NanUI是什么
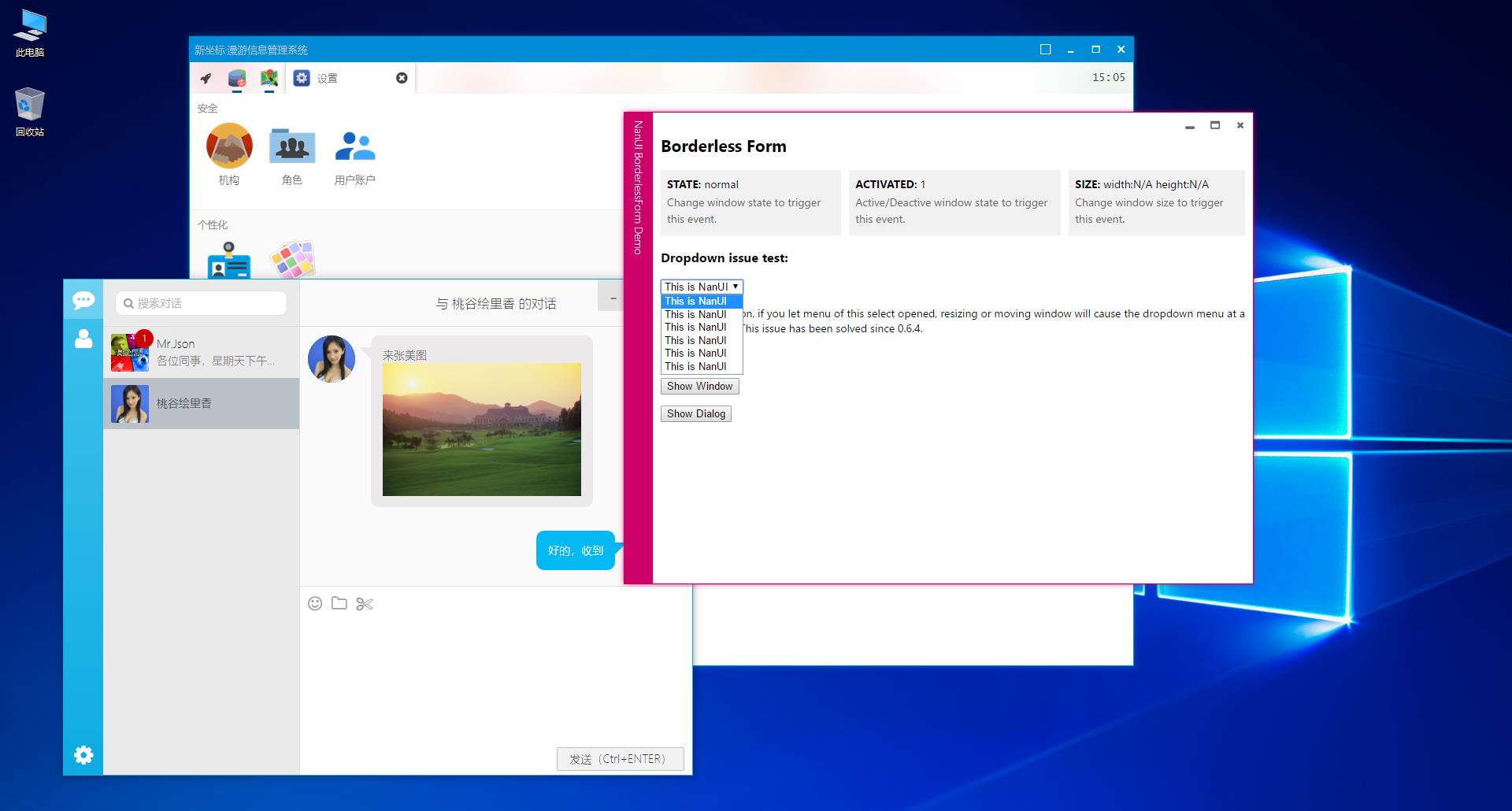
NanUI基于ChromiumFX项目进行开发,它能让你在你的Winform应用程序中使用HTML5/CSS3/Javascript等网页技术来呈现用户界面(类似Electron)。同时NanUI提供了原生窗口和定制化的无标题栏无边框窗口,你能使用全部的网页技术来设计和呈现你的应用程序界面。

开源方式
NanUI基于MIT协议,所以无论你使用NanUI来开发商业项目或者开源、免费项目都将不受任何限制,只需要遵照协议文件中规定的,在你的软件中声明使用了NanUI技术即可。
系列文档
- NanUI简介
- 开始使用NanUI
- 打包并使用内嵌式的HTML/CSS/JS资源
- 使用网页来设计整个窗口
- 如何实现C#与Javascript的相互通信
- 如何处理NanUI中的下载过程 - DonwloadHandler的使用(待更新。。。)
- 如何处理NanUI中的弹窗过程 - LifeSpanHandler的使用(待更新。。。)
- 如何控制Javascript对话框 - JsDialogHandler的使用(待更新。。。)
- 自定义资源处理程序 (待更新。。。)
源码和包
你可以通过GitHub获取NanUI的源码以及示例代码,稳定版的NanUI包通过Nuget进行分发。NanUI支持.NET4.0/4.5/4.6/4.7和更新版本的Windows窗体应用。
获取源码
git clone https://github.com/NetDimension/NanUI.git
Nuget包管理器
常规版本(CEF 3.2987.1601.gf035232 / Chromium 57.0.2987.133)
PM> Install-Package NetDimension.NanUI
WindowXP版本(CEF 3.2526.1366.g8617e7c / Chromium 47.0.2526.80)
PM> Install-Package NetDimension.NanUI.XP
推荐使用Nuget包管理器安装NanUI程序集将自动安装对应的CEF依赖项,一键安装方便使用。
如何编译源码和示例
编译当前版本的NanUI需要支持C#7.0语法的编译器,推荐的编译工具有且只有Visual Studio 2017。
如何使用
初始化NanUI
namespace TestApplication
{
using NetDimension.NanUI;
static class Program
{
[STAThread]
static void Main(string[] args)
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
