javascript的历史:
- 1992Nombas开发出C-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中),后改名ScriptEase(客户端执行的语言)
- Netscape(网景)接收Nombase的理念(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言。Sun和Netscape共同完成,后改名叫JavaScript
- 微软随后模仿在IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript
- ECMA(欧洲计算机制造协会)为了统一三家,定义了ECMA-262规范,从此,Web浏览器就开始努力(虽然有着不同程度的成功和失败)将ECMAScript作为JavaScript实现的基础
- ECMA-262是JavaScript标准的官方名称
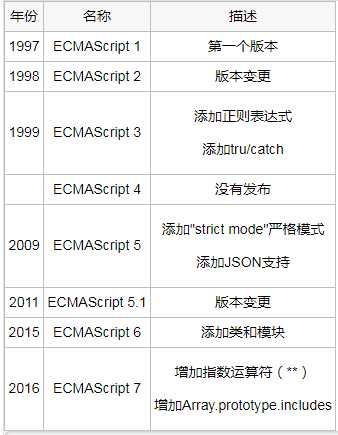
ECMAScript的详细发展历程:

Java的引入方式:
1.Script标签内些代码: <Script> //在这里写JS代码 </Script> 2.引入额外的JS文件 <Script src="myscript.js"></Script>
JavaScript语言规范:
1.注释:单行注释: // 这是单行注释
多行注释: /* */ /*这是多行注释*/
2.结束符:JavaScript中的语句要以(;)结束符
JavaScript语言基础:
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头
2.声明变量使用var 变量名;的格式声明
var name = "kxl"; var age = 18; /*注意: 变量名是区分大小写的 可使用驼峰式命名*/
JavaScript数据类型:
JavaScript拥有动态类型:
var x; //此时x是undefind var x=1; //此时x是数字 var x = "kxl"; //此时x是字符串
数字类型:JavaScript不区分整型和浮点型,就只有一种数字类型
var a = 5.20; var b = 520; var c = 520e5; // 52000000 var d = e-5; // 0.0052
常用方法:(parseInt将变量转换为整型,parseFolat将变量转换为浮点型)
parseInt("520") //返回520
parseInt("AB") //返回NaN,NaN属性是代表非数值的特殊值。
parseFloat("52.013") //返回52.013
字符串:
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
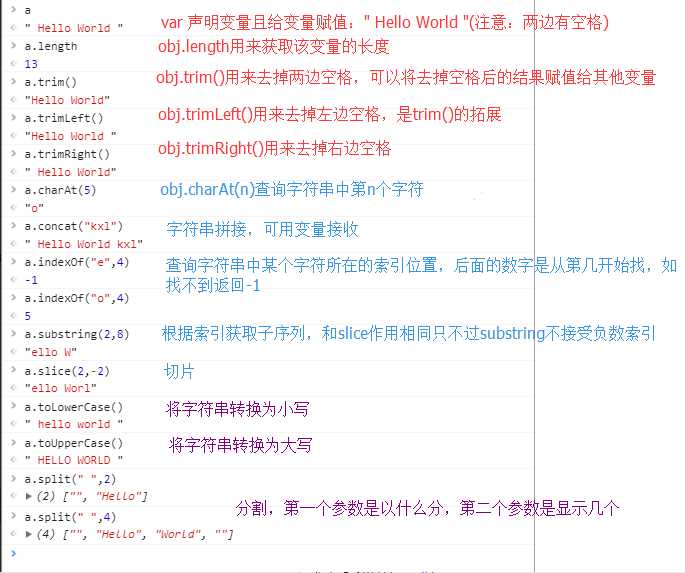
字符串的常用方法:

拼接字符串一般使用“+”
布尔值类型:
区别于Python,true和false都是小写
var a = true; var b = false;
数组:
与Python中的列表相似 var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
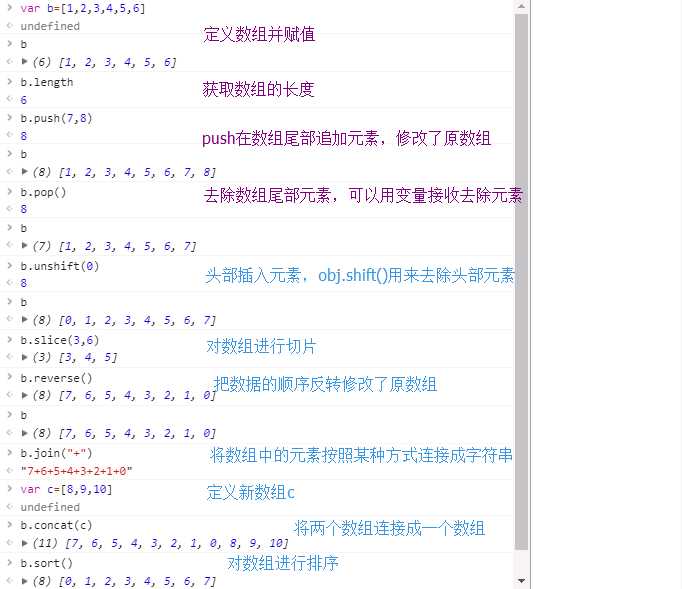
数组的常用方法:

遍历数组中的元素:
var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) { console.log(i); }
null和undefined:
- undefined表示声明的变量未初始化默认值为undefined,函数无明确返回值是返回undefined
- null表示值不存在
undefined表示声明了变量,但是还没有赋值。null声明了变量是空值
类型查询:
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number" typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
运算符:
算数运算符: + - * / % ++ -- 比较运算符: > >= < <= != == === !== 注意: 1 == “1” // true 1 === "1" // false 逻辑运算符: && || ! 赋值运算符: = += -= *= /=
流程控制:
if-else:
var a=10; if (a>5){ console.log("yes"); }else{ console.log("no"); }
if-else if-else:
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
switch:
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
for:
for (var i=0;i<10;i++) { console.log(i); }
while:
var i = 0; while (i < 10) { console.log(i); i++; }