POSTMAN模拟AJAX请求
Posted Aipeli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了POSTMAN模拟AJAX请求相关的知识,希望对你有一定的参考价值。
环境:
1、测试工具:POSTMAN
2、调试框架:THINKphp
3、开发工具:PHPSTORM
需求:
1、判断HTTP提交过来的请求是否为AJAX:
是:进行,修改、新增
否:进行查询,并返回一条记录
配置:
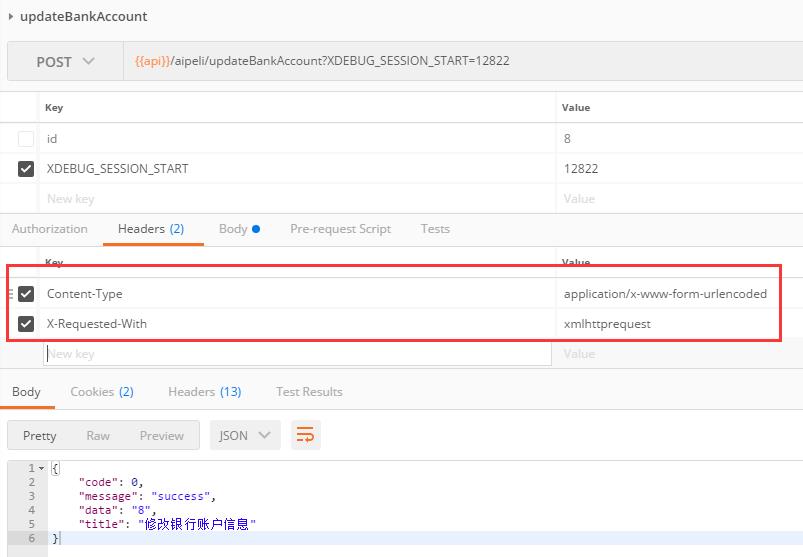
1、POSTMAN配置:
1)提交模式:POST
2)Headers增加参数:
Content-Type 为:application/x-www-form-urlencoded
X-Requested-With 为:xmlhttprequest
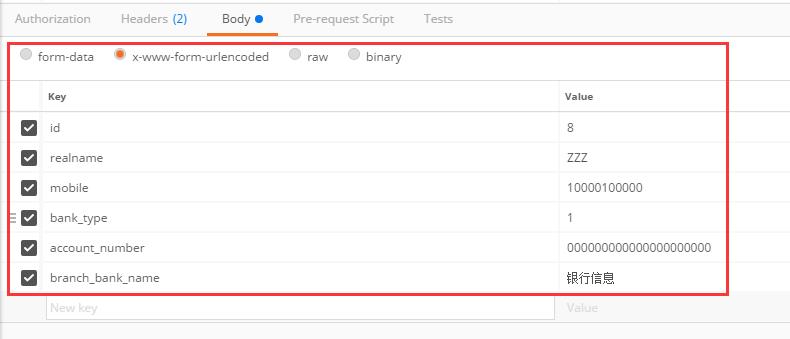
3)Body选择为:x-www-form-urlencoded,参数为模拟AJAX提交的内容
图片如下:


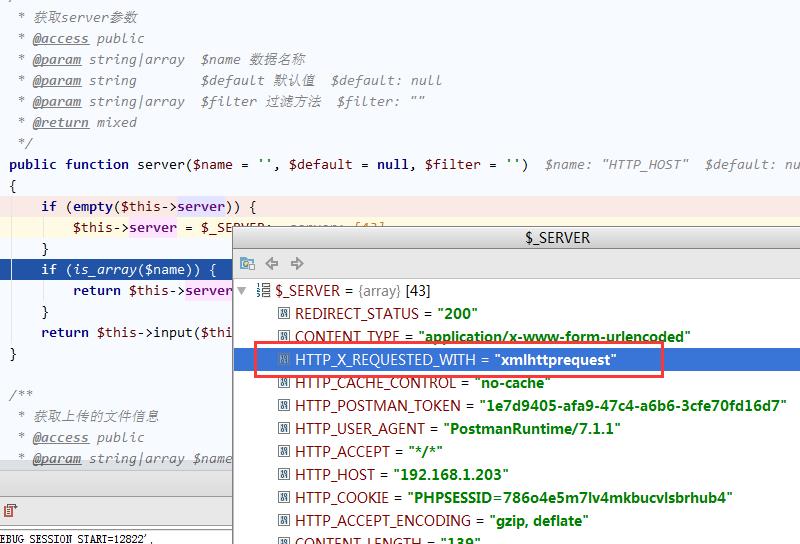
2、PHP端代码:
/**
* 获取server参数
* @access public
* @param string|array $name 数据名称
* @param string $default 默认值
* @param string|array $filter 过滤方法
* @return mixed
*/
public function server($name = \'\', $default = null, $filter = \'\')
{
if (empty($this->server)) {
$this->server = $_SERVER;
}
if (is_array($name)) {
return $this->server = array_merge($this->server, $name);
}
return $this->input($this->server, false === $name ? false : strtoupper($name), $default, $filter);
}
调试结果:

end.
以上是关于POSTMAN模拟AJAX请求的主要内容,如果未能解决你的问题,请参考以下文章