = ‘‘;*/ 84 } 85 } 86 } 87 }, 88 validator:function(obj){ 89 if(!obj) 90 return "内容不能为空"; 91 return true; 92 } 93 }); 94 95 96 formx1.add(idCity); 97 //行政区划-所在区县 98 var idDistrict = Ext.create(‘Ext.form.field.ComboBox‘, { 99 queryMode: ‘remote‘, 100 renderTo: ‘idTagDistrict‘, 101 id: ‘idDistrict‘, 102 name: ‘district‘, 103 editable:false, 104 valueField:‘value‘, 105 displayField:‘text‘, 106 width:‘100%‘, 107 store:Ext.create(‘Ext.data.Store‘,{ 108 fields:[‘value‘,‘text‘], 109 proxy:{ 110 type:‘ajax‘, 111 url:‘‘, 112 reader:{ 113 type:‘json‘, 114 root:‘data‘ 115 } 116 } 117 }), 118 validator:function(obj){ 119 return true; 120 } 121 }); 122 formx1.add(idDistrict);