前言
因为一些特殊的业务需求,经过一个多月的蛰伏及思考,我开发了这款 jQuery 图片查看器插件 Magnify,它实现了 Windows 照片查看器的所有功能,比如模态窗的拖拽、调整大小、最大化,图片的缩放、平移,键盘控制等。插件的样式都是最基础的 CSS,定制非常容易,可以轻松模仿 QQ 图片查看器的效果。随后会陆续发布 React 及 Vue 相关版本的插件。本文主要介绍插件的特点及使用方法,而关于插件开发的细节将会在之后的具体文章中说明。
Github: https://github.com/nzbin/magnify
Website: https://nzbin.github.io/magnify
开发小记
由于最近工作繁忙,几乎每天都是晚上十点到家,然后开始编写插件,睡觉时已过凌晨。因为没有找到相关的插件,所以很多问题都是绞尽脑汁独立思考,比如以鼠标为中心缩放图片、改变弹窗大小时对图片的限制、旋转之后的缩放、平移等问题,而开发插件最让人头疼的就是细节,甚至大部分时间是在修复单一功能的 bug 。
另外,开发插件的最大难度不是功能实现,而是如何设计插件,如何让插件的使用更简单、更方便。关于如何设计插件并不是本篇文章的重点,我会在之后专门写一篇介绍插件设计思想的文章。
插件所有的代码几乎都是在调整弹窗或者图片的 width、height、left、top ,所以兼容性问题不大,主要是 2D 旋转问题,IE 9 以下需要使用滤镜实现。为了方便调整样式,其中有很多相对位置的计算。
Magnify 采用了文件分离的方式编写,使用 npm 插件打包,并没有使用新语法,也没有使用现在流行的打包工具。使用 npm 工具已经是项目开发打包发布的一个趋势。
演示
如果你不想点开网址查看示例的话,可以通过下面的 CodePen 查看插件效果,除了视窗的大小之外,两种方式没有任何区别:
See the Pen A jQuery lightbox plugin to view images just like in Windows. by Zongbin (@nzbin) on CodePen.
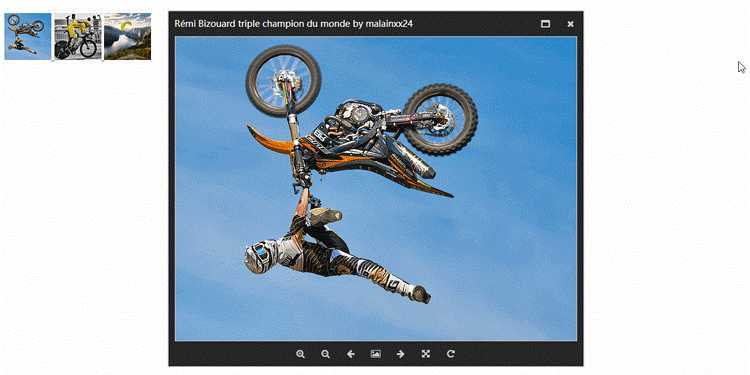
如果你的网速和其他原因不能打开 CodePen 的话,可以查看下面的图片演示。
主要功能
Magnify 的功能可以参考 Windows 照片查看器,基本完成了可以实现的所有功能。
1.模态窗拖拽
如果图片尺寸不大于展示区域,通过图片展示区域也可以拖拽弹窗。

2.模态窗调整大小
目前的调整大小存在一点 bug,但不影响整体的使用。

3.模态窗最大化
除了弹窗最大化,开发初期也打算添加最小化的功能,但感觉有些鸡肋,所以暂时没有添加。

4.图片缩放
可以通过鼠标滚轮、按钮、键盘等操作

5.图片旋转
目前的图片旋转功能还没有添加支持 IE9 以下版本的代码。

6.键盘控制
Magnify 和 Windows 照片查看器的按键是一样的
←上一张→下一张+放大-缩小ctrl + alt + 0实际尺寸ctrl + ,向左旋转ctrl + .向右旋转
7.全屏显示
Magnify 的全屏显示只实现了基本的展示功能,还没有实现幻灯片自动轮播的功能。全屏环境下使用键盘控制图片。
使用方法
Magnify 的使用和其他大多数 lightbox 插件的用法并没有两样,如果你习惯了其它插件的使用,使用 Magnify 也不会有任何障碍。
1.需要引用的文件
<link href="/path/to/magnify.css" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify 默认使用 font-awesome 的图标,所以需要引用 font-awesome 的 css 文件。如果你想使用其它图标,可以修改 options 的 icons 参数。在之后的版本中,我可能会添加定制的字体图标文件或者使用 svg 图标。
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
2.html 结构
Magnify 默认使用以下结构,这样的结构可以做兼容处理,也是大多数 lightbox 使用的结构。
<a data-magnify="gallery" href="big-1.jpg"> <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg"> <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg"> <img src="small-3.jpg"> </a>
也可以使用下面更简洁的结构
<img data-magnify="gallery" data-src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" data-src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" data-src="big-3.jpg" src="small-3.jpg">
Magnify 的 HTML 结构包含以下几个选项
- 添加
data-src属性可以链接到大图。如果在<a>标签中使用,它会覆盖href属性的值。 - 添加
data-caption属性可以显示标题。如果你不使用这个属性,插件会显示 URL 中的图片名。 - 添加
data-group属性可以对图片分组。
3.初始化插件
如果在 HTML 中添加 data-magnify 属性,插件会自动初始化。
手动初始化插件的方法和所有 jQuery 插件一样:
$(‘[data-magnify=gallery]‘).magnify(options);
参数配置
关于插件的详细参数,我就不在此复制黏贴了,请大家参考 官方文档 的详细说明。如有问题,可以在此留言。
样式修改
因为插件的样式比较简单,所以修改起来也非常容易。除了 Windows 照片查看器,QQ 的图片查看器也非常的高大上。我们只要简单修改就可以实现 QQ 图片查看器的效果,但是部分功能比如缩略图还没有实现。
See the Pen Magnify with QQ viewer style by Zongbin (@nzbin) on CodePen.
面对这样的图片查看器足以令人心旷神怡~
总结
目前插件整体已经趋于完善,但仍然有很多需要修改及添加的细节,尤其对移动端的支持。关于插件的介绍就不再赘述了,如果大家发现了 Bug 或者有更好的建议,可以在 GitHub 中提问,也可以在此留言,大家的支持是我前进的最大动力!
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan