用HTML语言做一个表格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用HTML语言做一个表格相关的知识,希望对你有一定的参考价值。
用html语言在页面输出一张3行3列的空白表格 要写出源代码
html做个表格的步骤如下:
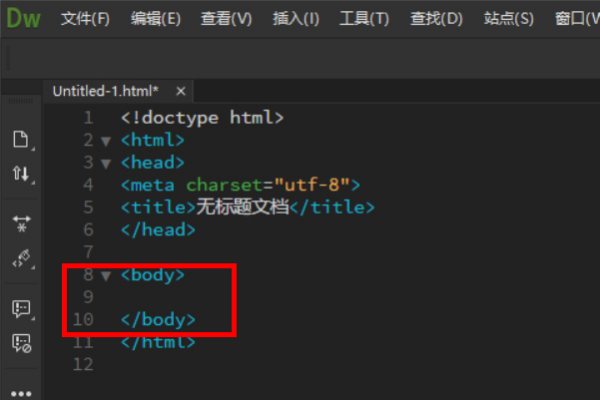
1、首先新建一个html,点击<body></body>中间,先填入表格内容;

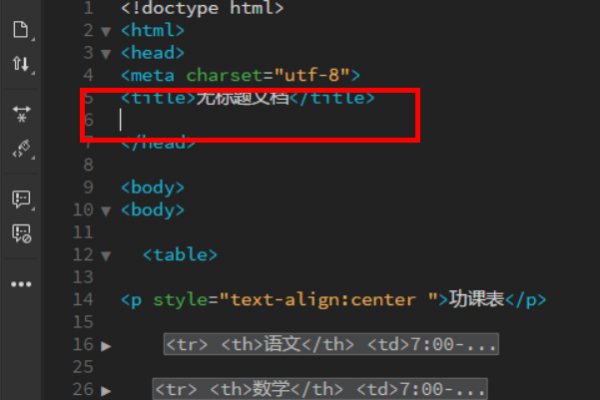
2、内容根据需求来写即可,示例代码如下:
<table>
<p style="text-align:center ">功课表</p>
<tr>
<th>语文</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
<tr>
<th>数学</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
<tr>
<th>英文</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
</table>

3、然后在<head></head>中间输入样式表的样式;

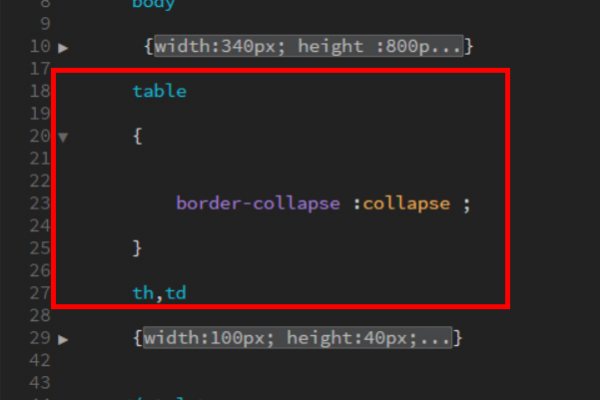
4、样式也根据个人的需求来设置即可,设置单元格的宽度高度,合并单元格,位置,颜色等等,示例代码如下:
<style type="text/css">
body
width:340px;
height :800px;
table
border-collapse :collapse ;
th,td
width:100px;
height:40px;
border :1px solid black;
font-size:12px;
text-align :center;
</style>

