JavaScript中的作用域和作用域链(边学边写)[看着别人的博客纯手敲]
Posted 别散客人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的作用域和作用域链(边学边写)[看着别人的博客纯手敲]相关的知识,希望对你有一定的参考价值。
作用域是javascript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域的工作原理。今天这篇文章对JavaScript作用域和作用域链简单的介绍,希望能帮助大家更好的学习JavaScript。
JavaScript作用域
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
1.全局作用域(Global Scope)
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说以下几种情形拥有全局作用域:
(1)最外层函数和最外层函数外面定义的变量拥有全局作用域,例如:
var authorName="别散客人";
function doSomething () {
var blogName="Alidece";
function innerSay () {
alert(blogName);
}
innerSay();
}
alert(authorName);//别散客人
alert(blogName);//错误
doSomething();//Alidece
innerSay();//出错
(2)所有未定义直接赋值的变量自动声明为拥有全局全局作用域,例如:
function doSomething () {
var authorName ="Alidece";
blogName = "Alidece";
alert(authorName);
}
doSomething();
alert(blogName);
alert(authorName);//authorName is not defined
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都拥有全局作用域,例如window.name、window.location、window.top等等。
1.局部作用域(local Scope)
和全局作用域相反,局部作用域一般只在固定的代码片段内可以访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域称为函数作用域,例如下列代码中的blogName和函数innerSay都只拥有局部作用域。
function doSomething () {
var blogName="Alidece";
function innerSay () {
alert(blogName);
}
innerSay();
}
作用域链(Scope chain)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],有ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象和集合,这个集合被称为函数的作用域链,它决定了哪些数据能被访问。
当一个函数创建后,它的作用域链会被创建次函数的作用域中可访问的数据对象填充。例如定义下面这样一个函数:

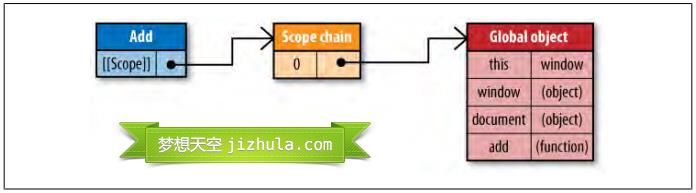
function add (num1,num2) { var sum = num1+num2; return sum; }
在函数add创建时,它的作用域中会填入一个全局对象,该全局对象包含了所有对象变量,如下图所示(注意:图片例举了全部变量中的一部分):
未完待续。。。。
以上是关于JavaScript中的作用域和作用域链(边学边写)[看着别人的博客纯手敲]的主要内容,如果未能解决你的问题,请参考以下文章