node.js后台进阶
Posted 张啊咩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js后台进阶相关的知识,希望对你有一定的参考价值。
后台对于我们前端来说可能真的有点陌生,下面我来理清一下思绪吧。
一个基本的后台要求有如下功能:
1.与前端的数据交互
2.操作数据库(增删改查)
3.操作服务器文件(也大概是增删改查)
本次我们先讨论一下前后端的数据交互吧。
要实现数据交互,我们就要写接口了,接口通常分为3大类:GET、POST(enctype=urlencode)、POST(enctype=multipart/form-data)
写接口最主要弄清楚的问题就是请求的pathname和所带的参数
例如:http://www.test.com/hahaha/test?name=rick,其中“/hahaha/test”就是pathname,参数就是name=rick
一、GET
这个显然就是我们日常输入域名来访问页面所使用的方法了,当然我们还可以用表单提交、ajax和jsonp来实现。
GET对比POST请求更加简单,因为GET请求的时候我们不用考虑请求的Body,一切我们需要的东西都只能在Headers中找
GET的参数只能在url上附上,直接上代码吧:
const http = require(\'http\'); const url = require(\'url\'); const server = http.createServer((req,res)=>{ let {pathname,query} = url.parse(req.url,true); console.log(pathname); //这里就是我们想要的api名字 console.log(query); //这里就是我们想要的参数json }) server.listen(8080);
二、POST 传值格式为application/x-www-form-urlencoded
所谓urlencoded格式就是形如“a=123&b=abc”这样的参数格式
与GET不同的是除了可以在url上面带参数,还可以在请求Body中带参数,不过这种格式一般是不拿来传文件的,如果放一个<input type="file" name="f1"/>在form里面,提交的时候浏览器只会带上,文件的filename(形如f1=1.txt)
const http = require(\'http\'); const url = require(\'url\'); const querysting = require(\'querystring\'); const server = http.createServer((req,res)=>{ //和GET一样获取pathname和url上的参数 let {pathname,query} = url.parse(req.url,true); let postData = [],postStr=""; req.on(\'data\',data=>{ //先把数据流存在内存,其实这种做法很不好,很快会造成服务器内存不够 postData.push(data); }) req.on(\'end\',()=>{ //数据流连接起来 let postBuffer = Buffer.concat(postData); //如果Headers里面的Content-Type是application/x-www-form-urlencoded开头 if(req.headers[\'content-type\'].startsWith(\'application/x-www-form-urlencoded\')){ postStr = postBuffer.toString(); console.log(querysting.parse(postStr)); //来自body的json参数 } }) }) server.listen(8088);
三、POST 传值格式为multipart/form-data
这种格式传回来的数据格式很奇怪,但是我们传文件就是考的这种格式来传
这数据大概是长这样的:

上面这段数据是Buffer转String后的结果,很恶心吧~~下面,我们就要将这段数据处理成我们可以用的
Node原生就有Buffer对象,但是Buffer没有内置split方法,所以先给Buffer添加split方法
Buffer.prototype.split = Buffer.prototype.split || function(spliter){ let _this = this; let res = []; let index=0; while((index=_this.indexOf(spliter))!=-1){ let res1= _this.slice(0,index); let res2 = _this.slice(index+spliter.length); res.push(res1); _this = res2; } res.push(_this); return res; }
至于分隔符就在headers[\'content-type\']里面的boundary里

然后经过一段比较复杂的操作,我们就得到我们想要的参数了:
function parsePostJson(arr){ let result = [],tempArry = []; arr.forEach(item=>{ let temp = item.slice(2,item.length-2); let index = item.indexOf(\'\\r\\n\\r\\n\'); let temp2= temp.slice(0,index); let data= temp.slice(index+2); tempArry = temp2.split(\'; \'); let name = tempArry[1].split(\'name=\\"\')[1].split(\'\\"\\r\\n\')[0].toString().replace(\'\\"\',\'\'); let tempObj = { name,data, filename:(tempArry[2]?tempArry[2].split(\'filename=\\"\')[1].split(\'\\"\\r\\n\')[0]:\'\').toString() }; result.push(tempObj); }) return result; } let boundary = req.headers[\'content-type\'].split(\'; \')[1].split(\'boundary=\')[1]; let temp = postBuffer.split(\'--\'+boundary); temp.pop(); temp.shift(); let result = common.parsePostJson(temp); console.log(result); //这就获取到我们想要的参数
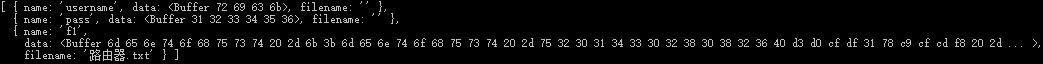
处理后的result大概长这样

然后有filename的就按照文件的办法处理,例如writeFile(filePath,data,err=>{}),filename为空的说明是普通字符串数据,就直接toString()就好了
以上是关于node.js后台进阶的主要内容,如果未能解决你的问题,请参考以下文章