初识vue.js,我的学习之路
Posted Angel爽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识vue.js,我的学习之路相关的知识,希望对你有一定的参考价值。
在以前做项目时经常是新建一些html、css、等一些文件,但在接触了vue.js之后我发现我已经有点看不懂前端了,这对于我这么一个菜鸟来说实在是很苦逼的事情。现在的前端技术都离不开npm包去管理编译流程,npm是node.js的包管理工具,vue脚手架的搭建也是需要npm进行操作,所以学习vue之前必须要了解node.js。重点是npm的安装与使用,那么首先我们就要下载一个node.js.
一、安装node.js
可以直接到node.js的官网下载安装,选好跟自己电脑对应的系统版本进行安装,安装过程也没什么说的就是一直下一步,如果你会安装QQ,那么你一定会安装node.js。
安装完之后打开自己的命令行工具(如果你问我命令行是什么怎么打开,请出门左拐),输入 node-v和npm-v 如果能显示出版本号就说明安装成功了。
二、vue脚手架的搭建
安装完node之后我们就可以使用npm安装 vue-cli了,直接全局安装。
npm install vue-cli -g
因为使用npm下载东西访问的是外网需要 翻 墙 速度会很慢,所以推荐大家使用国内的良心淘宝镜像,也就是cnpm来进行安装。
可自行进入cnpm的官网,但是要注意一点安装完cnpm之后一定要使用 cnpm-v 查看版本号,否则有可能会安装不成功。cnpm的使用就是把npm换成cnpm即可。
安装完vue-cli之后就是vue项目的搭建了
三、搭建项目
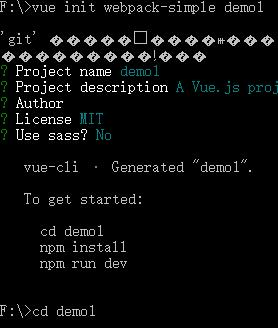
vue init wepack demo1 或者 vue init webpack-simple demo1
其中demo1是项目的名字,这个你可以随便取 aaa、bbb都可以,那么webpack与weppack-simple有什么区别呢?其实基本上没有什么区别,但是你用webpack的话它会有代码格式的检查,不符合它的标准就会报错,如果你想让自己的代码看上去工整养成这个习惯,你就用webpack。除此之外两种生成的配置文件名称也不一样,一个是index.js,一个是webpack.config.js。

运行命令之后一直回车、回车,但是不要太猛,中间会问你是否需要sass?你可以要或者不要。
然后下面会提示你怎么做 cd demo1 进入项目文件,npm install 安装项目依赖,执行 npm run dev 自动打开页面。
出现这个界面那就大功告成了!

以上是关于初识vue.js,我的学习之路的主要内容,如果未能解决你的问题,请参考以下文章