用weex create 创建app项目 报 ERROR in index.web.js from UglifyJs 错误!
Posted lucky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用weex create 创建app项目 报 ERROR in index.web.js from UglifyJs 错误!相关的知识,希望对你有一定的参考价值。
用weex create创建一个APP项目,安装依赖后运行报

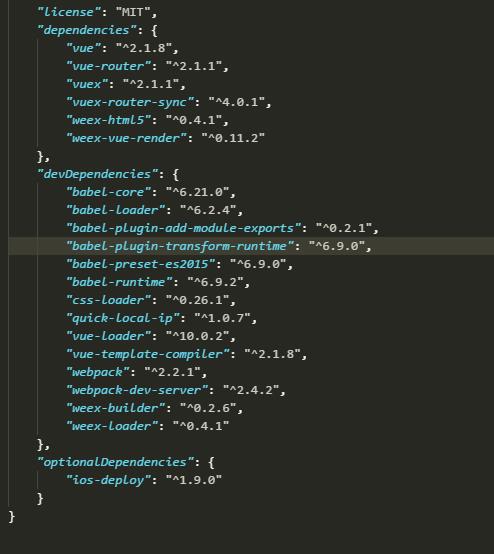
这个是package.json

index.web.js 在dist目录下是build时生成的.
上面的答案没有给大家细节,不好意思致歉下面进行补充:
- 卸载
npm uninstall weex-toolkit -g
// 卸载后一定用weex -v看下卸载了没!!!- 到你node 安装的目录下的nodejs下node_modules看weex-toolkit 还在没!!!(windows)
如果在删除之后再次重复上面的命令
删除 .xtoolkit (C:UsersAdministrator.xtoolkit)
删除 npm (C:UsersAdministratorAppDataRoamingnpm)
-
安装 (如果安装中有错误请重新安装!!)
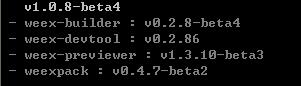
// cnpm我没有进行测试 npm install -g weex-toolkit // 安装weexpack npm install -g weexpack // 通过weex更新weexpack weex update weexpack - 请对照你的版本号和下面的是否一致

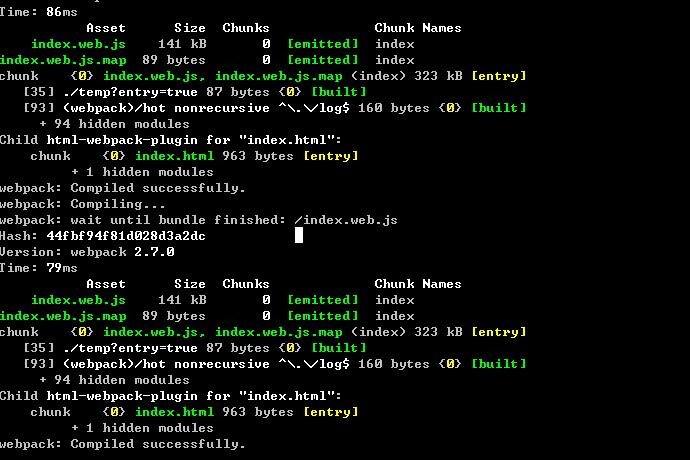
- 现在试着创建项目启动成功没有报错


* 注意:下面好多朋友说还是会有报错,是因为使用cnpm或者yarn安装的依赖,如果你也有遇到就请换成npm安装依赖!!!
以上是关于用weex create 创建app项目 报 ERROR in index.web.js from UglifyJs 错误!的主要内容,如果未能解决你的问题,请参考以下文章