一、路由
1、什么是路由
服务器需要根据不同的URL或请求来执行不一样的操作,我们可以通过路由来实现这个步骤
2、实现路由的方法
2.1、get请求访问网址时,做什么事
1 app.get("网址",function(req,res){
2
3 });
2.2、post请求访问网址时,做什么事
1 app.post("网址",function(req,res){
2
3 });
2.3、任何请求访问这个网址
1 app.all("网址",function(){
2
3 });
注意:1、’这里的网址不分大小写,例如
1 app.get("/AAb",function(req,res){ //我们访问 /aab也是可以的
2 res.send("你好");
3 });
2、你路由到/a , 实际/a?id=2&sex=nan 也能被处理。
3、路由中正则表达式的使用
3.1、正则表达式中,未知部分用圆括号分组,然后可以用req.params[0]、[1]得到。req.params类数组对象。
1 app.get(/^\\/student\\/([\\d]{10})$/,function(req,res){
2 res.send("学生信息,学号" + req.params[0]);
3 });
3.2、冒号写法(推荐)
var express=require(‘express‘); var app=express(); //冒号1 app.get("/student/:id",function (req,res) { var id=req.params["id"]; //得到id的值 var reg=/^[\\d]{6}$/; if(reg.test(id)){ res.send(id); }else { res.send("请检查格式"); } }); //冒号2 app.get("/:username/:oid",function(req,res){ var username = req.params["username"]; //得到username的值 var oid = req.params["oid"]; //得到//oid的值 res.write(username); res.end(oid); }); app.listen(3000);
运行结果:
冒号1:

冒号2:

二、中间件
1、什么是中间件
应用于应用之间 充当连接服务的,例如上面的get、post请求就是中间件
2、express中所有的路由(中间件)的顺序(很重要)
2.1、next()方法
var express=require("express"); var app=express(); app.get("/",function (req,res,next) { console.log(1); next(); //如果没有next参数,就只会conlose出来1,而不会是1,2 }); app.get("/",function (req,res) { console.log(2); }); app.listen(3000);
2.2、顺序冲突:下面这两个路由,看起来没有关系,但其实是有冲突的,因为admin可以当做用户名 login可以当做id
var express=require("express"); var app=express(); app.get("/:username/:id",function(req,res){ console.log("1"); res.send("用户信息" + req.params.username); }); app.get("/admin/login",function(req,res){ console.log("2"); res.send("管理员登录"); }); app.listen(3000)
运行结果:当我们访问172.0.0.1:3000/admin/login时只会输出 用户信息admin 而不会是管理员登录
2.3、解决顺序冲突
2.3.1、具体的往上写,抽象的往下写
var express=require("express"); var app=express(); //具体的 app.get("/admin/login",function(req,res){ console.log("2"); res.send("管理员登录"); }); //抽象的 app.get("/:username/:id",function(req,res){ console.log("1"); res.send("用户信息" + req.params.username); }); app.listen(3000)
运行结果:当我们访问172.0.0.1:3000/admin/login时输出 管理员登录 而不会是用户信息admin
2.3.2、检索数据库
var express=require("express"); var app=express(); app.get("/:username/:id",function (req,res,next) { var username=req.params.username; //检索数据库,如果username 不存在,那么next() if(检索数据库){ console.log("1"); res.send("用户信息") }else{ next(); } }); app.get("/admin/login",function (req,res) { console.log("2"); res.send("管理员登录"); }); app.listen(3000)
3、app.use()中间件:与get、post不同的是,他的网址不是精确匹配的。而是能够有小文件夹拓展的。
3.1、get.use()的模糊匹配
var express=require("express"); var app=express(); //匹配所有网址 //法一 //当你不写路径的时候,实际上就相当于“/”,就是所有网址 // app.use(function (req,res,next) { // console.log(new Date()); // next(); //执行下面的 // }); //法二 app.use("/",function (req,res,next) { console.log(new Date()); next(); //执行下面的 }); //匹配/admin所有地址,例如/admin/ss/aa这个都行 app.use("/admin",function (req,res) { res.write(req.originalUrl+"\\n"); // /admin/ss/aa res.write(req.path+"\\n"); // /ss/aa res.write(req.baseUrl+"\\n"); // /admin res.end("你好"); }); app.listen(3000);
3.2、get.use()读取文件
var express=require("express"); var fs=require("fs"); var app=express(); //当你不写路径的时候,实际上就相当于“/”,就是所有网址 app.use(haha); //haha是一个函数 app.listen(3000); // function haha(req,res) { // res.send("哈哈"); // } app.use(‘/admin‘,function (req,res) { res.send(‘管理员登录‘); }) //根据当前的网址,读取punlic文件夹的文件 //如果有这个文件,就渲染这个文件 //如果没有这个文件,那么next() function haha(req,res,next) { var filePath=req.originalUrl; //根据当前的网址,读取public文件夹的文件 //如果有这个文件,那么渲染这个文件 //如果没哟偶这个文件,那么next(); fs.readFile("./public/"+filePath,function (err,data) { if(err){ //文件不存在 next(); //一定要写,不然处于挂起状态 return; } res.send(data.toString()); }) }
4、render和send
4.1、res.send()方法快速测试页
var express=require("express"); var app=express(); //静态服务 app.use(‘/jingtai‘,express.static("./public")); //新的路由 app.get(‘/images‘,function (req,res) { res.send("哈哈") }); //会自动识别err参数,如果有,那么就这个函数能捕获err app.use(function (req,res) { res.status(404).send("没有这个页面!"); }) app.listen(3000);
4.2、res.render()渲染内容,将会根据views中的模板文件进行渲染。如果不想使用views文件夹,想自己设置文件夹名字,那么app.set("views","aaaa");
var express=require("express"); var app=express(); // //设置ejs文件夹名字 //在day3文件夹下新建文件夹a,然后在里面放ejs文件 // app.set("views","a") app.set("view engine","ejs"); app.get("/",function(req,res) { res.render("haha",{news:[]}); }); app.get("/check",function (req,res) { res.send({ "user":"ok" }) }) app.listen(3000);
5、req.query:当输入http://127.0.0.1:3000/?id=0&ag=9
var express=require("express"); var app=express(); app.get("/",function (req,res) { console.log(req.query); res.send(); }); app.listen(3000);
运行结果:

三、get请求参数post请求参数:
GET请求的参数:在URL中,在Express中,不需要使用url模块了。可以直接使用req.query对象。
POST请求参数:在express中不能直接获得,必须使用body-parser模块。使用后,将可以用req.body得到参数。但是如果表单中含有文件上传,那么还是需要使用formidable模块。
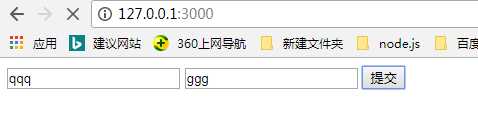
//form.ejs <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="post"> <input type="text" name="name"/> <input type="text" name="age"/> <input type="submit"/> </form> </body> </html>
//.js
var express=require("express"); var bodyParser=require(‘body-parser‘); var app=express(); app.set(‘view engine‘,‘ejs‘) app.get(‘/‘,function (req,res) { res.render("form"); }); //bodyParser API app.use(bodyParser.urlencoded({extended:false})); app.post(‘/‘,function (req,res) { console.log(req.body); }); app.listen(3000);
运行结果:


如何问题欢迎指教!