jQuery 小练习-拖拉画面
Posted 归来仍是少年!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 小练习-拖拉画面相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="jquery-3.2.1.js" type="text/javascript"></script> 7 <style> 8 .box{ 9 width: 600px; 10 position: absolute; 11 border: 2px red solid; 12 top: 50px; 13 left: 50px; 14 15 } 16 .title{ 17 height: 100px; 18 background-color: #7b7b7b; 19 border: 2px red solid; 20 cursor: move; 21 } 22 .text{ 23 height: 500px; 24 background-color: #3075dc; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="box"> 30 <div class="title">标题</div> 31 <div class="text">内容</div> 32 </div> 33 <script> 34 $(".title").bind("mousedown",function (event) { 35 var start_x=event.screenX; 36 var start_y=event.screenY;
37 var box_left=$(this).parent().offset().left; 38 var box_top=$(this).parent().offset().top; 39 40 $(".title").on("mousemove",function (event) { 41 42 var new_x=event.screenX; 43 var new_y=event.screenY; 44 45 var new_box_left=new_x-start_x+box_left; 46 var new_box_top=new_y-start_y+box_top; 47 $(".box").css("left",new_box_left+"px").css("top",new_box_top+"px"); 48 49 }).mouseup(function () { 50 $(".title").off("mousemove") 51 }) 52 53 54 }) 55 </script> 56 </body> 57 </html>
先把需求的html做出来基本样式


我们的需求是鼠标移动到灰色标题框,移动到上面的时候,变成移动的图像. 鼠标左键点击区域后按着然后移动就可以拖住整个区域移动.
1,鼠标变成移动图像:可以绑定事件改变属性,或者如此例所写 ,直接在title 的css里加入corsor:move;
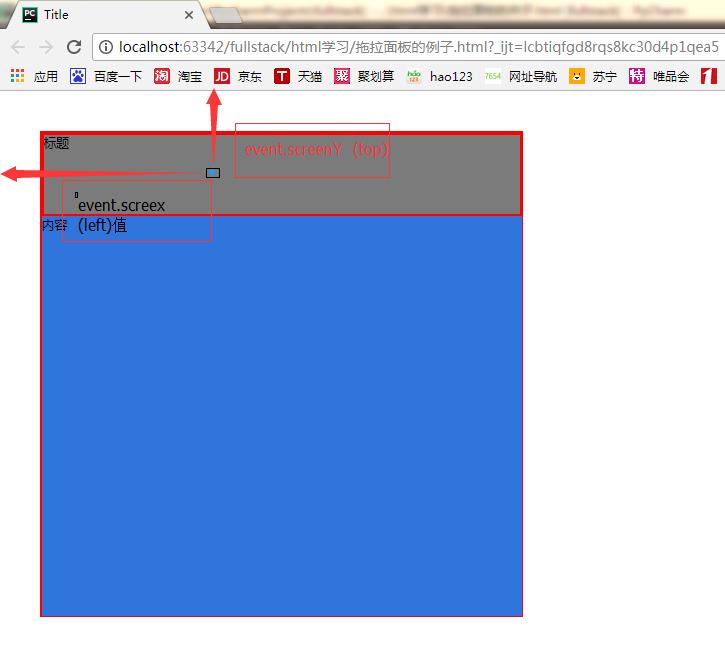
2, 点击后可以拖住移动,首先我们要建立一个mousedown事件.绑定到title里.然后利用event.screenX 和event.screenY 得出点击的点和window的left,top值.
evnet.screentX=start_left 初始(上一次)点击的位置与 左边的距离
evnet.screentY=start_top 初始(上一次)点击的位置与 顶边的距离
然后再通过offset() 得此时出边框离窗口的距离
.offset().left;
.offset().top;
我们还需有个移动事件,这时候我们也会要给title 去绑定, 但是请注意 : 我们移动事件是在鼠标被点击后才能移动拖着跑的. 所以这个绑定还是要放到 mousedown 函数里去写 mouseover
移动后我们需要获title的 event.screenX 和 event.screenY
evnet.screentX=new_left 现在点击的位置与 左边的距离
evnet.screentY=new_top 现在点击的位置与 顶边的距离
用现在的移动后的x坐标和y距离(new)减去开始的x , y;
让整个元素的left加上x的差值,top加上y的差值
var new_box_left = new_x-start_x+box_left;
var new_box_top = new_y-start_y+box_top;
并修改box的css样式
$(".box").css("left",new_box_left+"px").css("top",new_box_top+"px");
3. 这时候我们基本上就能够实现拖动了,但是我们发现还有另外一个问题就是 点击过后就可以拖着移动,即使松开鼠标都可以拖住.这是因为我们的mousedown已经被触发了.我们还没有mouseup的事件.
这时候就需要用链式方法紧mousedown后 (注意不要写到里面去了)跟再绑一个事件:
$(".title").off("mousemove")
这里用的是off去解除之前监听的mouseover事件
以上是关于jQuery 小练习-拖拉画面的主要内容,如果未能解决你的问题,请参考以下文章