语法
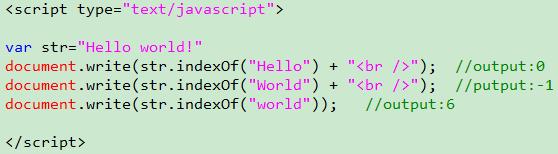
①indexOf:方法可返回某个指定的字符串值在长字符串中首次出现的位置。如果被查找字符串没有找到,返回-1。

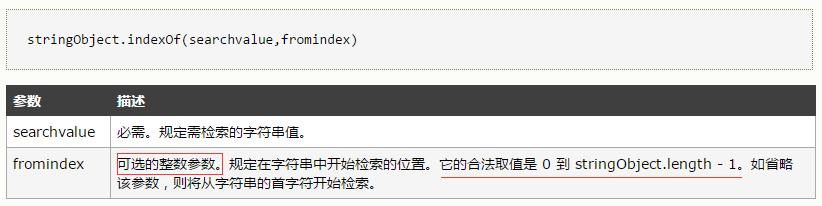
indexOf
说明:该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 searchvalue。开始检索的位置在字符串的 fromindex 处或字符串的开头(没有指定 fromindex 时)。如果找到一个 searchvalue,则返回 searchvalue 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:indexOf() 方法对大小写敏感!
②search:方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果没有找到,返回-1。

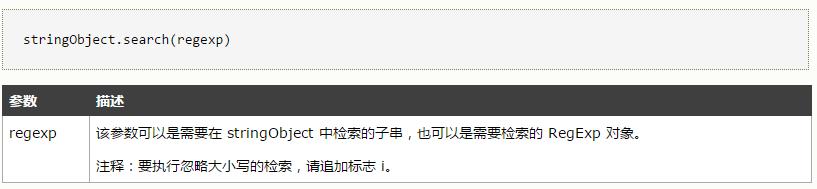
search
说明:search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。
注意:search() 方法对大小写敏感!
应用场景
如果是查找某个具体的字符串,应该使用indexOf(),它的系统资源消耗更小,效率更高;
如果是查找具有某些特征的字符串,则需要使用正则表达式配合search()方法来使用。
更多时候使用indexOf并不是为了获取字符串的位置,而是用于判断长字符串中是否包含子字符串。