5、这里需要注意这个代码“table”的意义是将表格边框合并为单一的边框,将相邻变合并。

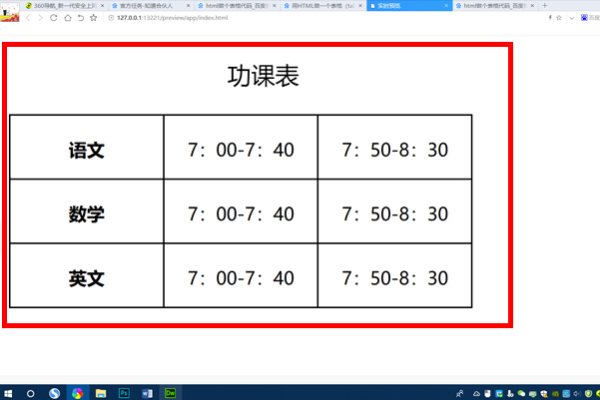
6、预览结果如下所示,一个简单的表格就制作出来了。

使用HTML做一个表格需要使用HTML中的table元素就可以了,结合一些样式修改可以制作任意布局的表格。
工具原料:编辑器、浏览器
1、HTML中的table元素的是表格,表格的行使用tr列使用的td。
2、制作一个三行三列的表格代码如下:
<table border="1" cellspacing="0" width="200px;"><tr>
<td>百度</td>
<td>百度</td>
</tr>
<tr>
<td>百度</td>
<td>百度</td>
<td>百度</td>
</tr>
<tr>
<td>百度</td>
<td>百度</td>
<td>百度</td>
</tr>
</table>
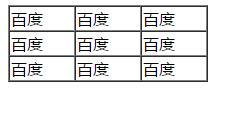
3、运行效果如下:
 相关补充:
相关补充:
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
参考技术B表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

实战操作150×150的htlm表格代码

效果图:

扩展资料:mozilla HTML 表格 入门
html制作表格的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
bodybackground:#ddd;
tdwidth:150px;height:150px;text-align: center;
</style>
</head>
<body>
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
<td>row 1, cell 3</td>
<td>row 1, cell 4</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
<td>row 2, cell 3</td>
<td>row 2, cell 4</td>
</tr>
<tr>
<td>row 3, cell 1</td>
<td>row 3, cell 2</td>
<td>row 3, cell 3</td>
<td>row 3, cell 4</td>
</tr>
<tr>
<td>row 4, cell 1</td>
<td>row 4, cell 2</td>
<td>row 4, cell 3</td>
<td>row 4, cell 4</td>
</tr>
</table>
</body>
</html>
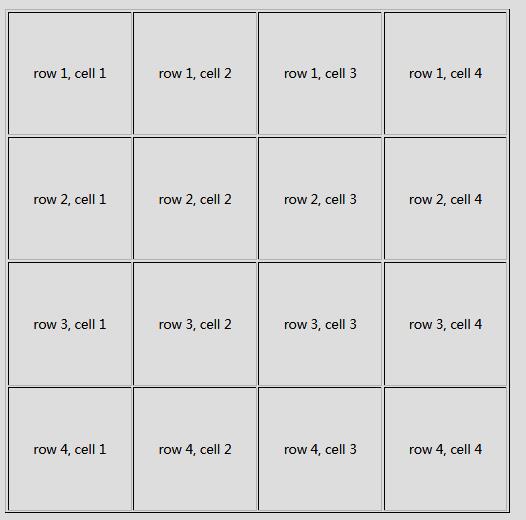
效果:

拓展资料
html表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由
<td> 标签定义)。字母 td 指表格数据(table
data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
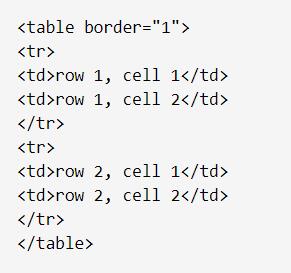
<table border="1">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
如果不定义边框属性,表格将不显示边框。
参考技术D 一楼的回答表格基本上是生成了。但会造成表格在浏览器中无法看见,所以还要在每个<td></td>之间添加一个空格符 -&-n-b-s-p-;-同时增加背景色和表格边框色:
<table width="600" border="1" bordercolor="green" cellspacing="0" cellpadding="0" bgcolor="yellow">
<tr>
<td width="150" height="150">-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
</tr>
<tr>
<td height="150">-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
</tr>
<tr>
<td height="150">-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
</tr>
<tr>
<td height="150">-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
<td>-&-n-b-s-p-;-
</td>
</tr>
</table>
注:实际代码中请把-&-n-b-s-p-;-
中的-去掉,因为这里去掉的话提交的回答也以为是空格了。
bordercolor为边框色,这里为绿色,你可自己更改,bgcolor背景色为黄色,所有颜色也可以用#FF00FF这样的颜色代码表示。
以上是关于用HTML语言做一个表格的主要内容,如果未能解决你的问题,请参考以下文章