//初始化CEF: 设置CEF的相关Path
//如果要使用Nuget自动下载的fx文件夹结构,需要手动指定各个文件夹的路径
var result = Bootstrap.Load();
if (result)
{
// Load embedded html/css resources in assembly.
Bootstrap.RegisterAssemblyResources(System.Reflection.Assembly.GetExecutingAssembly());
Application.Run(new Form1());
Application.Exit();
}
}
}
}
使用原生的窗口样式来使用NanUI
namespace TestApplication
{
public partial class Form1 : WinFormium
{
public Form1()
//Load embedded resource index.html and not set form to no border style by the second parameter.
: base("http://res.app.local/index.html")
{
InitializeComponent();
}
}
}
使用无边框模式来使用NanUI
namespace TestApplication
{
public partial class Form1 : Formium
{
public Form1()
//Load embedded resource index.html and set form to no border style by igrone the second parameter or set it to true.
: base("http://res.app.local/index.html")
{
InitializeComponent();
}
}
}
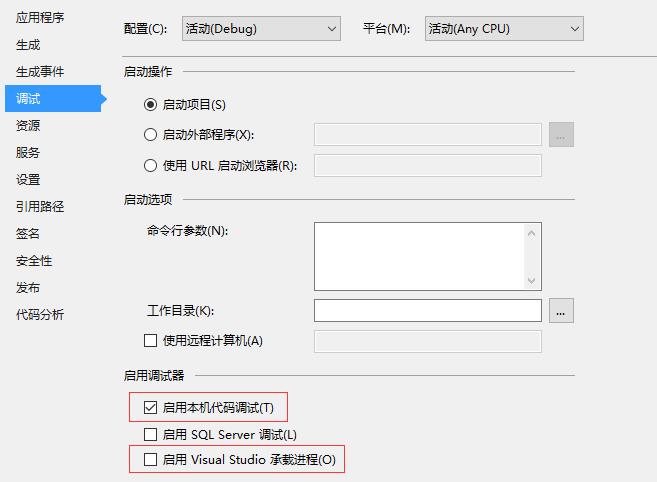
请注意:如果使用Visual Studio 2015或者更低的版本开发和调试NanUI应用程序,需要在项目属性的调试选项卡中关闭“启用VS承载进程”选项,否则调试时将出现页面不加载白屏的情况。如图所示:

社群和帮助
GitHub
https://github.com/NetDimension/NanUI/
交流群QQ群
521854872
赞助作者
如果你喜欢我的工作,并且希望NanUI持续的发展,请对NanUI项目进行捐助以此来鼓励和支持我继续NanUI的开发工作。你可以使用微信或者支付宝来扫描下面的二维码进行捐助。
